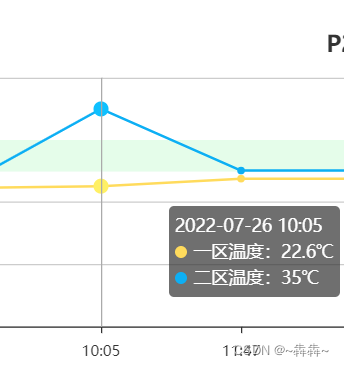
1、效果如下:x轴显示时分,鼠标放上去显示具体的日期和时分

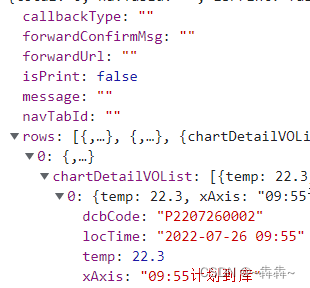
2、从后台获取的数据如下:

3、需要给series里面的data做下处理。给chartDetailVOList加个数组datas,包含locTime和value字段名
var obj = JSON.parse(data); //转换成json对象
var ob={};
obj.rows.forEach(item => {
this.$set(item,'datas',[])
item.chartDetailVOList.forEach(item2=>{
ob={
value:item2.temp,
locTime:item2.locTime
}
item.datas.push(ob)
})
})
fillEcharts(obj.rows) //图表的方法4、图表的设置
function fillEcharts(obj) {
//其他设置
//其他设置
series: (function () {
var series = [];
for (var i = 0; i < obj.length; i++) {
var item = {
name: obj[i].tempTypeName,
type: "line",
symbol: 'circle',
symbolSize: 6,
lineStyle: {
normal: {
width: 2//折线粗细
}
},
data:obj[i].datas //设置新的datas数据包含日期和温度
};
series.push(item);
}
return series;
})(),
}5、设置鼠标放上去的效果
tooltip: {
trigger: 'axis',
show: true,
// 自定义修改悬浮内容
formatter: function (params) {
var result = params[0].data.locTime;
params.forEach(function (item) {
result += '<br/>';
result +=
'<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:' +
item.color +
'"></span>';
if (item.seriesIndex == 0) {
result += '一区温度:' + '<b>' + item.value + '</b>'+'℃';
}
if(item.seriesIndex == 1){
result += '二区温度:' + '<b>' + item.value + '</b>'+'℃';
}
});
return result;
}
},





















 3841
3841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










