为什么通过v-if控制是否显示的子组件就无法使用ref了?
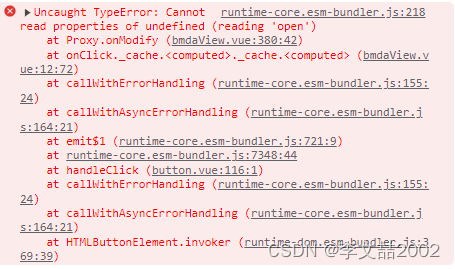
Uncaught TypeError: Cannot read properties of undefined (reading 'XXX')
这些天工作对老项目进行页面维护,为了控制权限故使用v-if,本着能不造轮子就不造轮子的原则想调用老前辈已经写好的方法,结果给我整个报错,我真的是爱死了。

用我高中英语水平能看出来是open这个方法没有找到,但实际在代码中已经编写。
本着老版本能跑,新版本能用就用的原则,控制台打印后发现是因为没有找到对应的子组件,后来一想可能是因为v-if导致的渲染问题毕竟Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新,故可能因此找不到对应的ref,所以就只需要让方法等等dom更新就好了,所以使用 this.$nextTick() 来解决问题
onModify(row, type) {
this.isEdit=true;
const body = Object.assign({}, row);
this.$nextTick(async () => {
const res = await this.$refs.modify.open(body, type);
if (res) {
this.$refs.table.onSearch();
}
});
},运行之~不报错~爽!又可以摸了 ;)





















 7208
7208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








