在github上有开源项目,地址:https://github.com/jeromeetienne/jquery-qrcode,大家可以自行下载
步骤:
- 选择jquery.qrcode.min.js,这个文件复制到web工程的js文件夹下
- 既然是jquery,就少不了jquery.min.js,这个文件,复制到js文件夹下
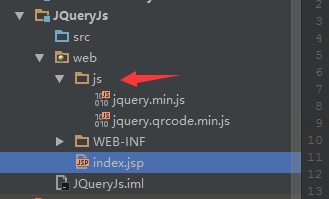
工程分布如下:
在index.jsp中代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>生成二维码</title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<script src="/js/jquery.min.js"></script>//两个js文件的顺序不能乱,
<script src="/js/jquery.qrcode.min.js"></script>//这个是基于jquery开发的
</head>
<body>
生成的二维码如下<br>
<div id="qrcode"></div>
<script>
$('#qrcode').qrcode("www.baidu.com");
</script>
</body>
</html>
显示结果:
然后使用前面的解析二维码的代码解析二维码,结果显示:
解析结果:www.baidu.com
二维码格式类型QR_CODE
二维码文本内容:www.baidu.com
使用手机浏览器扫码,就可以跳到百度的首页!
























 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








