封装防抖函数
// util.ts
export const debounce = (fn: Function, delay: number) => {
let timer: any;
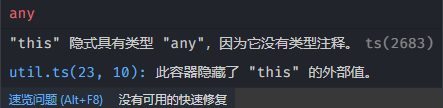
return function (this: any) {
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, arguments);
}, delay);
};
};
使用防抖
import { debounce } from "~/utils/util";
Page({
...
addCart: debounce(function (this: any) {
this.setDate({
index:1
})
}),
...
});
注意























 2981
2981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








