媒体对象–默认媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="...">
</a>
<div class="media-body">
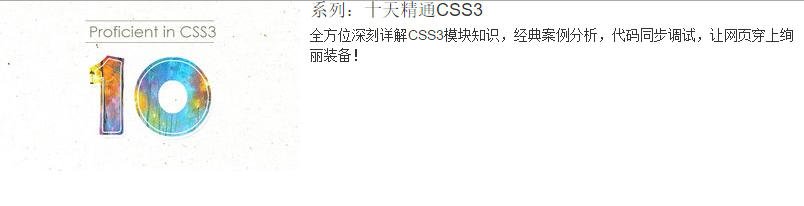
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>效果图:
媒体对象–媒体对象的嵌套
在评论系统中,常常能看到下图的效果:

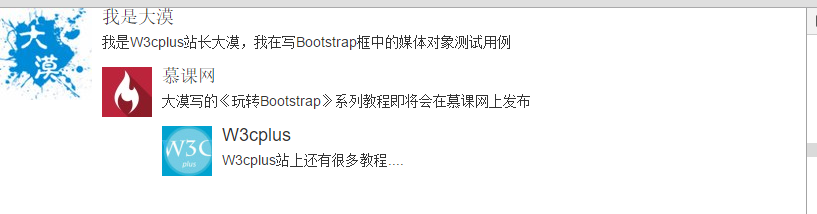
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">我是大漠</h4>
<div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">慕课网</h4>
<div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">W3cplus</h4>
<div>W3cplus站上还有很多教程....</div>
</div>
</div>
</div>
</div>
</div>
</div>效果图:
媒体对象–媒体对象列表
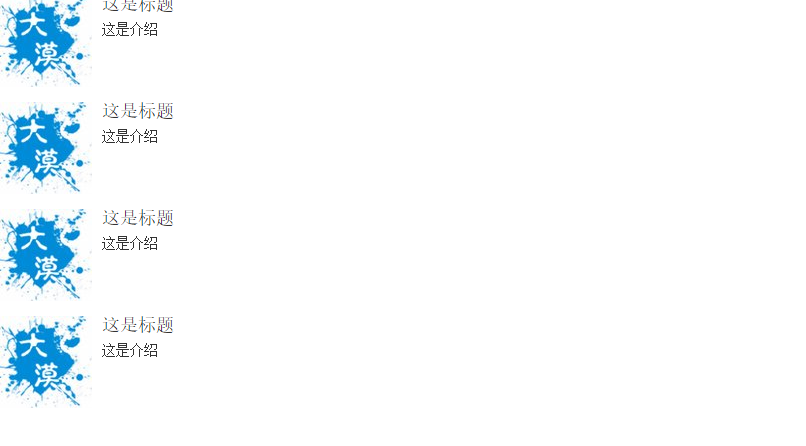
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:

针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list">
<li class="media" >
<a class="pull-left" href="#">
<img class="media-object" src=" http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">这是标题</h4>
<div>这是介绍</div>
</div>
</li>
<li class="media" >
<a class="pull-left" href="#">
<img class="media-object" src=" http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">这是标题</h4>
<div>这是介绍</div>
</div>
</li>
<li class="media" >
<a class="pull-left" href="#">
<img class="media-object" src=" http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">这是标题</h4>
<div>这是介绍</div>
</div>
</li>
<li class="media" >
<a class="pull-left" href="#">
<img class="media-object" src=" http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">这是标题</h4>
<div>这是介绍</div>
</div>
</li>
</ul>效果图:
列表组–基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
- list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
- list-group-item:列表项,常用的是li元素,当然也可以是div元素
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱</li>
<li class="list-group-item">CSS3选择器</li>
<li class="list-group-item">CSS3边框</li>
<li class="list-group-item">CSS3背景</li>
<li class="list-group-item">CSS3文本</li>
</ul>效果图:
列表组–带徽章的列表组
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱<span class="badge">12</span></li>
<li class="list-group-item">CSS3选择器<span class="badge">121</span></li>
<li class="list-group-item">CSS3边框<span class="badge">122</span></li>
<li class="list-group-item">CSS3背景<span class="badge">123</span></li>
<li class="list-group-item">CSS3文本<span class="badge">124</span></li>
</ul>效果图:
列表组–带链接的列表组
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接:
<ul class="list-group">
<li class="list-group-item">
<a href="##">揭开CSS3的面</a>
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
<li class="list-group-item">
<a href="##">CSS3边框</a>
</li>
<li class="list-group-item">
<a href="##">CSS3背景</a>
</li>
<li class="list-group-item">
<a href="##">CSS3文本</a>
</li>
</ul>效果图:
这样做有一个不足之处,就是链接的点击区域只在文本上有效:
但很多时候,都希望在列表项的任何区域都具备可点击。这个时候就需要在链接标签上增加额外的样式:“display:block”;
<ul class="list-group">
<li class="list-group-item">
<a href="##" style="display: block;">揭开CSS3的面</a>
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
<li class="list-group-item">
<a href="##">CSS3边框</a>
</li>
<li class="list-group-item">
<a href="##">CSS3背景</a>
</li>
<li class="list-group-item">
<a href="##">CSS3文本</a>
</li>
</ul>虽然这样能解决问题,达到需求。但在Bootstrap框架中,还是采用了另一种实现方式。就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果:
<div class="list-group">
<a href="##" class="list-group-item">图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a>
<a href="##" class="list-group-item">玩转Bootstrap</a>
</div>列表组–自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
- list-group-item-heading:用来定义列表项头部样式
- list-group-item-text:用来定义列表项主要内容
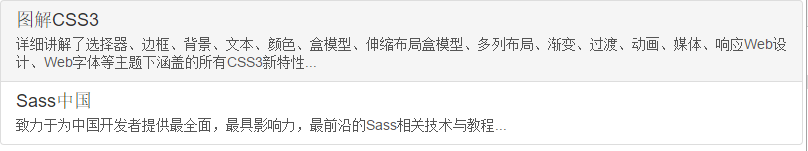
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">图解CSS3</h4>
<p class="list-group-item-text">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">Sass中国</h4>
<p class="list-group-item-text">致力于为中国开发者提供最全面,最具影响力,最前沿的Sass相关技术与教程...</p>
</a>
</div>效果图:
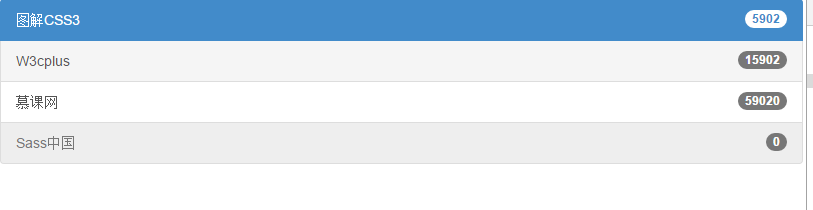
列表组–列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
1. active:表示当前状态
2. disabled:表示禁用状态
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a>
<a href="http://www.baidu.com" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a>
</div>效果图:
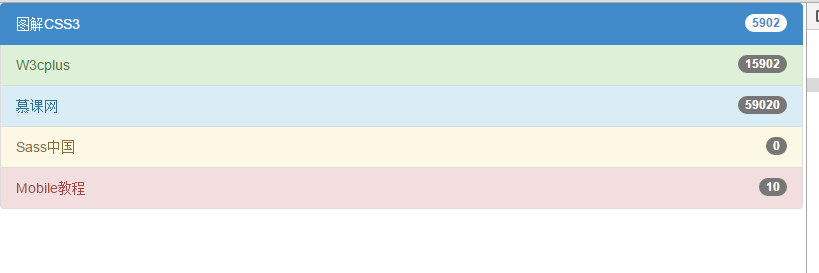
列表组–多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色
☑ list-group-item-info:信息,背景色蓝色
☑ list-group-item-warning:警告,背景色为黄色
☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a>
<a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a>
</div>效果图:
































 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








