<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>导航样式</title>
<style>
.nav li{text-align:center;/*text-align:cenner属性;使内部文字元素“水平”居中*/
width:80px;
height:30px;
list-style:none;
float:left;
margin-right:2px;
background-color: #333;
line-height:30px; /*30px和导航设定高度一样,做到垂直居中*/
}
.nav li:hover{ background-color:#999;
padding-bottom:1px;
border-bottom: 2px solid #ff4400;
/*:hover;鼠标放置css反应;*/
}
.nav li a{ list-style:none; /*list-style:none;去掉a标签下划线样式;*/
text-decoration:none;
color:#FFF;}
</style>
</head>
<body>
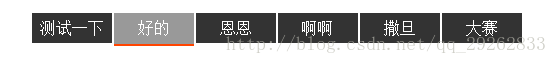
<ul class="nav">
<li><a href="#">测试一下</a></li>
<li><a href="#">好的</a></li>
<li><a href="#">恩恩</a></li>
<li><a href="#">啊啊</a></li>
<li><a href="#">撒旦</a></li>
<li><a href="#">大赛</a></li>
</ul>
</body>
</html>
/text-align:cenner属性;使内部文字元素“水平”居中/
line-height:30px; /30px和导航设定高度一样,做到垂直居中/
/:hover;鼠标放置css反应;/
/list-style:none;去掉a标签下划线样式;/
























 2377
2377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








