目录
1 引言
此博客用于记录一次Windows系统下完整开发环境搭建,适用于目前主流开发环境,安装及配置以稳定版为主。
2 后端开发环境搭建
项目后端采用SpringBoot框架,编译器为IDEA,JAVA版本8,数据库版本mysql5.7,还有maven,redis等技术栈。
2.1 IDEA安装及配置
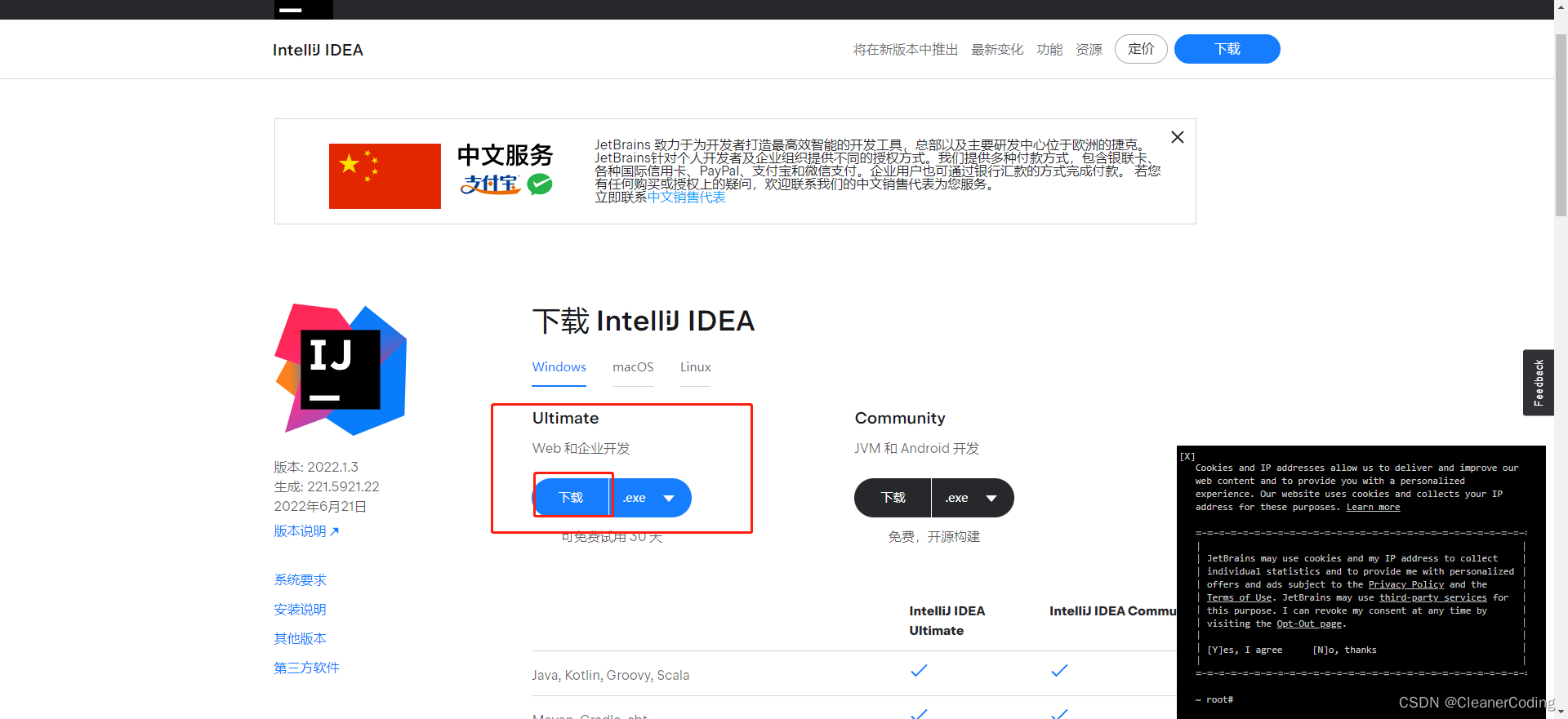
下载地址:下载 IntelliJ IDEA
 下载成功后打开.exe
下载成功后打开.exe

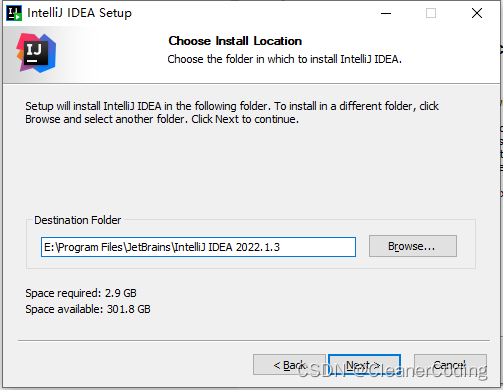
next,选择路径

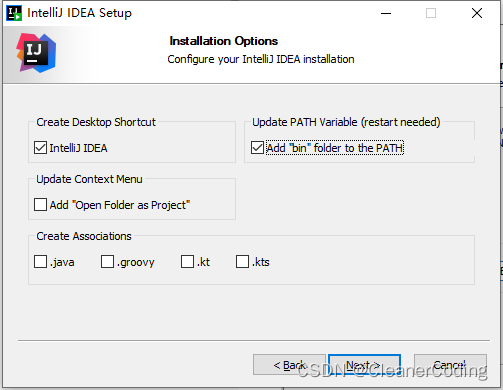
创建桌面快捷方式,并且加入环境变量

然后next接着install,等待安装

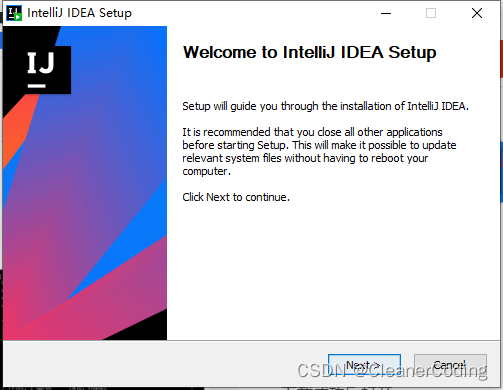
安装完成重启。打开IDEA

Contuinue——Don’t Send,安装完成。后续配置见下文。

2.2 JAVA8安装及配置
教程比较多,贴一个别人的教程:Windows JAVA8安装及配置
2.3 数据库MySQL5.7安装及配置
Windows安装MySQL5.7教程
下载完成后MySQL自带一个可视化管理workbench,但是不太好用,很多人用navicat,这里推荐一个IntelliJ全家桶的数据库可视化编辑器:DataGrip
DataGrip安装及配置
2.4 Maven安装及配置
安装及在IDEA中配置Maven
安装完成可以找个Maven项目试一试。
2.5 Redis安装
下载windows安装包并解压
如果是Linux版本可以直接到官网下载,自3.x起官网和微软网站就没有redis安装包更新了,好在github有开发者在编译发布更新(目前最新有5.0.9版本可下),地址:redis windows 5+版本下载
下载zip版本解压即可:

启动服务并验证
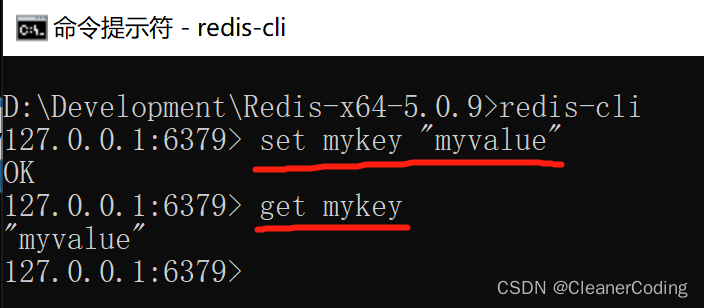
解压后直接运行目录下的 redis-server.exe
cmd新起一个命令行窗口,切换到redis目录,输入 redis-cli 进入redis命令行,验证安装是否成功。

3 前端开发环境搭建
前端主要采用Vue + Element-ui,编译器为VS Code
3.1 VSCode安装
下载地址:https://code.visualstudio.com/

安装比较简单,一路next,注意选择安装路径。

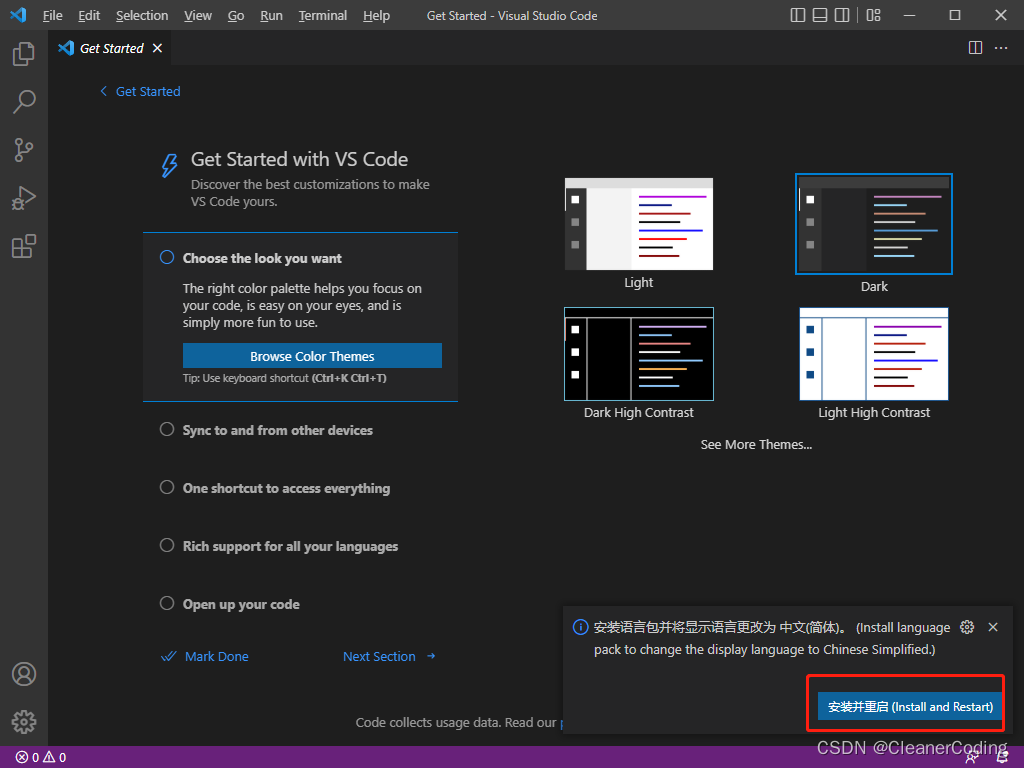
下载中文,并重启。
3.2 Node.js安装
一般来说去Node官网下载自己想要的版本即可,但是我们会遇到需要不同版本的node和npm的情况,所以建议下载Windows的node管理工具nvm
安装教程:nvm下载
3.3 Vue项目安装依赖并运行
打开VSCode,左上角文件——打开文件夹——选择你的vue项目文件夹

管理员打开终端,在项目文件夹路径下输入:npm install
安装完成后,npm run dev即可
可能会出现npm install 安装失败的原因,可以使用国内镜像源去下载。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








