<keep-alive :include="cachedViews">
<router-view :key="key" />
</keep-alive>
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews
},
key() {
return this.$route.path
}
}
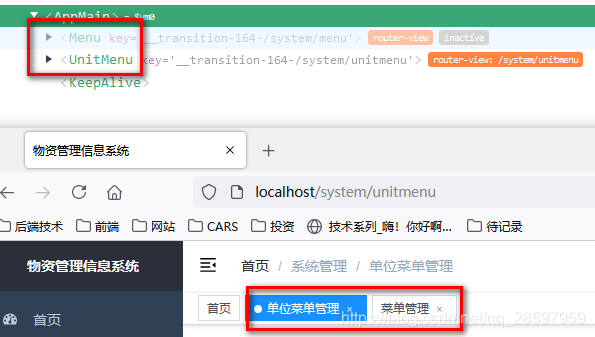
使用 vue-devtools 查看,发现 AppMain 里缓存了两个页面组件,此时没有问题,页面组件都被缓存了(此时路由地址在 单位菜单管理 下面)

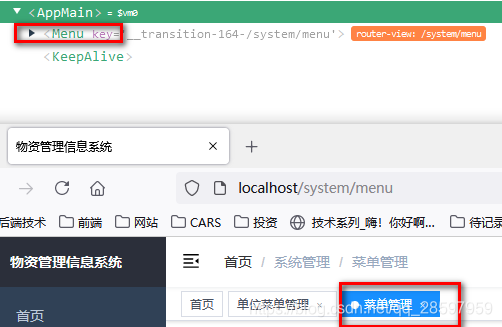
但是当我切换到“菜单管理”时,发现只有 Menu 页面组件被缓存了,UnitMenu 页面组件的缓存没了

造成的后果是:菜单管理 页面正常缓存,而 单位菜单管理 页面没有被缓存起来,来回切换菜单时,单位菜单管理 总是会刷新。
继续查看 cachedViews 里保存的值,发现名字叫做 Unitmenu ,而我 单位菜单管理 export 里的 name 叫做 UnitMenu
好吧,知道原因了,字符串不相等,页面中 export 里的 name 值必须跟 cachedViews 里的值一模一样,否则不会被缓存






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








