完整项目资源下载路径:http://download.csdn.net/detail/qq_28506819/9851744
使用方法:
- cd到跟目录,然后npm install。
- 运行项目,npm start
- 本项目需要安装mongodb数据库。
路由文件index.js。
var express = require('express');
var router = express.Router();
var photos = require('./photos');
var multer = require('multer');
//设置文件保存路径
var upload = multer({dest: 'public/photos/'});
// upload.single是单个文件上传,参数'photo.image'是表单的name属性
router.post('/upload', upload.single('photo.image'), photos.submit);
module.exports = router;中间件处理文件photos.js。
exports.submit = function (req, res, next){
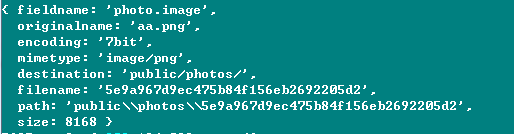
console.log(req.file);
};
- fieldname,表单name属性。
- originalname,原始文件名。
- encoding,文件编码。
- mimetype,mime类型
- destination,我们设的文件保存路劲。
- filename,随机生成的新文件名,也就是我们上传后的文件名。
- path,上传后文件的位置。
- size,文件的大小,byte
也可以设置Storage来更改保存目录和文件名称。
var storage = multer.diskStorage({
destination: function (req, file, cb) {
cb(null, 'public/photos/');
},
filename: function (req, file, cb) {
var name = req.body['photo.name'] || file.originalname;
cb(null, name + '_' + Date.now() + '.png');
}
});
var upload = multer({storage: storage});更多使用请参考官方教程:https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md























 9964
9964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








