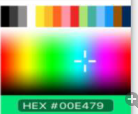
如图需求
当时是准备如图绘制,但要美工给颜色渐变规则和颜色代码时候,她说给你一张图你直接取就行了。细想一下确实可以实现。
提示图片不要使用wrap_content,会失去比例
思路大致如下
1. 任意图片
2. 转bitmap
3. ontouch获取相对图片坐标取RGB
4. RGB转16进制
5. 不同手机分辨率的适配(bitmap长度和实际长度是不一样的)
mIvColor.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//根据坐标获取
ImageView imageView = ((ImageView) v);
Bitmap bitmap = ((BitmapDrawable) imageView.getDrawable()).getBitmap();
//实际点击位置和图片的位置对应的关系
float scale = (float) bitmap.getWidth()/ imageView.getWidth();
//获取颜色 int color= bitmap.getPixel((int) (event.getX()*scale), (int) (event.getY()*scale));
int redValue = Color.red(color);
int blueValue = Color.blue(color);
int greenValue = Color.green(color);
int alpha = Color.alpha(color);
//文本显示得到的RGB
//文本显示得到的16进制颜色代码
mTvRgb.setText("RGB:" + redValue + "," + greenValue + "," + blueValue
+"\n"+ColorManager.RGBTo16(redValue,greenValue,blueValue)
+"\n" + "Alpha:" + alpha);
//显示得到的颜色 mLlColorShow.setBackgroundColor(Color.argb(alpha, redValue, greenValue, blueValue));
ULog.e("x---"+event.getX()+"y---"+event.getY());
return false;
}
});RGB转16进制
/**
* RGB转16进制
* @param r
* @param g
* @param b
* @return
*/
public static String RGBTo16(int r,int g,int b){
// 如果次序是RRGGBB
//10进制
long c = r << 16 | g << 8 | b;
//16进制
return "HEX:"+"#"+Long.toHexString(c);
}






















 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








