vue-cli3.0项目搭建
#最近好久没有更新文章了 不知道小伙伴们着急没有,最近得vue-cli3也已经发布版本了 ,你们应该也很期待吧,大部分公司现在还在使用着vue-cli2.0得版本,今天这里跟你们说一下vue-cli3项目搭建过程
一、下载vue3
二、vue-cli3很给力的引进了可视化搭建,及其方便vue ui 打开网站你可以根据自己的需要就行选择了
三、当然你也可以通过命令安装vue-cli3,我是通过命令完成的 都一样
(1) npm install -g @vue/cli(或者 yarn global add @vue/cli)
(2)vue create my-project

(3) npm run serve(跟之前的不一样了)
四、项目跑起来之后,是可以用使用了,但是还是需要我们做一些配置,这里我重点说一下打包的配置环境,这样就不用来回改代码打包了
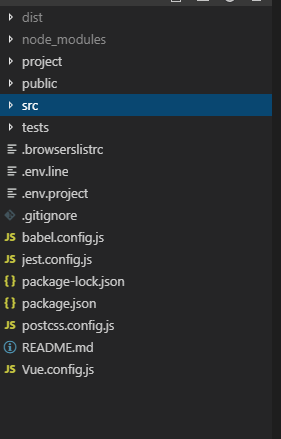
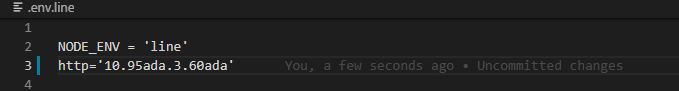
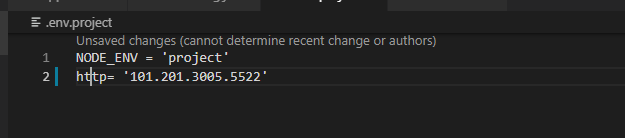
注意观察之前的build文件是不是消失了,是的,vue-cli3对build打包进行了内置化,并且还在出现了一个vue.config.js,这个文件是我自己添加的,脚手架里面是没有的,这个相当重要,对于打包的配置需要在这个里面进行处理。这里我还新建了两个文件.env.line .env.project 这是一种vue-cli3支持的一种新的文件格式,是全局变量


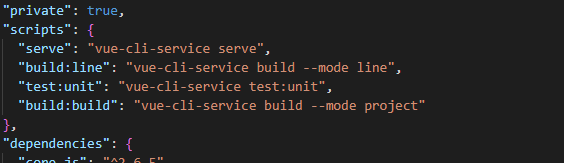
 vue.config里面的process.env.变量名就是上面两个文件的变量的值,这里你就可以根据不同的值然后打包到不同的路径了,是不是,那么打包该运行什么命令呢 看pack.json
vue.config里面的process.env.变量名就是上面两个文件的变量的值,这里你就可以根据不同的值然后打包到不同的路径了,是不是,那么打包该运行什么命令呢 看pack.json

在这里打包的方式也需要修改的,后面需要家–mode line(.env文件的后面的名称)
npm run build:line npm run build:build 是不是打了两个不同文件下的两个包
接着问题又来了 我在这打包了,那我.env文件里面的值怎么放到项目里面一块打包呢 好的 ,我给你解决
刚开始我再.env里面加了自己的变量发现在外部不能使用,后来查找了资料,发现NODE_ENV这个是人家内置的你可以访问,其余自己要是想定义必须以VUE_APP_xxx这种格式定义,那么,就好说了

随便访问 都行了 , ok 完成
git 地址 :
https://github.com/gitbin123/vue-cli3.0.git
你还想学什么技术的话给我留个言 我尽量满足大家 !!!!






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








