一、在公司负责维护一个ionic的hybrid app,之前我本地的node版本是8.9以上版本的,运行项目总是报错,然后在查了一下,发现,原来是node版本的原因,把node版本换到5.2.0之后就OK了!
图片内容如下:
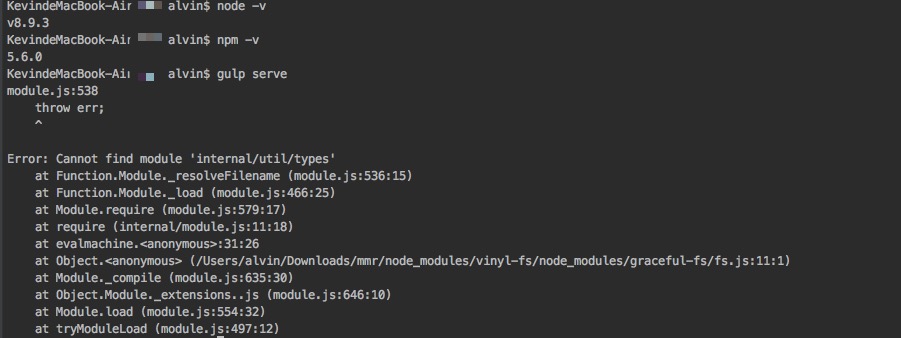
1. node版本为8.9.3的时候,运行gulp serve就抛出了一个错误,如图1所示
图1
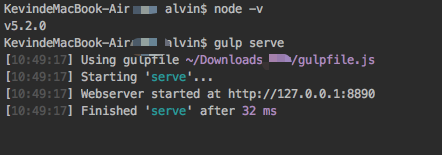
2. node版本为5.2.0的时候,运行gulp serve就没有问题了,如图2所示
图2
二、ionic在移动端的弹窗不出现
这也是个迷之问题,oppo,vivo手机用户在选中地址的时候,怎么也弹不出弹框,但是华为,小米一类的手机就没有问题,怎么不不知道是怎么回事,后来还是问了之前的大佬,大佬说有可能是ionic的兼容性问题,是查一查这方面的资料,原来是select的兼容性问题,解决办法,在select外面加了一个div,后续再测试就没有发生过类似问题了。
<div data-tap-disabled="true">






















 2593
2593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








