一、详细可查看官网介绍,以下是我用vue-cli创建的vue3+ts项目
uniapp官网教程:uni-app官网

创建方式有2种
第一种:通过HBuilderX可视化界面创建
第二种:通过vue-cli命令行
二、本次使用的是vue-cli命令行创建
1、全局安装 vue-cli(已安装的可忽略)
npm install -g @vue/cli
2、创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
注意:若不能直接使用命令下载,可去gitee下载模板使用
3、打开文件
下载完模板后进行解压,利用vscode打开文件,会发现报这样的错误👇主要原因是没有下载依赖

解决以上错误:使用npm i 下载全部依赖即可
npm i4、运行uniapp
npm run dev:mp-weixin此时终端会提示操作步骤👇

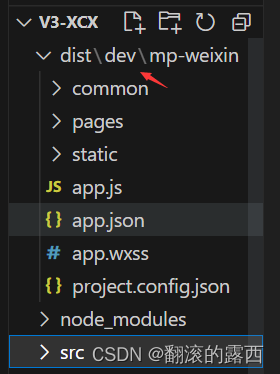
其中dist里面的dev文件就是小程序打包生成的文件👇

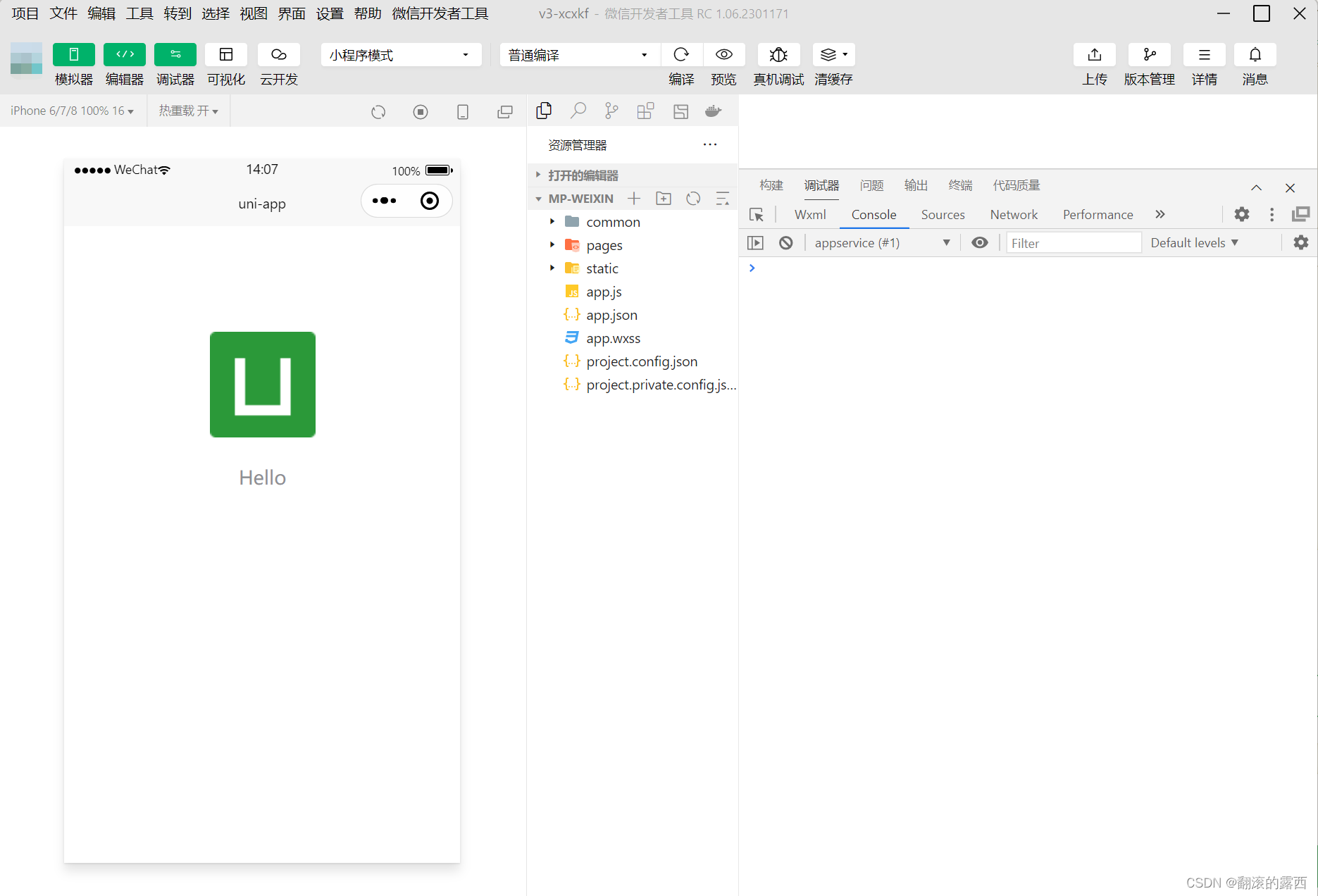
使用微信开发者工具导入项目(选择dist文件下的dev/map-weixin)-----务必填写已注册的AppID

微信开发者工具打开项目

最后:👏👏😊😊😊👍👍























 1691
1691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








