过了这么久,还是想追求更棒的展示效果,先从bootstrap捡起
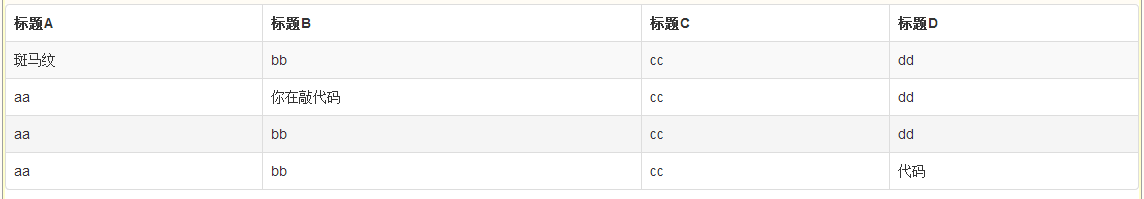
1.带有斑马纹的的表单
<!DOCTYPE html>
<html lang="en"><!--Bootstrap使用的某些HTML元素和CSS属性需要文档类型为HTML5 doctype-->
<head>
<title>还是这么冲动</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--meta标签。启用响应式-->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"><!--解决乱码问题-->
<!-- 需要引入的发布样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="css/bootstrap-responsive.min.css"/>
</head>
<body>
<!--<table class="table table-striped">--><!--斑马纹-->
<!--<table class="table table-hover">--><!--鼠标悬停,颜色改变-->
<!--<table class="table table-bordered">--><!--为表格增加边框(border)和圆角(rounded corner)-->
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>标题A</th>
<th>标题B</th>
<th>标题C</th>
<th>标题D</th>
</tr>
</thead>
<tbody>
<tr>
<td>斑马纹</td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
</tr>
<tr>
<td>aa</td>
<td>你在敲代码</td>
<td>cc</td>
<td>dd</td>
</tr>
<tr>
<td>aa</td>
<td>bb</td>
<td>cc</td>
<td>dd</td>
</tr>
<tr>
<td>aa</td>
<td>bb</td>
<td>cc</td>
<td>代码</td>
</tr>
</tbody>
</table>
</body>
</html>

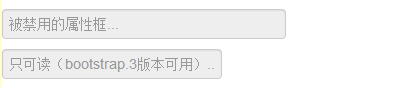
2.被禁用的属性框,只可读的属性框
<input class="input-xlarge" id="disabledInput" type="text" placeholder="被禁用的属性框..." disabled>
<input class="form-control" type="text" placeholder="只可读(bootstrap.3版本可用)..." readonly>
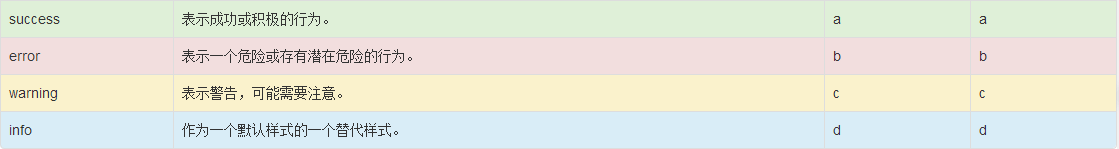
效果展示:
<tr class="success">
<td>success</td>
<td>表示成功或积极的行为。</td>
<td>a</td>
<td>a</td>
</tr>
<tr class="error">
<td>error</td>
<td>表示一个危险或存有潜在危险的行为。</td>
<td>b</td>
<td>b</td>
</tr>
<tr class="warning">
<td>warning</td>
<td>表示警告,可能需要注意。</td>
<td>c</td>
<td>c</td>
</tr>
<tr class="info">
<td>info</td>
<td>作为一个默认样式的一个替代样式。</td>
<td>d</td>
<td>d</td>
</tr>效果展示:
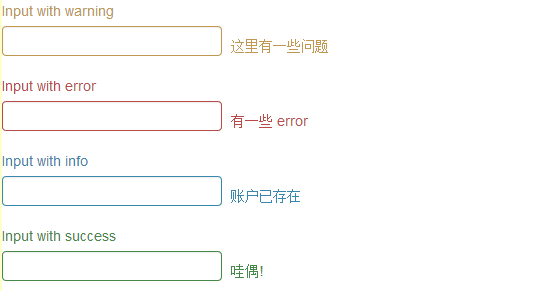
4.一些具有象征颜色的表格:
<div class="control-group warning">
<label class="control-label" for="inputWarning">Input with warning</label>
<div class="controls">
<input type="text" id="inputWarning">
<span class="help-inline">这里有一些问题</span>
</div>
</div>
<div class="control-group error">
<label class="control-label" for="inputError">Input with error</label>
<div class="controls">
<input type="text" id="inputError">
<span class="help-inline">有一些 error</span>
</div>
</div>
<div class="control-group info">
<label class="control-label" for="inputInfo">Input with info</label>
<div class="controls">
<input type="text" id="inputInfo">
<span class="help-inline">账户已存在</span>
</div>
</div>
<div class="control-group success">
<label class="control-label" for="inputSuccess">Input with success</label>
<div class="controls">
<input type="text" id="inputSuccess">
<span class="help-inline">哇偶!</span>
</div>
</div>

























 389
389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








