1、MVC
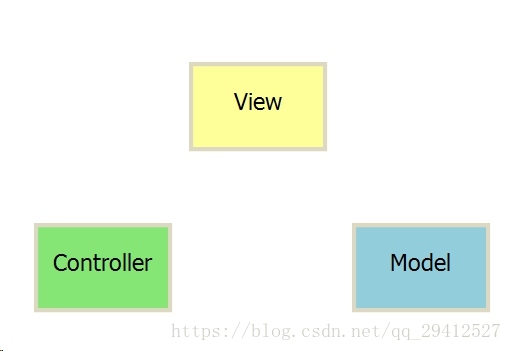
MVC是一种开发模式,由模型(Model)、视图(View)、控制器(Controller)3部分构成。

- 模型(Model)数据保存。一般用来处理数据(读取/设置),一般指操作数据库。
- 视图(View)用户界面。一般用来展示数据,比如通过HTML展示。
- 控制器(controller)业务逻辑。一般用做链接模型和视图的桥梁。
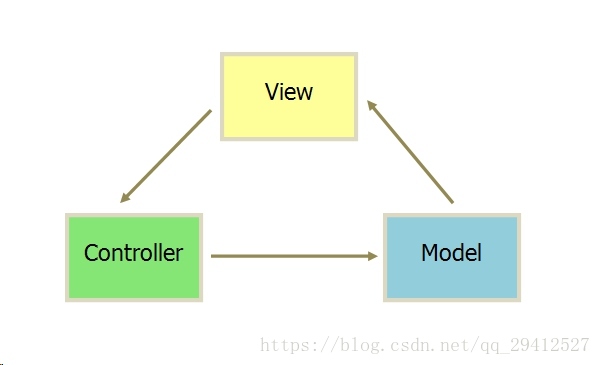
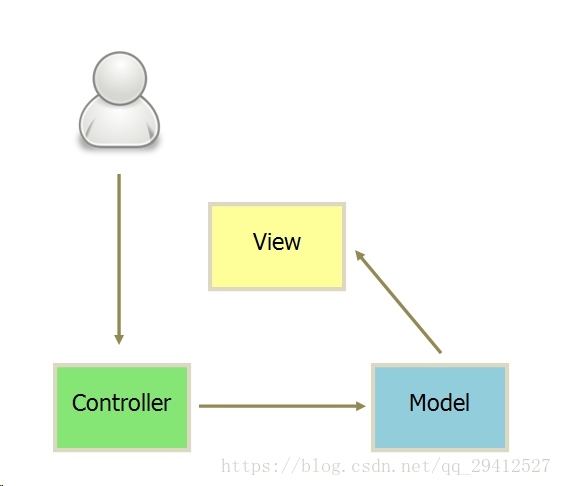
各部分之间的通信方式如下:


1. View 传送指令到 Controller
2. Controller 完成业务逻辑后,要求 Model 改变状态
3. Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
2、互动模式
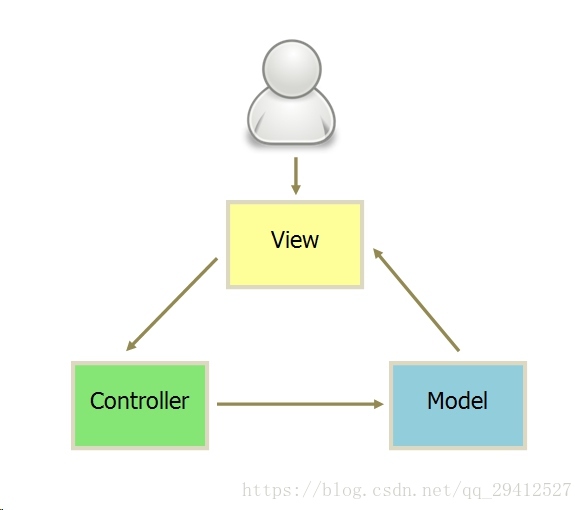
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。


另一种是直接通过controller接受指令。

三、实例:Backbone
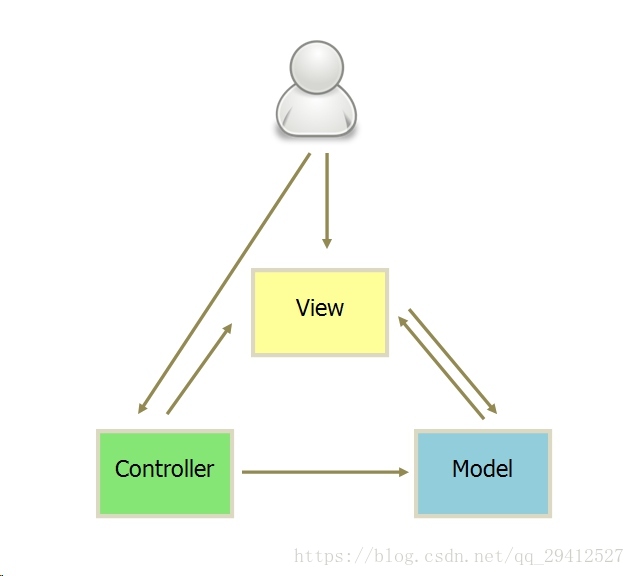
实际项目往往采用更灵活的方式,以 Backbone.js 为例。


1. 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
2. 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
3. Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。
四、MVP
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。


1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
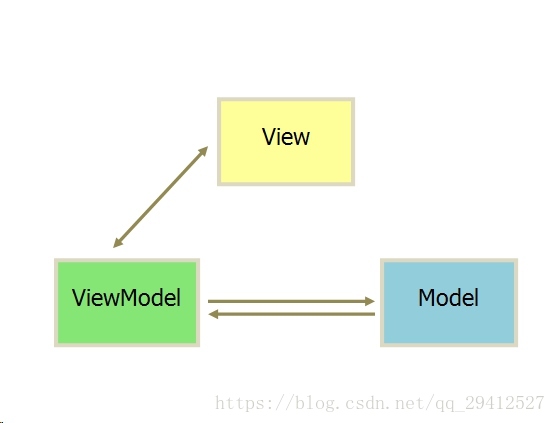
五、MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。


唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
mvc的界面和逻辑关联紧密,数据直接从数据库读取。mvvm的界面与viewmode是松耦合,界面数据从viewmodel中获取。


























 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








