场景
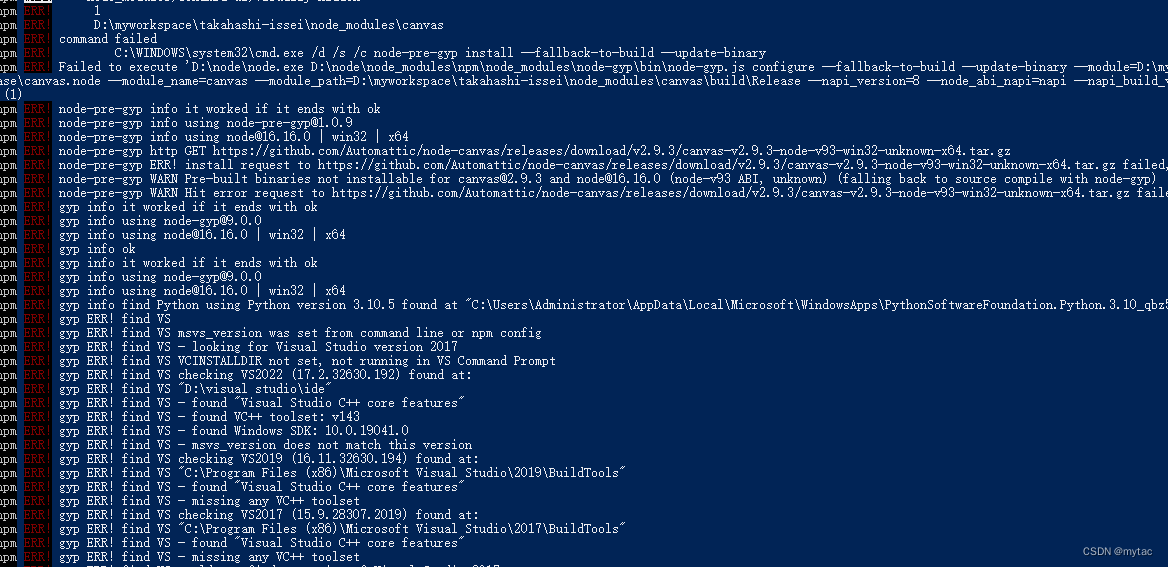
我有一个在next中制图的应用,引用了canvas,但是node-canvas怎么样都安装不下来,各种关于node-gyp的编译报错。

所以我只能弃用node-canvas库。。这个页不能进行ssr了,只能启用客户端渲染canvas。
解决方案
使用dynamic import 引入所需的组件
import dynamic from 'next/dynamic'
const MyComponentNoSSR = dynamic(() => import('my-component'), {
ssr: false,
})
const App= ({ data }) => {
const { t } = useTranslation('common')
return (
<>
<MyComponentNoSSR/>
</>
)
}
reference
Is it possible to disable the pre-rendering in a specific page?
























 4707
4707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








