总览
- 在上一篇博客实践–课程表(ViewPager实现)中已经实现了课表内容的获取和展示,但是由于ViewPager的显示的效果的局限性,对于课表的一览性较差,并且没有单双周的区分,不能实时显示,故将其改成超级课程表样式来显示。
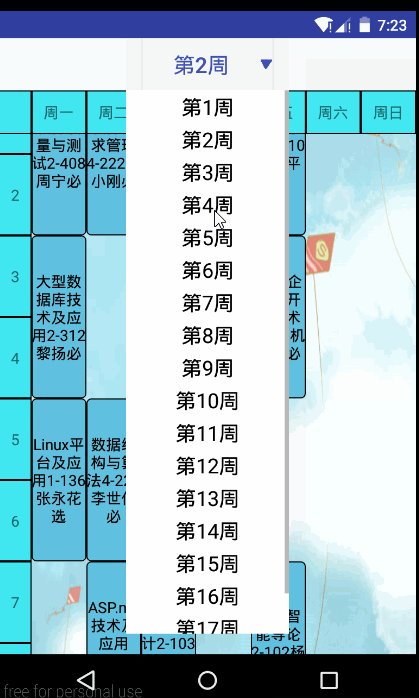
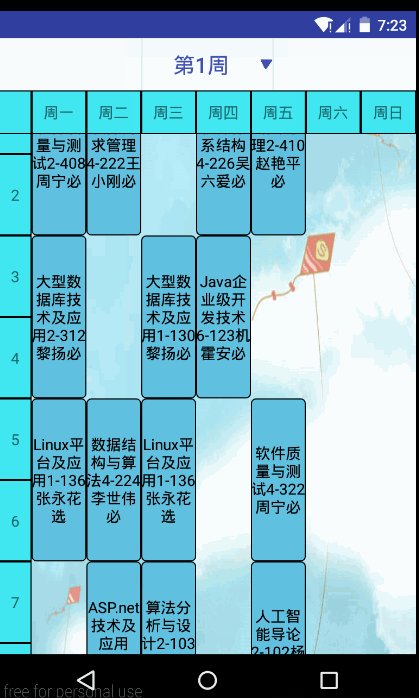
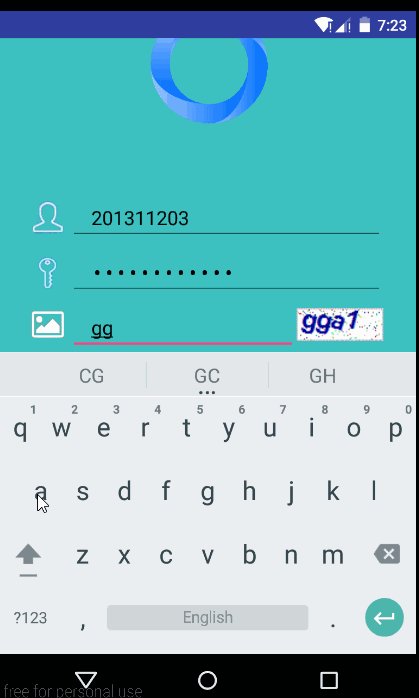
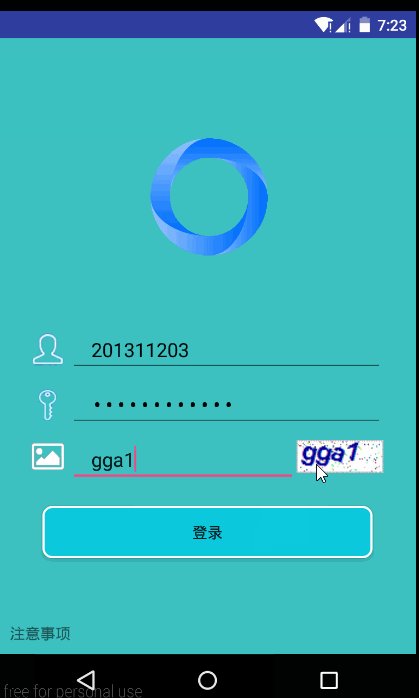
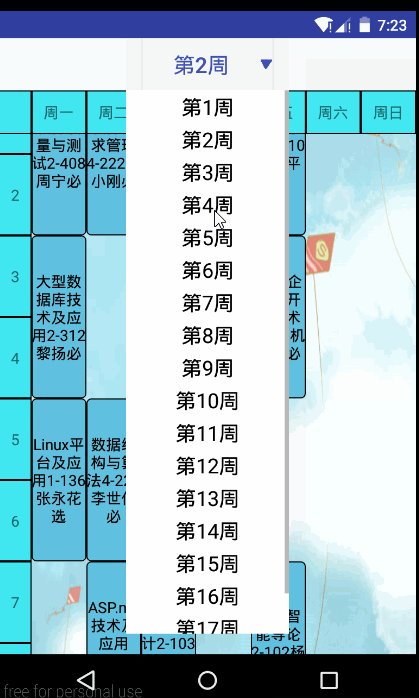
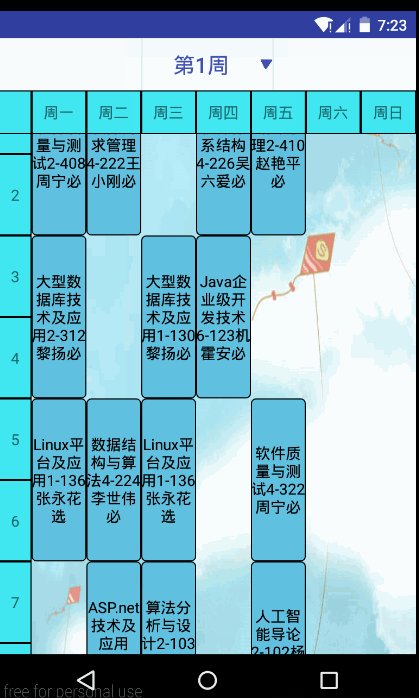
效果图

布局的实现
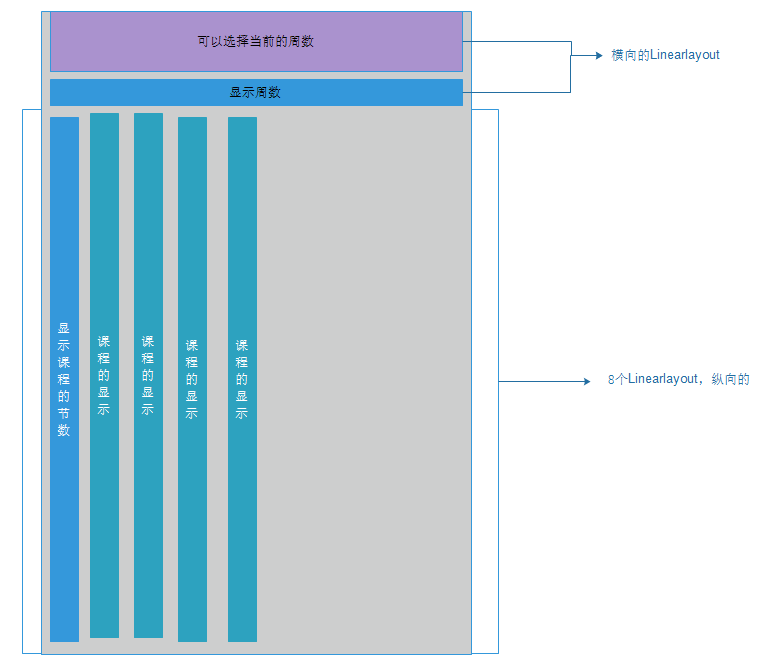
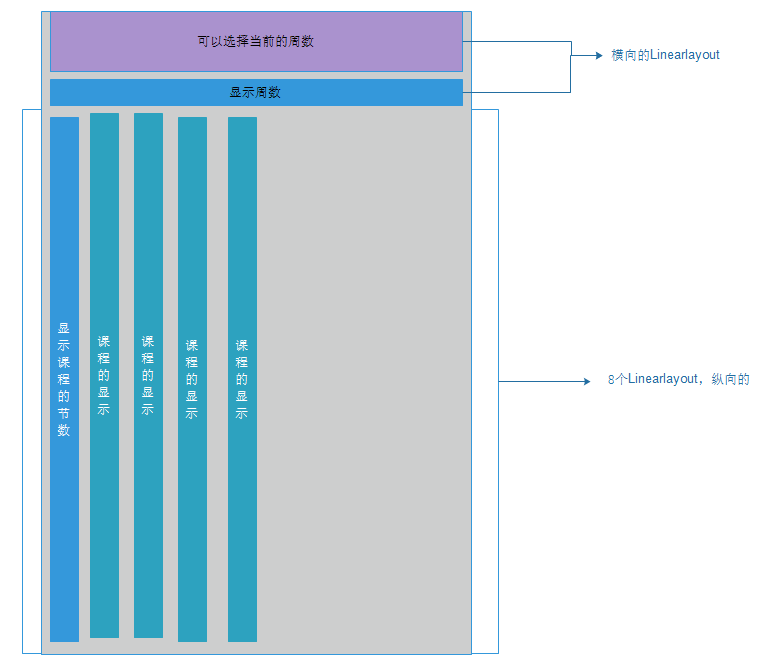
- 布局示意图如下:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorTableBg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorWeekTitle"
android:orientation="vertical">
<Button
android:id="@+id/title_button"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@color/colorWeekTitle"
android:layout_gravity="center_horizontal"
android:textColor="@color/colorPrimary"
android:textSize="20sp"
android:drawableRight="@mipmap/title_week_blue"
android:text="第1周"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp">
<TextView
android:layout_height="match_parent"
android:layout_width="30dp"
android:background="@drawable/shape_table_bar" />
<TextView
android:layout_height="match_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="周一"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Monday" />
<TextView
android:layout_height="match_parent"
android:layout_width="0dip"
android:layout_weight="1"
android:text="周二"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Tuesday" />
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="周三"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Wednesday" />
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="周四"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Thursday" />
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="周五"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Friday" />
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="周六"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Saturday" />
<TextView
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"
android:text="周日"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_Sunday" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/table_bg">
<LinearLayout
android:orientation="vertical"
android:layout_width="30dp"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="1"
android:background="@drawable/shape_table_bar"
android:gravity="center"
android:id="@+id/textView_getWidth" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="2"
android:background="@drawable/shape_table_bar"
android:gravity="center"/>
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="3"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="4"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="5"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="6"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="7"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="8"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="9"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="10"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="11"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="12"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="13"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/table_rowwide"
android:text="14"
android:background="@drawable/shape_table_bar"
android:gravity="center" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout3"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout4"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout5"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout6"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
<LinearLayout
android:id="@+id/linearLayout7"
android:orientation="vertical"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="match_parent"></LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
顶部选择当前周数的功能,应用了popWindow控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
android:id="@+id/listView_weeks" />
</LinearLayout>
- popWindow中条目的布局代码
- 注意此处没有使用布局控件
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#ffffff"
android:maxLines="1"
android:layout_gravity="center_horizontal"
android:paddingBottom="2dp"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:paddingTop="2dp"
android:text="helloword"
android:textColor="#000000"
android:textSize="19sp" >
</TextView>
if (!popupWindow.isShowing()) {
String[] weeks = new String[18]
for (int i = 1
weeks[i - 1] = "第" + i + "周"
}
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout_weeklist, null)
ListView weekList = (ListView) view.findViewById(R.id.listView_weeks)
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(), R.layout.layout_list_item, weeks)
weekList.setAdapter(adapter)
popupWindow.setContentView(view)
int xOffSet = -(popupWindow.getWidth() - v.getWidth()) / 2
popupWindow.showAsDropDown(v, xOffSet, 0)
weekList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView textView= (TextView) view
button_title.setText(textView.getText())
popupWindow.dismiss()
writeTimeTable(courseList)
}
})
}else if (popupWindow.isShowing()){
popupWindow.dismiss()
}
动态的添加课程并显示
- 添加课程的时候,先分辨是周几的课程,然后每判断一个课程是周几的哪一节课之后,就添加在当天的位置上,至于课程的对齐方式,就是应用了margin这个属性,每添加一节课,就记录下当前课程位于当天的第几节,在添加课程的时候,据可以知道要距离上一节课的距离了,比如我已经添加了周一的第一节课了,现在我周一第三节课才再有课,那我就需要margin出一节课的位置来就可以了。
- 然后是单双周,周数的判断加载课表,只需要对课表的时间进行判断,符合时间段就添加带显示页面中,不符合的话,就不添加就可以了
- 代码如下:
for (int i=0
linearLayouts[i].removeAllViews()
}
//当前的周数
int nowWeekNum=Integer.parseInt(button_title.getText().toString().substring(1,button_title.getText().toString().indexOf("周")))
int[] counts = new int[7]
for (int i = 0
final CourseBean courseBean = courseList.get(i)
int startNum=Integer.parseInt(courseBean.getCourse_week().toString().substring(courseBean.getCourse_week().lastIndexOf("第")+1,courseBean.getCourse_week().lastIndexOf("第")+2))
String utilNum=courseBean.getCourse_week().substring(courseBean.getCourse_week().indexOf("-"),courseBean.getCourse_week().indexOf("-")+4)
int endNum=Integer.parseInt(utilNum.substring(1,utilNum.indexOf("周")))
System.out.println("开始周数"+startNum+"结束周数"+endNum)
for (int j = 0
if (courseBean.getCourse_week().contains(week[j])) {
for (int k = 0
if (courseBean.getCourse_week().contains(day_time[k])) {
TextView textView = new TextView(getApplicationContext())
textView.setTextColor(Color.BLACK)
textView.setGravity(Gravity.CENTER)
if (nowWeekNum <= endNum && nowWeekNum >= startNum) {
if ((courseBean.getCourse_week().contains("双周") && nowWeekNum % 2 == 0) || (courseBean.getCourse_week().contains("单周") && nowWeekNum % 2 != 0) || (!courseBean.getCourse_week().contains("单周") && !courseBean.getCourse_week().contains("双周"))) {
linearLayouts[j].addView(textView)
textView.setText(courseBean.toString())
LinearLayout.LayoutParams para = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, table_Width)
para.setMargins(0, (k - counts[j]) * table_Width, 0, 0)
textView.setLayoutParams(para)
textView.setBackgroundResource(R.drawable.shape_lesson)
counts[j] = k + 1
}
}
}
}
}
}
}
课程明细弹出框的实现
- 这个弹出框就是一个自定义的Dialog,
- 布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="30dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/lesson_name"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textSize="15sp"
android:textColor="#000000"
android:id="@+id/lesson_name" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="8dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/lesson_teacher"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textSize="15sp"
android:textColor="#000000"
android:id="@+id/lesson_teacher" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="8dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/lesson_major"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textSize="15sp"
android:textColor="#000000"
android:id="@+id/lesson_major" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="8dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/lesson_address"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textSize="15sp"
android:textColor="#000000"
android:id="@+id/lesson_address" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="8dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/lesson_time"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:paddingLeft="20dp"
android:textSize="15sp"
android:textColor="#000000"
android:id="@+id/lesson_time" />
</LinearLayout>
</LinearLayout>

textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Dialog dialog = new Dialog(MainActivity.this)
dialog.setTitle("课程细节:")
View view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.layout_lesson_detial, null)
TextView lesson_name = (TextView) view.findViewById(R.id.lesson_name)
TextView lesson_teacher = (TextView) view.findViewById(R.id.lesson_teacher)
TextView lesson_major = (TextView) view.findViewById(R.id.lesson_major)
TextView lesson_address = (TextView) view.findViewById(R.id.lesson_address)
TextView lesson_time = (TextView) view.findViewById(R.id.lesson_time)
lesson_name.setText(courseBean.getCourse_name())
lesson_address.setText(courseBean.getCourse_address())
lesson_major.setText("专业")
lesson_teacher.setText(courseBean.getCourse_teacher())
lesson_time.setText(courseBean.getCourse_week())
dialog.setContentView(view)
dialog.show()
}
})
源代码
- 由于本人水平有限,代码中存在的诸多漏洞还请见谅,如果对上面的描述感到疑惑,欢迎下载源码仿超级课程表程序源码。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








