1、radio的值为5时输入框是必填,其余时候是非必填
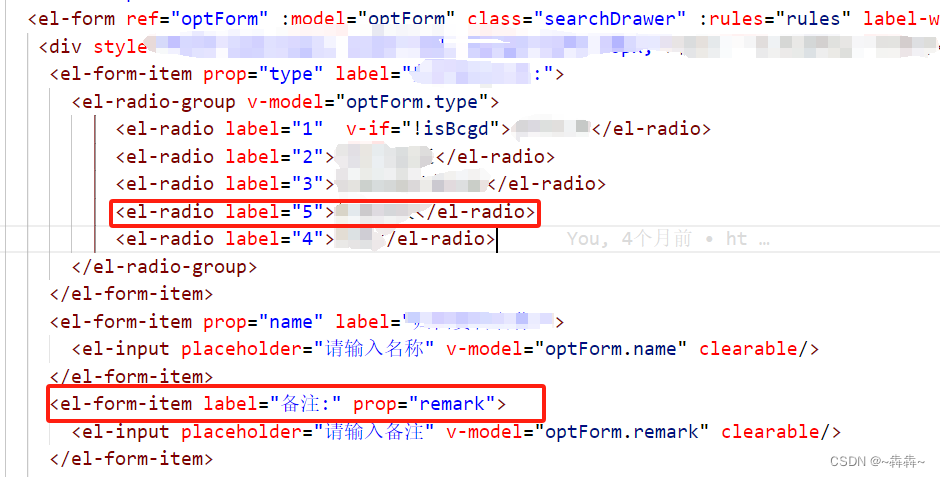
2、看图

3、代码
data() {
return {
optForm:{
type:'',
remark:'',
},
rules:{
type:[
{ required: true,trigger: 'change',message:'该项为必填项'}
],
remark:[]
}
};
},
watch: {
"optForm.type"(newVal, oldVal) {
this.$nextTick(() => {
this.updateRules();
});
}
},
methods: {
updateRules() {
this.rules.remark = []; // 清空当前字段的验证规则
if (this.optForm.type === '5') {
// 如果选择了需要必填的选项,添加必填验证规则
this.$set(this.rules, 'remark', [{ required: true, message: '该项为必填项', trigger: 'blur' }]);
}
},
}





















 902
902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










