📔这里是一个喜欢编程的小程序员,KSaMar
📕如果此文章对您有些许帮助,您可以选择赞助本作作者,让作者有更强的更新文章动力!
📒如果您喜欢此文章,您可以 点赞👍 收藏⭐ 一下,这将对我书写有很大的帮助!
📘如果您通过阅读此文章发现了BUG,请及时私信联系我,非常感谢!
📗原创不易,允许搬运,请标注源地址
📙爱发电链接 点此访问
✒️零、简介
大家好,我是一名喜欢制作网页的小程序员 KSaMar
前几天看到了一张网页倒计时的图片项目,让我非常感兴趣,今天我仿照图片制作出此次展示的网页倒计时项目
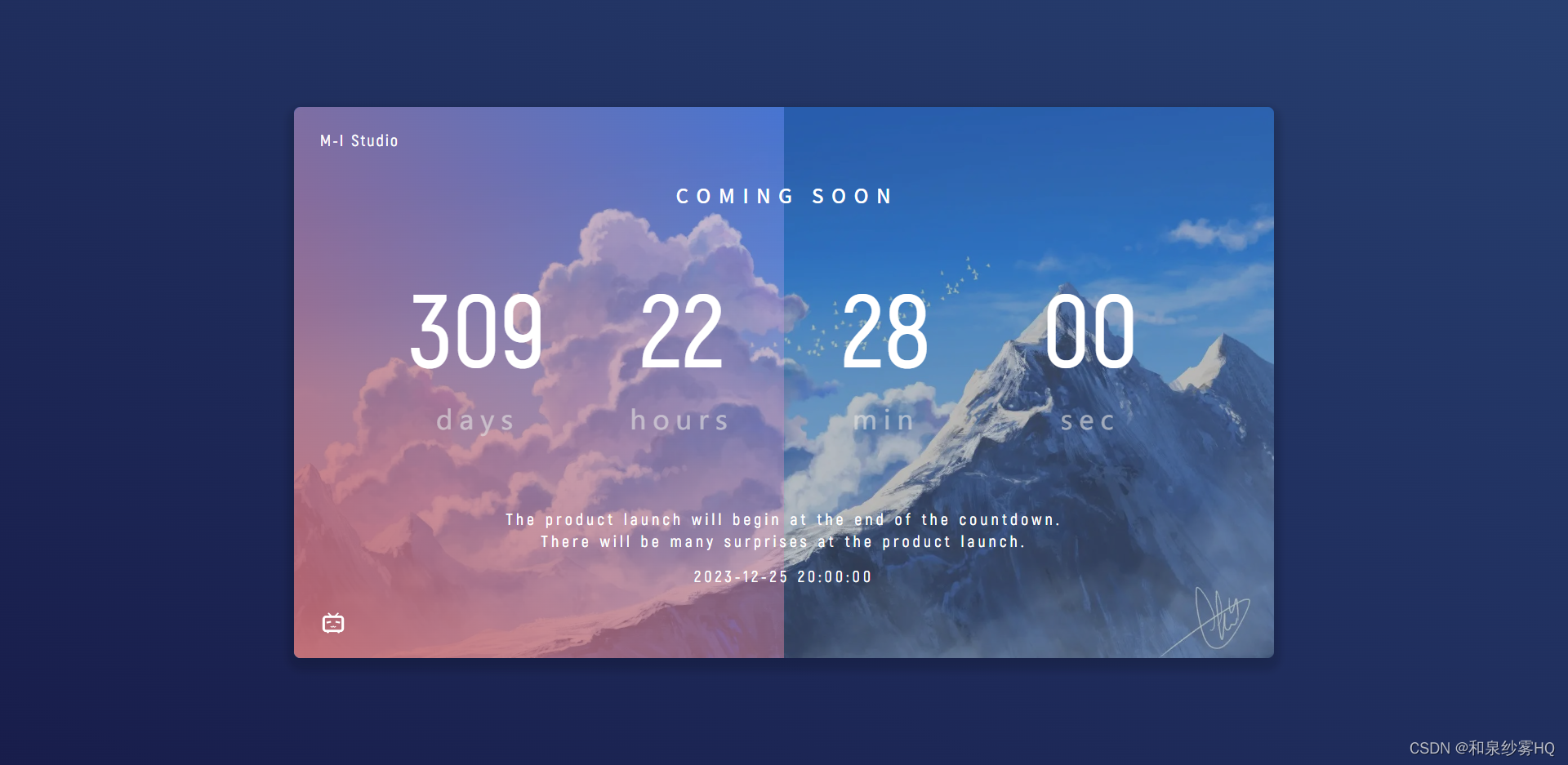
✒️一、项目展示图

✒️二、修改时间/背景
修改图片背景

更改 background.jpg 文件即可
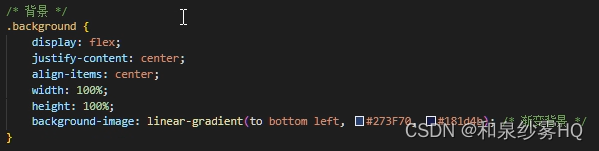
修改渐变背景

自定义 background-image 属性即可
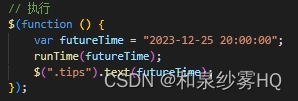
修改时间

修改 futureTime 属性即可 格式 “xxxx-xx-xx xx:xx:xx”
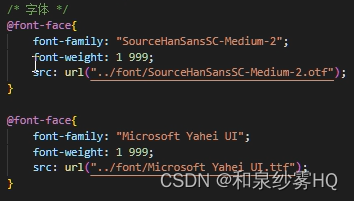
修改字体

修改自己需要的字体即可
✒️三、源码下载
↓↓↓
微信公众号搜索:筱原空的编程小屋 点击资源获取,获取此项目源码文件
微信公众号搜索:筱原空的编程小屋 点击资源获取,获取此项目源码文件
微信公众号搜索:筱原空的编程小屋 点击资源获取,获取此项目源码文件

↑↑↑






















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








