开发思路:
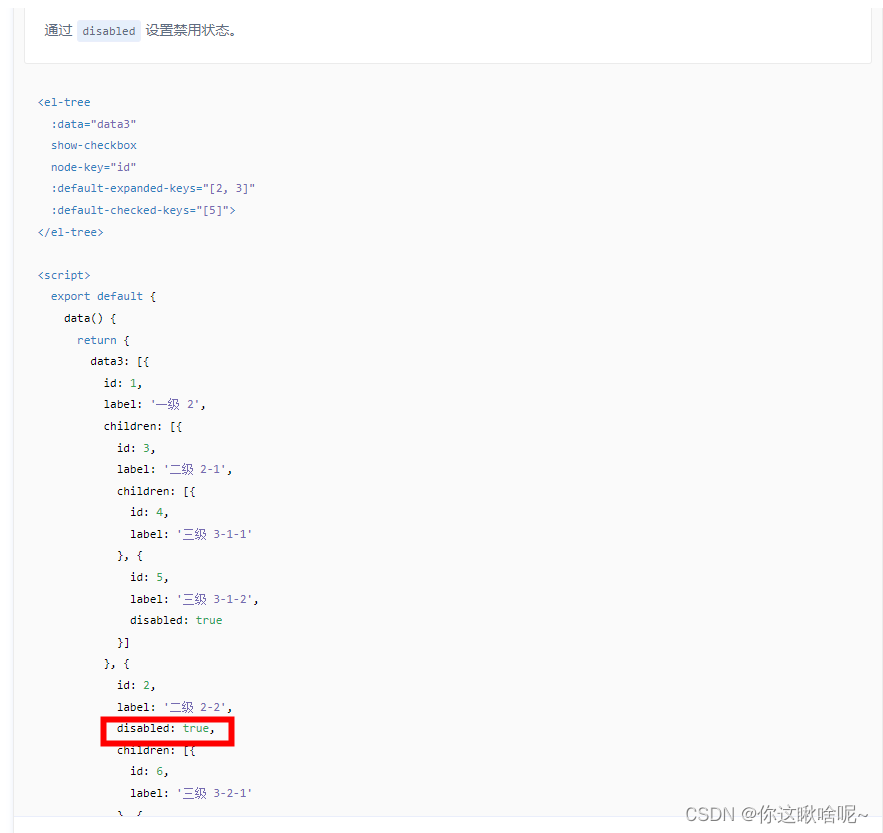
通过类名控制样式,当树在禁用状态下无法进行勾选操作(官方文档上的disabled属性可用于操作单个节点禁用)
代码实现:
<el-tree
:class="editDisabled ? 'disabled-tree' : ''"
:data="data2"
show-checkbox
node-key="id"
:props="defaultProps">
</el-tree>
<script>
export default {
data() {
return {
editDisabled: true,
data2: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
<style lang="less" module>
/deep/.disabled-tree {
.el-checkbox {
pointer-events: none;
cursor: not-allowed;
}
.el-checkbox__input {
.el-checkbox__inner {
// 禁用的样式
background-color: rgb(237, 242, 252);
border-color: rgb(217, 217, 217);
}
&.is-checked {
// 勾选状态下的样式,不加的话禁用时勾选是灰色的
.el-checkbox__inner {
background-color: rgb(0, 91, 255);
border-color: rgb(0, 91, 255);
}
}
}
}
</style>注意事项:
PS:elementUI只提供修改原始数据的方法禁用勾选操作,没有一键禁用所有节点操作的方法,可参考官方文档























 3165
3165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








