问题描述
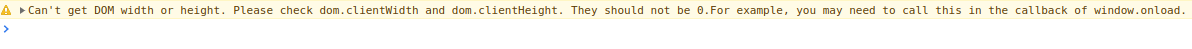
提示:这里描述具体问题:在vue3 开发时出现如下警告

原因分析:
提示:这里填写问题的分析:由于初始化的时候,echart.init函数获取不到隐藏的div宽度和高度。
解决方案:
提示:这里填写该问题的具体解决方案:在echarts初始化之前,显示div标签,也就是在初始化之前显示要展示的echarts的容器。这样就能获取到宽度和高度了。
注:
文档说:如果div是隐藏的,ECharts 可能会获取不到div的高宽导致初始化失败,这时候可以明确指定div的style.width和style.height,或者在div显示后手动调用 echartsInstance.resize 调整尺寸。
欢迎评论:
提示:欢迎大家在评论区讨论相关问题。
可以关注博主,我会持续更新工作中遇到的技术小砖头,供大家使用。
也可以在评论区告知好的小砖头或技术,我会收录。
还可以指出本博文错误,希望大家不吝赐教。























 6612
6612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










