盒子模型
1. 什么是盒子模型?
当对⼀个⽂档进⾏布局(layout)的时候,浏览器的渲染引擎会根据标准之⼀的 CSS 基础框盒模型 (CSS basic box model),将所有元素表示为⼀个个矩形的盒⼦(box)
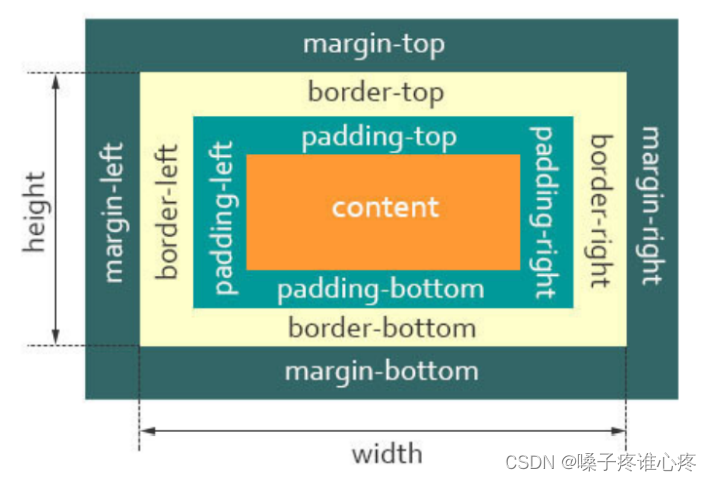
⼀个盒⼦由四个部分组成: content 、 padding 、 border 、 margin
-
content ,即实际内容,显示⽂本和图像
-
border ,即边框,围绕元素内容的内边距的⼀条或多条线,由粗细、样式、颜⾊三部分组成
-
padding ,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒⼦的 background 属性影响
-
margin ,即外边距,在元素外创建额外的空⽩,空⽩通常指不能放其他元素的区域
默认情况为W3C 标准盒子模型
2. 标准盒子模型
标准盒⼦模型,是浏览器默认的盒⼦模型
下⾯看看标准盒⼦模型的模型图:

从上图可以看到:
-
盒⼦总宽度 = width + padding + border + margin;
-
盒⼦总⾼度 = height + padding + border + margin
也就是, width/height 只是内容⾼度,不包含 padding 和 border 值
3. IE 怪异盒子
IE 怪异盒⼦模型的模型图:

从上图可以看到:
-
盒⼦总宽度 = width + margin;
-
盒⼦总⾼度 = height + margin;
也就是, width/height 包含了 padding 和 border 值
4. Box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算⼀个元素的总宽度和总⾼度
box-sizing: content-box|border-box|inherit:
-
content-box 默认值,元素的 width/height 不包含padding,border,与标准盒⼦模型表现⼀致
-
border-box 元素的 width/height 包含 padding,border,与怪异盒⼦模型表现⼀致
-
inherit 指定 box-sizing 属性的值,应该从⽗元素继承





















 6261
6261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








