html5做PPT不是什么新鲜事了,你看现在的易企秀做的网页版的PPT多漂亮,但是我们自己能不能做出类似的效果呢。
最近研究了下用WeX5做PPT,要做PPT从框架上讲要实现这样几个功能:1.点击进入下一页;2.上滑进入下一页,下滑进入上一页;3.当然如果支持左右滑动翻页也挺好;
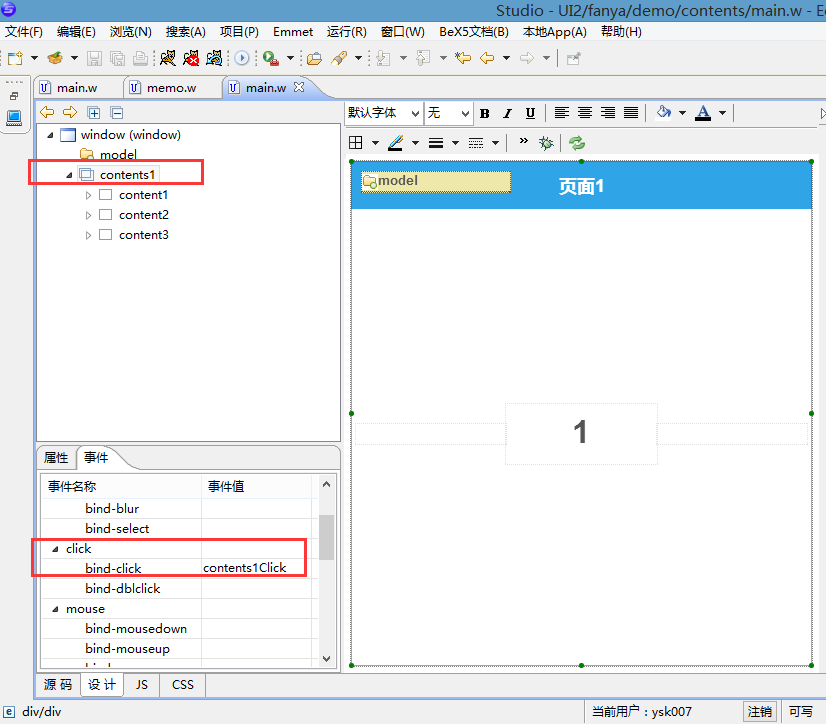
最先想到的就是使用contents组件,这个组件本身就能实现左右滑动翻页的效果,那么我们先做个简单的,增加点击进入下一页的效果

这个不难,只要给contents绑定一个单击事件就可以了,
Model.prototype.contents1Click = function(event){
this.comp('contents1').next();
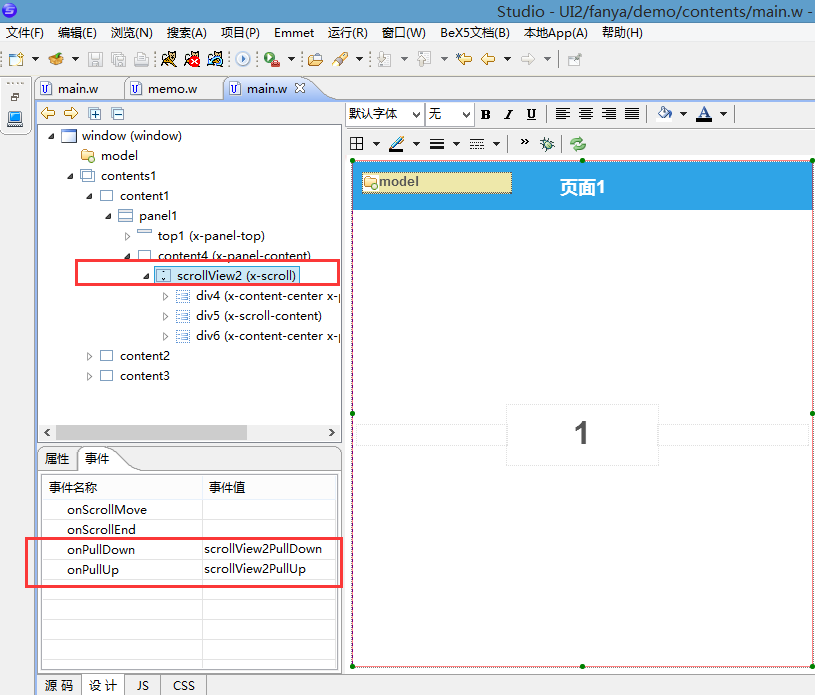
};然后就是在每个content页中增加scrollView组件,并给这个组件绑定上滑和下滑事件

对应的js代码如下:
Model.prototype.scrollView2PullUp = function(event){
this.comp('contents1').next();
};
Model.prototype.scrollView2PullDown = function(event){
this.comp("contents1").prev();
};大功告成,WeX5版的PPT框架制作完成,你也来试试吧
小结:很多我们苦苦思考的难题,常常可以通过我们已知的组件的灵活运用就能达到很奇妙的效果。这里也要赞一下起步软件WeX5开发工具,让开发者不再需要关心很多底层的技术细节问题,只需要简单配置和普通js语句就能实现很多有意思的应用效果。






















 1455
1455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








