http://blog.csdn.net/qq_28759359/article/details/52678043
首先,去百度地图定位sdk,获取key。
我的下载http://download.csdn.net/detail/qq_28759359/9641189
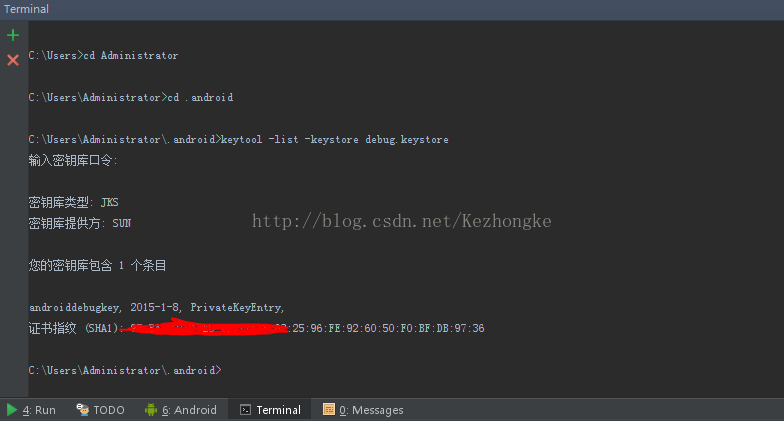
其中获取key会要SHA1码,Debug版本获取SHA1可以通过下面方法获取密库口令为android
获取正式发布版SHA1执行下面方法获取
1) 将apk修改后缀为 .rar文件后解压;
2) 进入解压后的META-INF目录,该目录下会存在文件CERT.RSA
3) 在该目录下打开cmd,输入命令 :keytool -printcert -file CERT.RSA
这里将会显示出MD5和SHA1签名。
接下来代码里面配置
一。
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="你申请的值" />
<service android:name="com.baidu.location.f" android:enabled="true" android:process=":remote"/>
<!--用于进行网络定位-->
<uses-permission android:name=
"android.permission.ACCESS_COARSE_LOCATION"
></uses-permission>
<!--用于访问GPS定位-->
<uses-permission android:name=
"android.permission.ACCESS_FINE_LOCATION"
></uses-permission>
<!--获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name=
"android.permission.ACCESS_NETWORK_STATE"
></uses-permission>
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name=
"android.permission.ACCESS_WIFI_STATE"
></uses-permission>
<!--这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name=
"android.permission.CHANGE_WIFI_STATE"
></uses-permission>
<!--用于访问网络,网络定位需要上网-->
<uses-permission android:name=
"android.permission.INTERNET"
></uses-permission>
<!--用于读取手机当前的状态-->
<uses-permission android:name=
"android.permission.READ_PHONE_STATE"
></uses-permission>
<!--写入扩展存储,向扩展卡写入数据,用于写入缓存定位数据-->
<uses-permission android:name=
"android.permission.WRITE_EXTERNAL_STORAGE"
></uses-permission>
二。
在build.gradle中加上这一段。很关键
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
三。复制这些到libs里面去。
加上 compile files('libs/BaiduLBS_Android.jar')
四。接下来在activity中加入代码了
1),初始化。
public LocationClient mLocationClient = null;
public BDLocationListener myListener = new MyLocationListener();
.....
mLocationClient = new LocationClient(getActivity());
mLocationClient.registerLocationListener(myListener);
initLocation()
......
private void initLocation() {
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy
);//可选,默认高精度,设置定位模式,高精度,低功耗,仅设备
option.setCoorType("bd09ll");//可选,默认gcj02,设置返回的定位结果坐标系
int span = 1000;
option.setScanSpan(span);//可选,默认0,即仅定位一次,设置发起定位请求的间隔需要大于等于1000ms才是有效的
option.setIsNeedAddress(true);//可选,设置是否需要地址信息,默认不需要
option.setOpenGps(true);//可选,默认false,设置是否使用gps
option.setLocationNotify(true);//可选,默认false,设置是否当gps有效时按照1S1次频率输出GPS结果
option.setIsNeedLocationDescribe(true);//可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
option.setIsNeedLocationPoiList(true);//可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
option.setIgnoreKillProcess(false);//可选,默认true,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认不杀死
option.SetIgnoreCacheException(false);//可选,默认false,设置是否收集CRASH信息,默认收集
option.setEnableSimulateGps(false);//可选,默认false,设置是否需要过滤gps仿真结果,默认需要
mLocationClient.setLocOption(option);
}
2)调用mLocationClient.start();执行定位
3)获取定位结果。location.getLocType() 类型很多具体可以看官方文档我就只列出了定位结果
class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//Receive Location
StringBuffer sb = new StringBuffer(256);
if (location.getLocType() == BDLocation.TypeGpsLocation) {// GPS定位结果
sb.append(location.getAddrStr());
} else if (location.getLocType() == BDLocation.TypeNetWorkLocation) {// 网络定位结果
sb.append(location.getAddrStr());
}
if (mLocationClient.isStarted()) {
mLocationClient.stop();
}
Log.i("BaiduLocationApiDem", sb.toString());
}
}
OK定位完成。亲测可用。第一次写博客,有点忐忑,写的不好之处请谅解。























 1553
1553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








