有个需求,开关改变状态时需要使用弹窗判断是否确认改变状态。
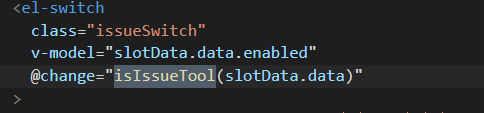
寻找了下,有很多人是禁用开关操作,使用点击事件进行判断。这儿有一种新思路,继续使用change事件,如果取消则赋值状态改变后的相反值。

isIssueTool: function (data) {
let tip = "";
if (!data.enabled) {
tip = "此操作将取消该工具的发布,是否继续?";
} else {
tip = "此操作将发布该工具,是否继续?";
}
this.$confirm(tip, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
//如果继续操作则继续
})
.catch(() => {
data.enabled = !data.enabled;//如果取消操作则返回已改变后的相反值
this.$message({
type: "info",
message: "已取消操作",
});
});
},




















 2887
2887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








