问题描述
提示:这里描述具体问题:在vue3开发时会出现保存文件的需求,在一个页面选择保存文件的位置,在另一个页面往文件里面写数据。实时从远端获取数据写到本地文件。有两个问题需要解决。
问题一:
两个页面如何传递文件句柄这类费字符对象。前面文章已经解答。参见:https://blog.csdn.net/qq_28866895/article/details/124407112

问题二:
每一次打开新文件会覆盖之前文件的内容,这不是我们想要的结果。这就需要先把文件的内容读出来,然后在写回去。
获取文件
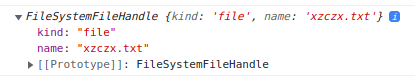
const readFile = await fileHandle.value.getFile()
console.log(readFile)

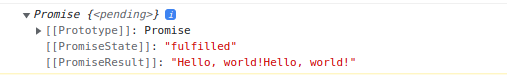
获取文件内容,当前只是一个promise对象,并能获得字符数据。
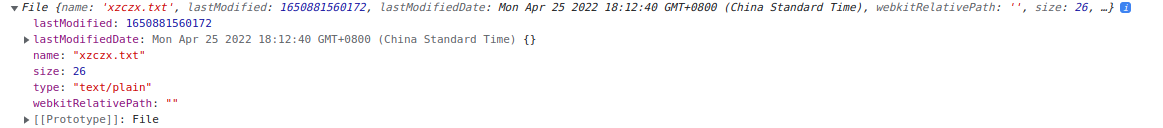
const readFile = await fileHandle.value.getFile()
console.log(readFile.text())

获取字符数据显示
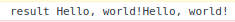
const readFile = await fileHandle.value.getFile()
readFile.text().then((result) => {
console.log('result', result)
})

连续写文件的做法
async function addFileString () {
const readFile = await fileHandle.value.getFile()
readFile.text().then((result) => {
blob1.value = new Blob([result])
})
const writableStream = await fileHandle.value.createWritable()
const blob = new Blob(['Hello, world!'])
await writableStream.write(blob1.value)
await writableStream.write(blob)
await writableStream.close()
}
可以看到每点击一次按钮都会增加一个数据。

原因分析:
提示:这里填写问题的分析:再用const writableStream = await fileHandle.value.createWritable()这个函数时,前面的数据全会被覆盖,这是新打开一个文件。
解决方案:
提示:这里填写该问题的具体解决方案:解决问题二的方法已经说明,下面来看看代码。
代码如下:
https://download.csdn.net/download/qq_28866895/85219570
欢迎评论:
提示:欢迎大家在评论区讨论相关问题。
可以关注博主,我会持续更新工作中遇到的技术小砖头,供大家使用。
也可以在评论区告知好的小砖头或技术,我会收录。
还可以指出本博文错误,希望大家不吝赐教。
























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










