文章目录
一、CSS基本选择器
1.通用选择器 *
选择html文件内所有的元素
* {样式声明}
*{margin:0;padding:0}:清除浏览器的内外边距
2.元素(标签)选择器
权重值1
通过标签的名字来选择html元素
body { background-color: #cff;}
h1,h2 { text-align: center;}
p { fon
3.类选择器
权重值10
先要使用标签的 class 属性赋值,类选择器以一个点号显示
<div class="abc">一个标签</div>
.abc { color: blue; }
一个元素可以创建多个类名,每个类名之间用空格分开
<div class="abc zyx">一个标签</div>
4.ID选择器
权重值100
给标签的前半部分增加一个属性 id ,指定唯一不重复的值(写样式一般不使用)
<div id="xyz">一个标签</div>
#xyz { color: #060; }
5.群组选择器
多个选择器名用逗号连接,可以一起完成共同样式的指定
div,p,span {color: red;}
二、关系选择器
在html结构中存在三种关系,“兄弟关系”、“父子关系”、“后代关系”
1) 后代选择器
后代选择器可以选择作为某元素后代的元素。
如:
p em { color: red; }
表示作为 p 元素的任何后代的 em 元素
2) 子元素选择器
子元素选择器只能选择作为某元素子元素的元素。
如:
p > em { color: red; }
表示作为 p 元素的子元素的 em 元素
3) 兄弟选择器
如:h2 ~ p 表示h2后面的所有同级的p元素。
三、css优先级的原则

div > #title{color: blue;} //标签+id = 100+1 = 101
div > h3#title.title{color: red;} //标签+标签+id+类 = 1+1+100+10=112
[lang=”en”] h3.title{color: green;} //属性+标签+类 = 10+1+10 =21
[lang=”en”] #title{color: gray;} //属性+id = 10+100 = 110
-
CSS引入方式: 内联样式 > 内部样式 > 外部样式
-
顺序读取的优先级:是相同类型选择器采用顺序读区后来的优先
-
选择器的优先级:id选择器100>类选择器10>元素选择器1
-
继承的优先级:制定样式的优先级 > 继承样式的优先级
可继承的样式:
1.font-size
2.font-family
3.color
4.text-indent
不可继承的样式:
1.border
2.padding
3.margin
4.width
5.height -
最高优先级:!important,内联样式不能加
-
多个选择器一起使用:根据权重值累加比较值后采用优先级
<style>
.classArea{
width: 100px;
height: 100px;
background: red;
}
#idArea{
background: yellow;
}
div #idArea{
background: pink;
}
</style>
<div class="classArea" id="idArea"></div>
div #idArea 标签+ID选择器101> #idArea ID选择器100> .classArea 类选择器10
四、CSS3新增选择器
4.1 属性选择器
将元素的属性名称放入[] ,进而查找具有该属性的元素并设置其样式。
元素的属性包括:
- 预定义属性:如 id、class、style、title、src、href 等
- 自定义属性:随意指定的属性名如abc、w123 或 更标准的自定义属性写法
data-*
1)简单属性选择器
- 具有某个属性的元素,如
id、class : [属性名]{样式声明} - 特指某个元素具有某个属性,如
p[class]:元素名[属性名]{样式声明} - 具备多个属性的元素,如
[id][class] : [属性名1][属性名2]{样式声明} - 特指某元素具备多个属性:
元素名[属性名1][属性名2]{样式声明}
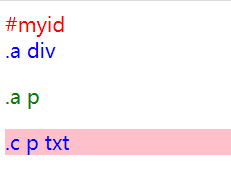
例:
<style>
[id] {color: red;}
[class] {color: blue;}
p[id]{color: green;}
p[class][title]{background-color: pink;}
</style>
<div id="mydi">#myid</div>
<div class="a">.a div</div>
<p id="a">.a p</p>
<p class="c" title="txt">.c p txt</p>

2)筛选属性选择器
- 元素的属性名的值为什么,如
id=mydiv : [属性名=值]{样式声明} - 元素的属性名以什么值开头:
[属性名^=开头的字段]{样式声明} - 元素的属性名以什么值结尾:
[属性名$=结尾的字段]{样式声明} - 元素的属性名包括某字段的值:
[属性名*=包含的字段]{样式声明} - 元素的属性名包括某独立的字段值:
[属性名~=包含的字段]{样式声明}
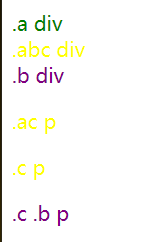
例:
<style>
[class=a] {color: red;}
[class^=a] {color: blue;}
[class$=a] {color: green;}
[class*=c] {color: yellow;}
[class~=b] {color: purple;}
</style>
<div class="a">.a div</div>
<div class="abc">.abc div</div>
<div class="b">.b div </div>
<p class="ac">.ac p</p>
<p class="c" >.c p </p>
<p class="c b" >.c .b p </p>

4.2 伪类
1)目标伪类选择器
对应锚点被激活时,匹配的样式,使用a标签的href属性连接元素锚点
选择器:target{样式声明}
<style>
div{
width:200px;
height:200px;
font-size:60px;
text-align:center;
border:1px solid black;
}
div:target {
background-color:yellow;
}
/*可以做成类似tab切换效果*/
div {
display:none;
}
div:target{
display:block;
}
</style>
<a href="#div1">选择1</a>
<a href="#div2">选择2</a>
<div id="div1">div1</div>
<div id="div2">div2</div>

2)结构性伪类选择器
-
匹配父元素的第一个孩子 :
父元素>:first-child {样式声明} -
匹配父元素的最后一个孩子 :
父元素>:last-child {样式声明} -
匹配父元素的唯一子元素:
父元素 >:only-child{样式声明} -
匹配父元素的第n个孩子:
父元素>:nth-child(n) {样式声明}
可以用even(偶数)、odd(奇数)来代替 2n、2n+1
-
:root:根选择器,匹配元素所在文档的根元素。在HTML文档中,根元素始终是<html>。
:root选择器等同于<html>元素:
:root{background:orange} //html {background:orange;} -
:empty选择器:用来选择没有任何内容(哪怕是一个空格)的元素。
例如:文档中有三个段落p元素,想把没有任何内容的P元素隐藏起来:
p:empty {display: none;} -
not():否定选择器,否定该括号内选择器的其他所有选择器,类似于取反:
父元素 >:not(不想要的选择器){样式声明}
例:将除了password类型之外的input元素添加绿色边框:
input:not([type="password"]){border:1px solid green;} -
::before和::after
主要用来给元素的前面或后面插入内容,常和”content”配合使用,使用的最多的就是清除浮动。
更多CSS3选择器:
:enabled和:disabled选择器
:checked选择器
::selection选择器
:read-only和read-write选择器






















 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










