由于实现很简单 直接上代码和图。由于为了方便看效果写了自动轮播 可以去掉。为了自动轮播好看 又用反射修改了过渡时间 也可以去掉
所以核心代码就两句话
vp.setPageTransformer(true, new Switch3DPageTransformer());
transformPage(View view, float position)—–>view.setRotationY(position * 90);
其他都是为了效果看着舒服点
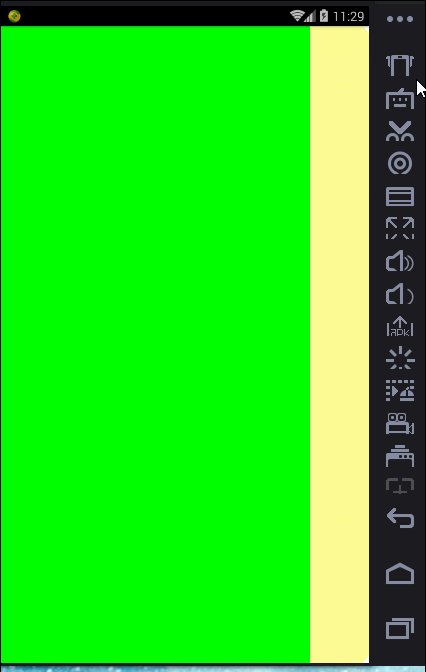
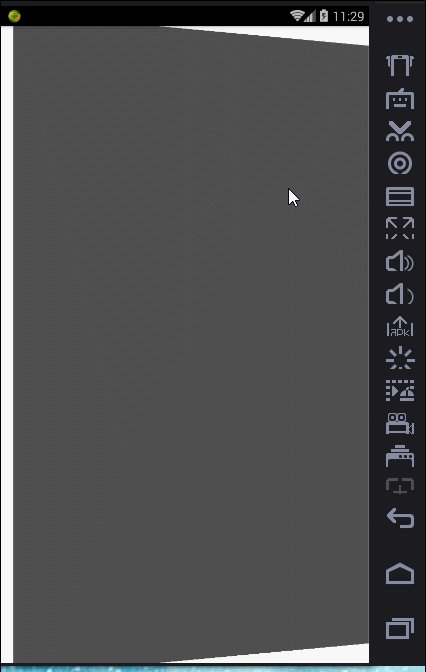
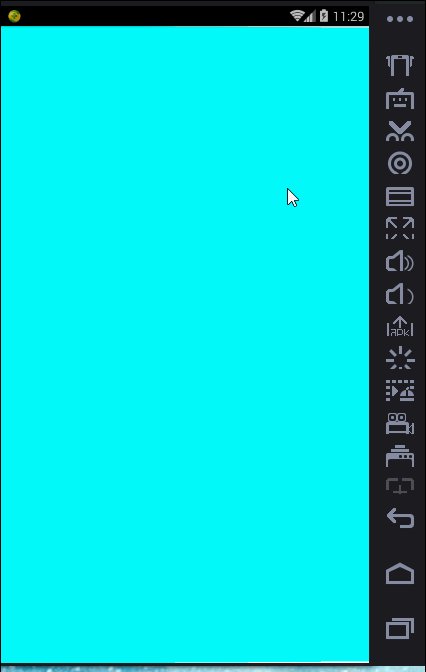
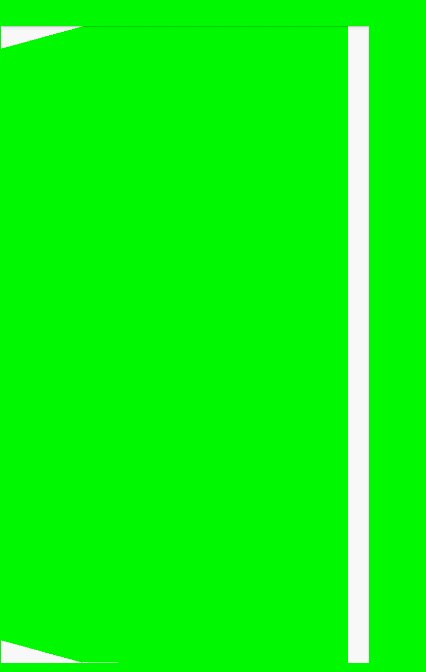
效果图
- 自定义切换效果(另附送一效果)
核心代码就这 view.setRotationY(position * 90);
其他都是为了圆润点
package your package;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import com.nineoldandroids.view.ViewHelper;
/**
* Created by Rex on 2016/9/28.
* 给ViewPager加上3d旋转过度动画
*/
public class Switch3DPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.75f;
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
Log.i("rex", "position" + position);
// setAnimation1 效果1
// 3D 旋转 效果2
view.setRotationY(position * 90);
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE) * (1 - position);
// view.setScaleX(scaleFactor);
ViewHelper.setScaleX(view, scaleFactor);
// view.setScaleY(1);
ViewHelper.setScaleY(view, scaleFactor);
ViewHelper.setAlpha(view, 1 - position);
}
private void setAnimation1(View view, int pageWidth, float position) {
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
// view.setAlpha(0);
ViewHelper.setAlpha(view, 0);
} else if (position <= 0)// a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
{ // [-1,0]
// Use the default slide transition when moving to the left page
// view.setAlpha(1);
ViewHelper.setAlpha(view, 1);
// view.setTranslationX(0);
ViewHelper.setTranslationX(view, 0);
// view.setScaleX(1);
ViewHelper.setScaleX(view, 1);
// view.setScaleY(1);
ViewHelper.setScaleY(view, 1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
// view.setAlpha(1 - position);
ViewHelper.setAlpha(view, 1 - position);
// Counteract the default slide transition
// view.setTranslationX(pageWidth * -position);
ViewHelper.setTranslationX(view, pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE) * (1 - position);
// view.setScaleX(scaleFactor);
ViewHelper.setScaleX(view, scaleFactor);
// view.setScaleY(1);
ViewHelper.setScaleY(view, scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
// view.setAlpha(0);
ViewHelper.setAlpha(view, 1);
}
}
}
2.反射延长过度时间
package package your package;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.view.animation.Interpolator;
import android.widget.Scroller;
import java.lang.reflect.Field;
/**
* Created by Rex on 2015/9/25.
*
* 修改ViewPager切换的时长
*/
public class ViewPagerScroller extends Scroller {
private int mScrollDuration = 2000; // 滑动速度
/**
* 设置速度速度
*
* @param duration
*/
public void setScrollDuration(int duration) {
this.mScrollDuration = duration;
}
public ViewPagerScroller(Context context) {
super(context);
}
public ViewPagerScroller(Context context, Interpolator interpolator) {
super(context, interpolator);
}
public ViewPagerScroller(Context context, Interpolator interpolator,
boolean flywheel) {
super(context, interpolator, flywheel);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
super.startScroll(startX, startY, dx, dy, mScrollDuration);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy) {
super.startScroll(startX, startY, dx, dy, mScrollDuration);
}
public void initViewPagerScroll(ViewPager viewPager) {
try {
Field mScroller = ViewPager.class.getDeclaredField("mScroller");
mScroller.setAccessible(true);
mScroller.set(viewPager, this);
} catch (Exception e) {
e.printStackTrace();
}
}
}
- 基础布局代码
package your package;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ViewAnimator;
public class MainActivity extends Activity {
private ViewPager vp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp = (ViewPager) findViewById(R.id.vp);
vp.setPageTransformer(true, new Switch3DPageTransformer());
final int[] colors = new int[]{Color.CYAN, Color.GREEN, Color.YELLOW, Color.DKGRAY,};
vp.postDelayed(new Runnable() {
@Override
public void run() {
vp.setCurrentItem(vp.getCurrentItem() + 1);
vp.postDelayed(this, 2000);
}
}, 2000);
//设置切换时长
new ViewPagerScroller(vp.getContext()).initViewPagerScroll(vp);
vp.setAdapter(new PagerAdapter() {
@Override
public Object instantiateItem(ViewGroup container, int position) {
ViewAnimator view = new ViewAnimator(container.getContext());
view.setBackgroundColor(colors[position % 4]);
;
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public int getCount() {
return colors.length * 1000;
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
></android.support.v4.view.ViewPager>
</RelativeLayout>























 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








