文章来源—知了课堂的课件
一、get方法
二、post方法
post请求在模板中要注意几点:
- input标签中,要写name来标识这个value的key,方便后台获取。
- 在写form表单的时候,要指定
method='post',并且要指定action='/login/'。 - 示例代码:
<form action="{{ url_for('login') }}" method="post">
<table>
<tbody>
<tr>
<td>用户名:</td>
<td><input type="text" placeholder="请输入用户名" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" placeholder="请输入密码" name="password"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录"></td>
</tr>
</tbody>
</table>
</form>三、g对象
g:global
1. g对象是专门用来保存用户的数据的。
2. g对象在一次请求中的所有的代码的地方,都是可以使用的。
使用步骤:
1.创建一个utils.py文件,用于测试除主文件以外的g对象的使用
utils.py
#encoding: utf-8
from flask import g
def login_log():
print u'当前登录用户是:%s' % g.username
def login_ip():
print u'当前登录用户的IP是:%s' % g.ip2.在主文件中调用utils.py中的函数
#encoding: utf-8
from flask import Flask,g,request,render_template
from utils import login_log,login_ip
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/login/',methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
else:
username = request.form.get('username')
password = request.form.get('password')
g.username = username
g.ip = password
login_log()
login_ip()
return u'恭喜登录成功!'
if __name__ == '__main__':
app.run()
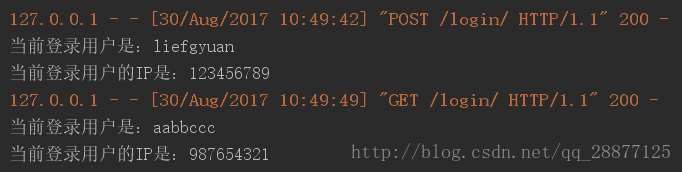
测试:
现在在浏览器里面,访问两次服务器,效果如下:
四、钩子函数
在程序正常运行的时候,程序按照A函数—->B函数的顺序依次运行;钩子函数可以插入到A函数到B函数运行中间从而,程序运行顺序变成了A—->钩子函数—->B函数。
Flask项目中有两个上下文,一个是应用上下文(app),另外一个是请求上下文(request)。请求上下文request和应用上下文current_app都是一个全局变量。所有请求都共享的。Flask有特殊的机制可以保证每次请求的数据都是隔离的,即A请求所产生的数据不会影响到B请求。所以可以直接导入request对象,也不会被一些脏数据影响了,并且不需要在每个函数中使用request的时候传入request对象。这两个上下文具体的实现方式和原理可以没必要详细了解。只要了解这两个上下文的四个属性就可以了:
- request:请求上下文上的对象。这个对象一般用来保存一些请求的变量。比如method、args、form等。
- session:请求上下文上的对象。这个对象一般用来保存一些会话信息。
- current_app:返回当前的app。
- g:应用上下文上的对象。处理请求时用作临时存储的对象。
常用的钩子函数
before_first_request:处理第一次请求之前执行。
例如以下代码:
@app.before_first_request
def first_request():
print 'first time request'before_request:在每次请求之前执行。通常可以用这个装饰器来给视图函数增加一些变量。
例如以下代码:
@app.before_request
def before_request():
if not hasattr(g,'user'):
setattr(g,'user','xxxx')teardown_appcontext:不管是否有异常,注册的函数都会在每次请求之后执行。
@app.teardown_appcontext
def teardown(exc=None):
if exc is None:
db.session.commit()
else:
db.session.rollback()
db.session.remove()template_filter:在使用Jinja2模板的时候自定义过滤器。比如可以增加一个upper的过滤器(当然Jinja2已经存在这个过滤器,本示例只是为了演示作用):
@app.template_filter
def upper_filter(s):
return s.upper()context_processor:上下文处理器。返回的字典中的键可以在模板上下文中使用。
例如:
@app.context_processor
def my_context_processor():
return {'current_user':'xxx'}errorhandler:errorhandler接收状态码,可以自定义返回这种状态码的响应的处理方法。
例如:
@app.errorhandler(404)
def page_not_found(error):
return 'This page does not exist',404
























 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








