Element的表单验证要注意的就是v-model和prop的值要对应上,不然无法触发验证
1.单层循环表单
html代码如下:
<el-form :model="formData" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<template v-for="(item, index) in formData.oneCycle">
<el-form-item label="姓名" :prop="'oneCycle.' + index + '.name'" :rules="{required: true, message: '请输入姓名',trigger: 'blur'}">
<el-input v-model="item.name"></el-input>
</el-form-item>
</template>
</el-form>
js代码如下:
formData: {
oneCycle: [{
name: ''
},{
name: ''
}]
},
rules: {}
rules可以写在数据里面也可以写在单行内,具体按需求定
2.双层或多层循环表单
html代码如下:
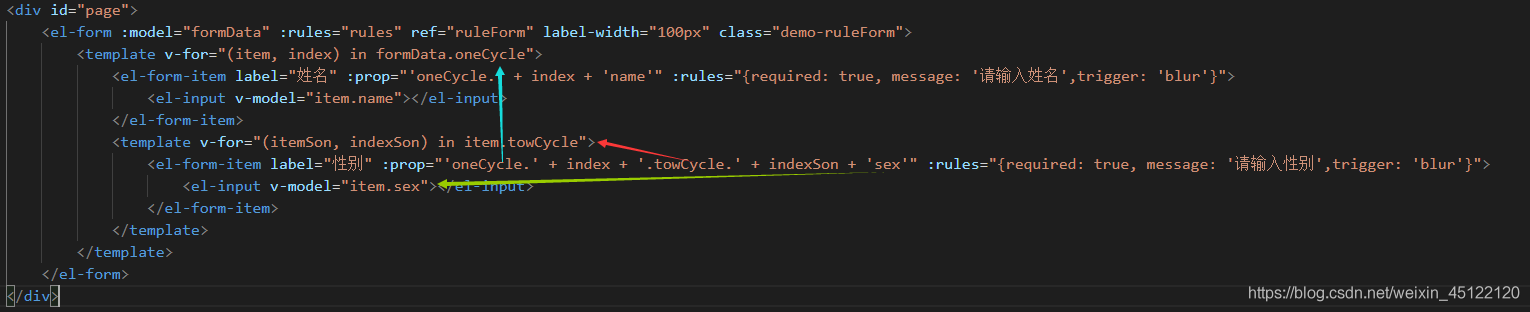
<el-form :model="formData" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<template v-for="(item, index) in formData.oneCycle">
<el-form-item label="姓名" :prop="'oneCycle.' + index + 'name'" :rules="{required: true, message: '请输入姓名',trigger: 'blur'}">
<el-input v-model="item.name"></el-input>
</el-form-item>
<template v-for="(itemSon, indexSon) in item.towCycle">
<el-form-item label="性别" :prop="'oneCycle.' + index + '.towCycle.' + indexSon + 'sex'" :rules="{required: true, message: '请输入性别',trigger: 'blur'}">
<el-input v-model="item.sex"></el-input>
</el-form-item>
</template>
</template>
</el-form>
js代码如下:
formData: {
oneCycle: [{
name: '',
towCycle: [{
sex: ''
}, {
sex: ''
}]
}, {
name: '',
towCycle: [{
sex: ''
}, {
sex: ''
}]
}]
},
多重循环的原理也是一样,只要值对应上就行,具体对应的值可以看下面的图

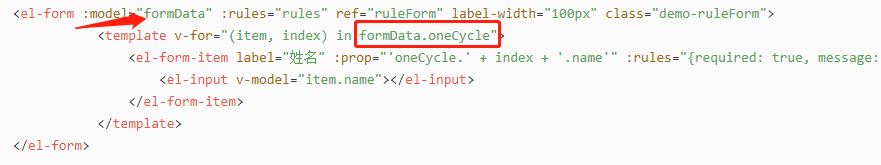
坑:1.表单内循环的对象数组没有放在form表单绑定的对象里面,如下图

如果不按这样写会提示 please transfer a valid prop path to form item!
2.prop填写错误,比如上图的"."未加,其实主要需要注意的就是prop





















 3530
3530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








