总结了两种方法:
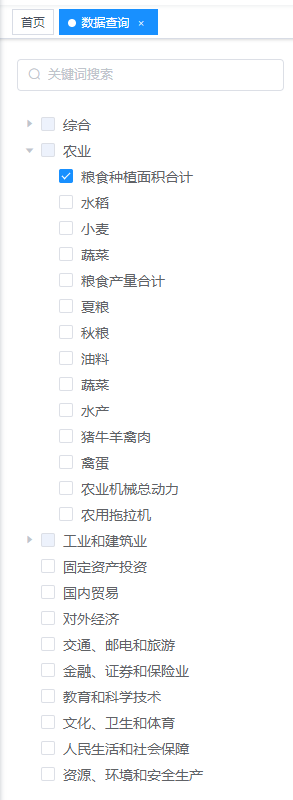
一、父级的复选框禁用

<el-tree
:data="deptOptions"
node-key="id"
:props="defaultProps"
:expand-on-click-node="true"
:filter-node-method="filterNode"
:check-strictly="true"
show-checkbox
ref="tree"
@check="handleNodeClick"
/>
<script>
export default{
data:{
defaultProps:{
children:'children',
label:'name',
disabled:function(data,node){
if(data.children&&data.children.length>0){
return true
}else{
return false
}
}
}
},
methods:{
handleNodeClick(data,checked, node){
if(checked){
this.$refs.tree.setCheckedNodes([data]);
}
},
}
}
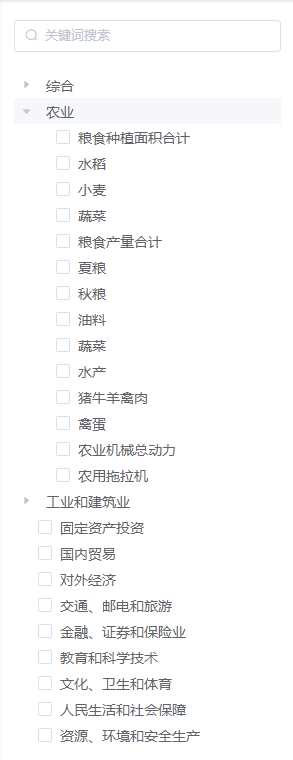
</script>二、隐藏父级的复选框,css大法好嘢,真的好嘢

<el-tree
:data="deptOptions"
node-key="id"
:props="defaultProps"
:expand-on-click-node="true"
:filter-node-method="filterNode"
:check-strictly="true"
show-checkbox
ref="tree"
@check="handleNodeClick"
/>
<style lang="scss" scoped>
::v-deep .el-tree {
// 不可全选样式
.el-tree-node {
.is-leaf + .el-checkbox .el-checkbox__inner {
display: inline-block;
}
.el-checkbox .el-checkbox__inner {
display: none;
}
}
}
</style>





















 7198
7198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








