📢📢📢📣📣📣
哈喽!大家好,我是「奇点」,江湖人称 singularity。刚工作几年,想和大家一同进步🤝🤝
一位上进心十足的【Java ToB端大厂领域博主】!😜😜😜
喜欢java和python,平时比较懒,能用程序解决的坚决不手动解决😜😜😜
✨ 如果有对【java】感兴趣的【小可爱】,欢迎关注我❤️❤️❤️感谢各位大可爱小可爱!❤️❤️❤️
————————————————如果觉得本文对你有帮助,欢迎点赞,欢迎关注我,如果有补充欢迎评论交流,我将努力创作更多更好的文章。
👩🏫:上节课我们学习了table和三种列表,现在我们今天着重讲解一下form表单,看看form表单是怎么玩的,废话不多讲了,直接进入正题吧。
目录

form表单
👩🏫:表单是我们经常使用的一个标签,像我们经常进的的登录页都是使用form表单实现的。表单在网页中主要负责的是数据采集功能,一个表单基本由三部分组成:
- 表单标签:这里面包含了处理表单数据所用 CGI (Common Gateway Interface,通用网关接口)程序的 URL (Uniform Resource Location,统一资源定位符)以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
input
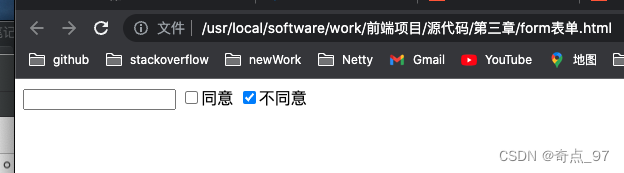
👩🏫下面我给大家一个例子,这里有一个文本框和两个复选框
<body>
<form action=""></form>
<input type="text">
<label for="">
<input type="checkbox">同意
<input type="checkbox">不同意
</label>
</body>
for去掉的话点击同意和不同意也能勾选复选框(这里有label)
label
👨🎓:我看到这里有个label标签,这个是什么作用?
👩🏫:label标签是一个优化,为鼠标用户改进了可用性,当用户点击<label>标签中的文本时,浏览器就会自动将焦点转到和该标签相关联的控件上,大家可以试试这个
👨🏫:下面给大家再说一个label标签的使用方法,能通过for对某个组件根据id值进行绑定,这里通过id绑定了一个text标签
<label for="isagree">同意吗?</label>
<input type="checkbox" id="isagree">
select
👩🏫:select的作用是下拉框,相信大家对这个下拉框是非常熟悉的,这个select会和option进行配合,option提供了可选项
<select name="" id="">
<option value="1">男</option>
<option value="2">女</option>
</select>👩🏫:这里的value值就是提交给后端的数值


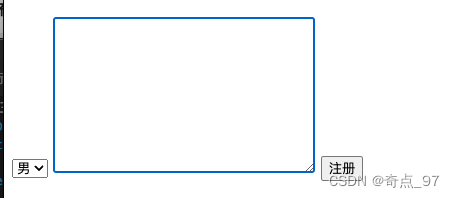
textarea
👩🏫:HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。

button
👩🏫:我们在提交表单的时候都会用到按钮,button这个组件,当我们学习完js之后,我们可以结合form表单的action事件,点击button这个按钮,将我们的表单中的内容提交到后端,就完成了form表单到提交。
<button type="submit">
注册
</button>
form对象
👩🏫:我们今天学习的这写标签都是在form表单中的组件,form表单就是一个单子,一个大表容器。Form 对象代表一个 HTML 表单。
在 HTML 文档中 <form> 每出现一次,Form 对象就会被创建。
表单用户通常用于收集用户数据,包含了 input 元素如:文本字段,复选框,单选框,提交按钮等待。表单也可以说选项菜单, textarea, fieldset, legend, 和 label 元素。
表单用于向服务端发送数据。
form对象属性
| 属性 | 描述 |
|---|---|
| acceptCharset | 服务器可接受的字符集。 |
| action | 设置或返回表单的 action 属性。 |
| enctype | 设置或返回表单用来编码内容的 MIME 类型。 |
| length | 返回表单中的元素数目。 |
| method | 设置或返回将数据发送到服务器的 HTTP 方法。 |
| name | 设置或返回表单的名称。 |
| target | 设置或返回表单提交结果的 Frame 或 Window 名。 |
form对象方法
| 方法 | 描述 |
|---|---|
| reset() | 重置一个表单 |
| submit() | 提交一个表单 |
Form 对象事件
| 事件 | 描述 |
|---|---|
| onreset | 在重置表单元素之前调用。 |
| onsubmit | 在提交表单之前调用。 |
👨🏫:讲到这里,form表单中的大部分属性我们就都将玩了。等我们后续学到js的时候,我们还会回过头来学习form表单,这里只是做的最基本的使用。谁总结一下今天我们将的东西?
👩🎓:今天我们将的是form表单,这个我们经常使用,只是之前使用的时候并不知道是form表单实现的。例如我们的注册就是用form表单实现的,form表单有很多元素,例如文本框、下拉框、单选框、复选框、文本域、下拉框和按钮,并讲解了最基本的使用,下面是我做的笔记
| 名称 | 说明 | |
| input类型 | text | 文本框 |
| checkbox | 复选框 | |
| label | 为鼠标用户改进了可用性,当用户点击<label>标签中的文本时,浏览器就会自动将焦点转到和该标签相关联的控件上; | 常于input标签使用 |
| select | 下拉框 | |
| textarea | 文本域 | |
| button | 按钮 | |
| form | 表单元素 | 提交每个标单项的内容 |
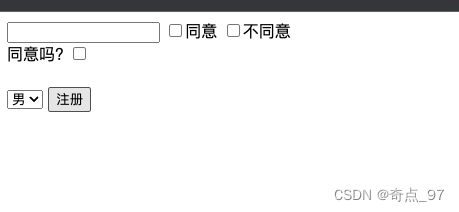
👨🏫:这里是今天上课的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action=""></form>
<input type="text">
<label for="">
<input type="checkbox">同意
<input type="checkbox">不同意
</label>
<br>
<label for="isagree">同意吗?</label>
<input type="checkbox" id="isagree">
<br>
<br>
<select name="" id="">
<option value="1">男</option>
<option value="2">女</option>
</select>
<textarea name="" id="" cols="30" rows="10">
</textarea>
<button type="submit">
注册
</button>
</body>
</html>👩🏫:好了,今天的form表单就讲到这了如果觉得本文对你有帮助,欢迎点赞,欢迎关注我,给大家讲解最简单的课程,如有补充欢迎评论交流,我将努力创作更多更好的文章。























 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










