今天在写一个功能的时候需要给一个用ref取到并且用this.$refs("")获取到的元素并且用this.$refs("XXX")[0].style渲染出来的div加一个提示框,当时第一反应是用vue的Tooltip 文字提示组件,比较方便,就用el-tooltip在外面包了一层。
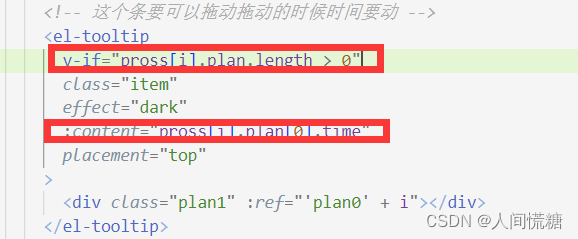
错误写法:

需要提示的内容是需要在页面进行某一操作后才可以得到的,所以有可能是undefined,就自然而然的加入了v-if,但是只要这个v-if加上就开始报错,打印出来发现是this.$refs("")获取到的值undefined了。


思考以后感觉应该是加入v-if以后这个元素没有渲染出来我就用了this.$refs("")获取。
然后看了一下大家解决获取不到元素时用的方法都是
this.$nextTick(() => {
this.$refs("XXX")
})因为,VUE在更新DOM的时候时异步的,所以将这个方法延迟一点就能够获取到了。
但是很明显不适用于我这种情况,因为我的情况是需要手动在页面上拖动才能出现这个DOM然后鼠标悬浮这个DOM去出现Tooltip 文字提示,但是v-if包裹住了就开始自相矛盾了,所以我在使用this.$refs("XXX")[0].style渲染出来的div里面写了一个子div,子div的宽高继承父div的宽高,在这个子div外面套了一个Tooltip,这样无论怎么加v-if都不会影响我外层用this.$refs("XXX")[0].style渲染出来的div了
正确写法:
<div class="plan1" :ref="'XXX">
<el-tooltip
v-if="XXX.XXX.length > 0"
class="item"
effect="dark"
:content="XXX.XXX.time"
placement="top"
>
<div style="width: 100%;height: 100%;"></div>
</el-tooltip>
</div>希望对遇到同样问题的人有所帮助





















 3286
3286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








