在界面上拉一个 Table Widget 控件,和五个按钮控件:

widget.cpp 文件如下:
#include "widget.h"
#include "ui_widget.h"
#include <QVector>
#include <QDebug>
#include <QMessageBox>
#include <QTableWidgetItem>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置 header 大小的约束:
// QHeaderView::Stretch:表示自动调整大小以填充可用空间;此时,header 大小将不能由用户或以编程方式进行修改;
// QHeaderView::ResizeToContents:表示自动调整 header 大小,以适应内容的大小;
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); // 设置选择行为,以行为单位
ui->tableWidget->setSelectionMode(QAbstractItemView::SingleSelection); // 设置选择模式,选择单行
}
Widget::~Widget()
{
delete ui;
}
// 增加
void Widget::on_btnAdd_clicked()
{
QStringList list;
list << "姓名" << "性别" << "年龄" << "家庭住址";
// 先设置表格控件有多少列
ui->tableWidget->setColumnCount(list.size());
// 再设置表格水平标题名
ui->tableWidget->setHorizontalHeaderLabels(list);
// 设置行数
ui->tableWidget->setRowCount(5);
// 准备姓名数据
QStringList nameList;
nameList << "张三" << "李四" << "王五" << "赵六" << "田七";
// 准备性别数据
QStringList genderList;
genderList << "男" << "女" << "男" << "女" << "男";
// 准备年龄数据
QStringList ageList;
ageList << "22" << "23" << "24" << "25" << "26";
// 准备家庭住址数据
QStringList addrList;
addrList << "江苏南京" << "江苏苏州" << "江苏无锡" << "江苏扬州" << "江苏南通";
// 将数据添加到表格中
for (int i = 0; i < 5; i++)
{
int column = 0;
ui->tableWidget->setItem(i, column++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i, column++, new QTableWidgetItem(genderList[i]));
ui->tableWidget->setItem(i, column++, new QTableWidgetItem(ageList[i]));
ui->tableWidget->setItem(i, column++, new QTableWidgetItem(addrList[i]));
}
}
// 插入
void Widget::on_btnInsert_clicked()
{
// 先查询表格中是否有 "陈一" 这条数据
bool isEmpty = ui->tableWidget->findItems("陈一", Qt::MatchExactly).empty();
if (isEmpty == true)
{
// 先在指定位置添加一行
ui->tableWidget->insertRow(3);
// 再在新添加的行上添加数据
ui->tableWidget->setItem(3, 0, new QTableWidgetItem("陈一"));
ui->tableWidget->setItem(3, 1, new QTableWidgetItem("男"));
ui->tableWidget->setItem(3, 2, new QTableWidgetItem("28"));
ui->tableWidget->setItem(3, 3, new QTableWidgetItem("江苏徐州"));
}
else
{
QMessageBox::warning(this, "系统提示", "数据已存在!");
}
}
// 删除
void Widget::on_btnDelete_clicked()
{
int row = ui->tableWidget->currentIndex().row();
qDebug() << QString::number(row);
if (row != -1)
{
if (QMessageBox::question(this, "系统提示", "确定要删除选中的行吗?") == QMessageBox::Yes)
{
ui->tableWidget->removeRow(row);
}
}
else
{
QMessageBox::warning(this, "系统提示", "没有选中需要删除的项!");
}
}
// 更新
void Widget::on_btnUpdate_clicked()
{
// 表格控件默认就可以双击进行编辑
}
// 查找
void Widget::on_btnFind_clicked()
{
// 查找表格中是否存在 "王五" 这条数据
bool isEmpty = ui->tableWidget->findItems("王五", Qt::MatchExactly).empty();
if (isEmpty == true)
{
qDebug() << "王五不存在";
}
else
{
// 查找 "王五" 所在的单元格对象
QTableWidgetItem *item = ui->tableWidget->findItems("王五", Qt::MatchExactly).first();
qDebug() << QString::number(item->row()) << QString::number(item->column());
qDebug() << item->text().toUtf8().data();
}
}
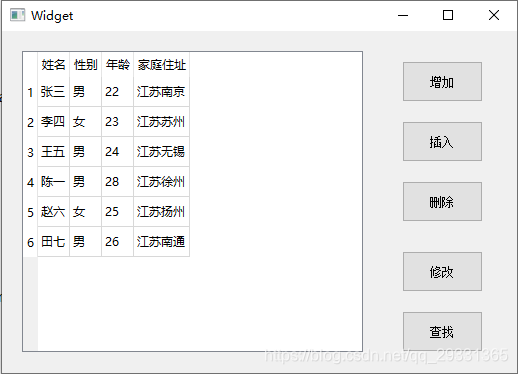
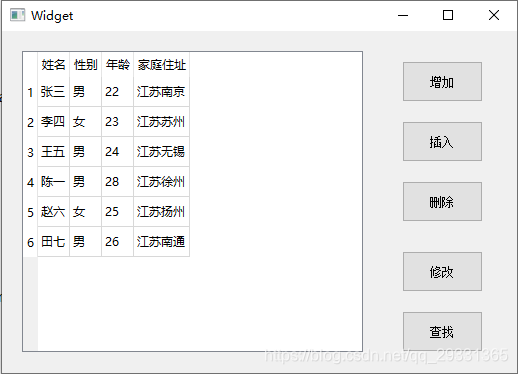
添加数据之后如下:

























 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








