var color = "";
var trNodes = document.querySelectorAll('tbody.rows-height-counter tr');//查询所有行
//index=1,排除首行
for (var index = 1; index < trNodes.length; index++) {
trNodes[index].onmouseover = function () {
color = this.children[0].style.backgroundColor; //获取某行的单元格的背景颜色
for(j=0;j<this.children.length;j++) // 行的单元格
{
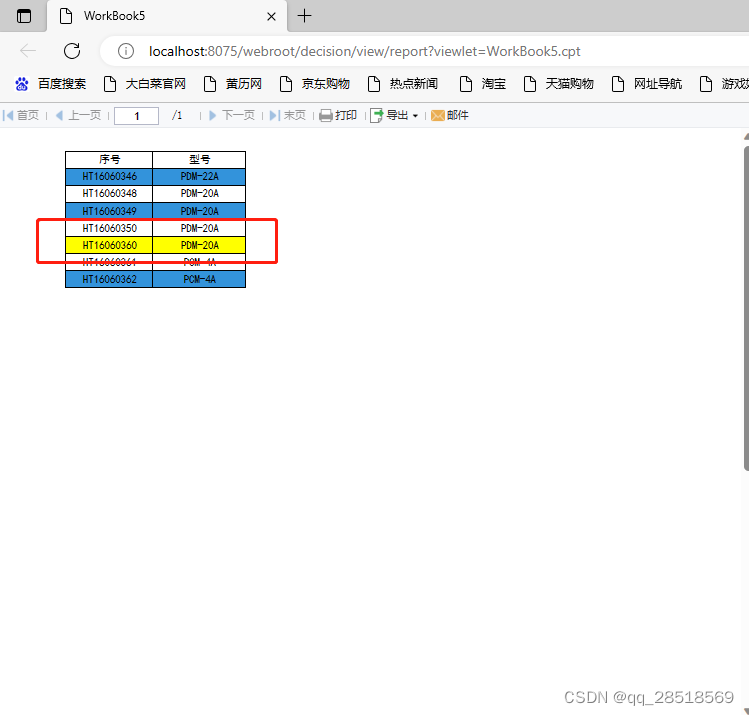
this.children[j].style.backgroundColor='yellow'; //设置单元格背景颜色
};}
trNodes[index].onmouseout = function () {
for(j=0;j<this.children.length;j++)
{
this.children[j].style.backgroundColor=color;
};} }
其中代码备注:
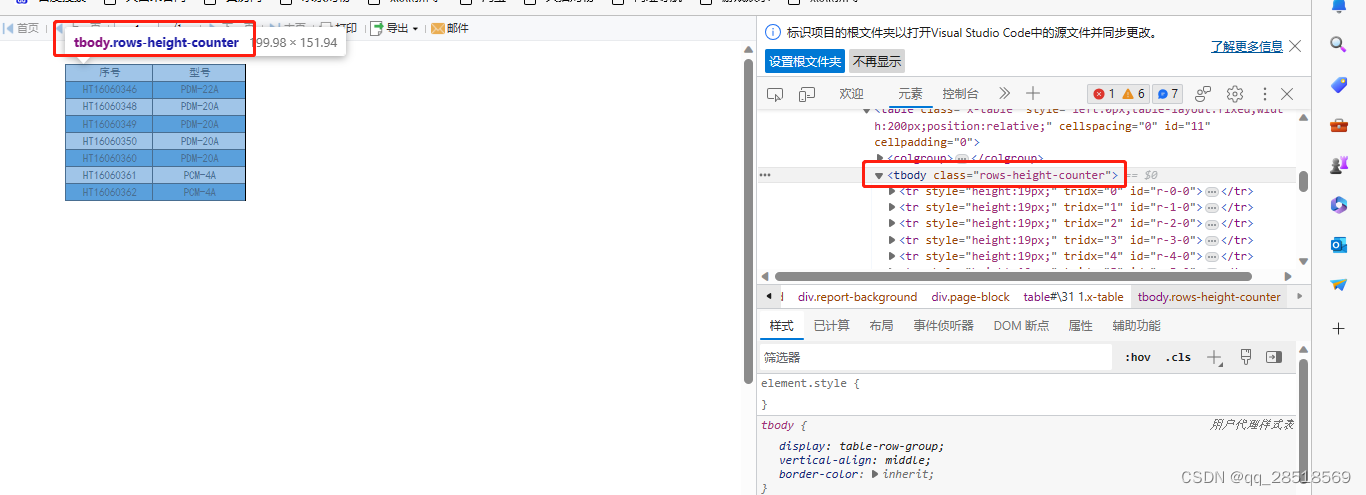
1、//tbody.rows-height-counter根据F12看页面的设置而来。























 1821
1821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








