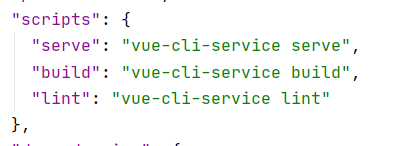
一、使用Vue/cli4创建项目之后,打开package.json查看npm run命令只有三个命令,如下:

npm run serve: 开发环境
npm run build: 生产环境
npm run lint: 貌似是针对eslint
二、这个时候发现只有开发和生产环境并没有测试环境,接下来配置一个测试环境,如下:
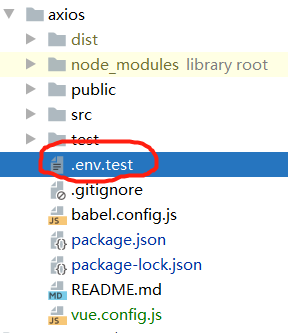
1、首先再项目跟目录新建一个.env.test 文件表示测试环境,如下:

2、.env.test中配置如下:
NODE_ENV = 'testing' //环境标识
VUE_APP_MODE = 'test' //package.json里命令配置
outputDir = test 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2742
2742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








