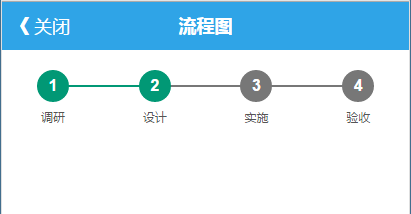
先看下效果图

可实现的功能:
1.流程节点可以动态生成,并自适应布局,4个流程节点则每个节点width=25%,3个接的则每个节点的width=33%
2.根据当前节点则分别显示为绿色和灰色;
制作步骤:
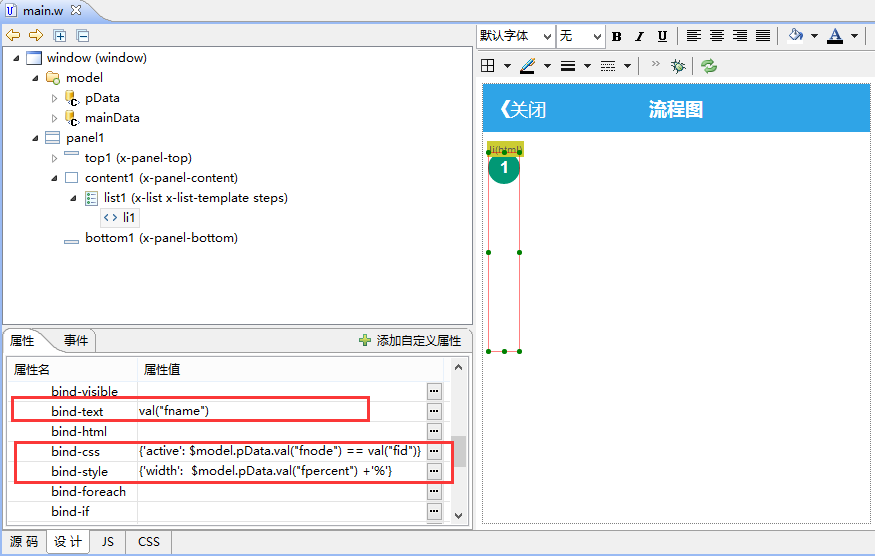
1。绑定规则配置
其中list1控件的class设置为steps;流程名称动态绑定是设置bind-text;是否显示为灰色是设置bind-css;每个节点占据的位置比例是设置bind-style属性

2。js代码
页面初始化的时候根据接受参数对数据赋值,页面由于绑定了相关属性会自动展现相应的样式。
参数主要有三个,一个是当前节点数fnode,此值决定了哪些是已完成节点(显示为绿色),哪些是未完成节点(显示为灰色);
节点总数fcount,根据此参数,前端会计算出每个节点占据的位置;
项目节点数组,类型为json,其中fid是节点序号,fname为节点名称
//初始化
Model.prototype.modelParamsReceive = function(event){
var fnode = 2;//当前节点
var fcount = 4;//节点总个数
var fpercent = 25;//每个节点占据屏幕的比例%
var rows = [
{fid:1,fname:"调研"},
{fid:2,fname:"设计"},
{fid:3,fname:"实施"},
{fid:4,fname:"验收"}
];
if(event.params.data && event.







 这篇博客展示了如何利用WeX5制作流程图,包括动态生成流程节点并自适应布局,以及根据当前节点状态显示不同颜色。通过绑定规则配置、JavaScript代码实现节点的展示与样式调整,并给出了样式设计的来源。文章强调了WeX5的数据绑定方法在实现页面动态展现中的重要作用。
这篇博客展示了如何利用WeX5制作流程图,包括动态生成流程节点并自适应布局,以及根据当前节点状态显示不同颜色。通过绑定规则配置、JavaScript代码实现节点的展示与样式调整,并给出了样式设计的来源。文章强调了WeX5的数据绑定方法在实现页面动态展现中的重要作用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3965
3965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








