Google Analytics简称GA,以下简称GA,使用部分功能需要翻墙。了解GA,官方文档

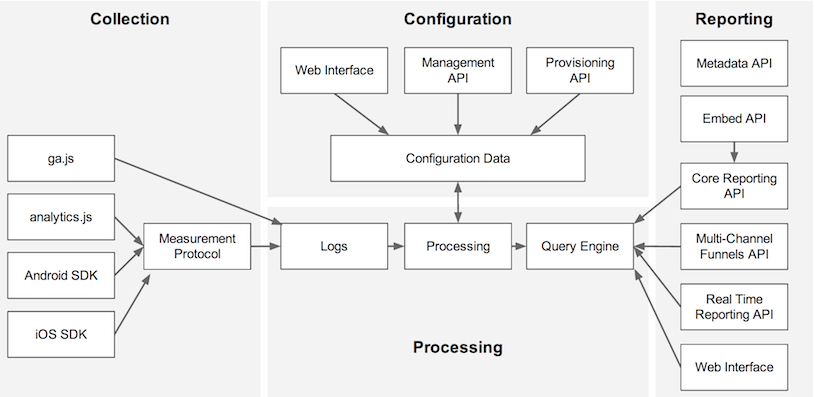
使用GA,我们可以得到用户在网站上做了些什么,什么时候访问等,这些信息对于网站经营者的导向有很重要的价值。上图是google分析中的所有的API,看着很多,各种API,但是入门只需要掌握analytics.js和Core Reporting API就可以。
使用步骤:
- 1.建立一个GA分析项目
- 2.给网站加入跟踪代码,使用analytics.js 跟踪页面,最简单的DEMO在第一步的项目中已给出。参考文档 。
- 3.如果用GA自带的可视化界面(在第一部的项目中就可以看到),那么就到此结束,如果你需要自己显示数据,那么就需要使用Core Reporting API。参考文档在此,在这个模块我使用的是JavaScript实现的。
首先分析第一个步骤,建立一个GA分析项目,我们需要搞懂一些概念,账户结构,google账户->google分析账户->媒体资源(property)->数据视图(profile),层层递进的关系,上级可以创建多个下级,我们只有一步步注册到数据视图之后,我们才可以获得并使用跟踪代码,跟踪代码可以跟踪很多东西,有高深的写法,这里自行研究。
第二个步骤,我们可以在建立的数据视图中得到跟踪代码,直接加入页面就可以获取数据,在这里我们怎么知道是否成功了呢,可以等几小时,也可以找到实时(real time)项,看此时有几个用户访问,你访问一次,如果数字有变化,那么说明成功。注意这里的跟踪代码的使用不需要翻墙,但是看帮助文档需要翻墙的。
第三个步骤(需要翻墙),我只讲使用core Reporting API(有两个版本v3和v4,我使用的是v3),我使用的是JavaScript,所以我只讲js,要使用js开发,需要在 google开发者api控制台,建立一个项目,在API管理器的库栏开启Google Analytics Reporting API(可能还需要开启Analytics API),然后在凭据栏创建凭据,创建一个OAuth客户端ID,应用类型选择网页应用,限制第一个空输入http://www.domin.cn,第二个空输入http://www.domin.cn/oauth2callback,domin为你的域名,这里灵活应用,不太懂机理(一开始按照文档中设置总是出问题 ,后来直接使用了自己的域名才成功),获取了客户端 ID,然后运行了示例代码,获得授权登录Google账户,即可显示获取内容(翻墙)。官方有一个获取数据DEMO,可以研究获取数据的写法。分析代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Analytics - A quickstart guide for JavaScript</title>
</head>
<body>
<button id="auth-button" hidden>Authorize</button>
<h1>Hello Analytics</h1>
<textarea cols="80" rows="20" id="query-output"></textarea>
<script>
// Replace with your client ID from the developer console.
var CLIENT_ID = '<YOUR_CLIENT_ID>';//此处填写你的客户端ID
// Set authorized scope.
var SCOPES = ['https://www.googleapis.com/auth/analytics.readonly'];
function authorize(event) {
// Handles the authorization flow.
// `immediate` should be false when invoked from the button click.
var useImmdiate = event ? false : true;
var authData = {
client_id: CLIENT_ID,
scope: SCOPES,
immediate: useImmdiate
};
gapi.auth.authorize(authData, function(response) {
var authButton = document.getElementById('auth-button');
if (response.error) {
authButton.hidden = false;
}
else {
authButton.hidden = true;
queryAccounts();
}
});
}
function queryAccounts() {
// Load the Google Analytics client library.
gapi.client.load('analytics', 'v3').then(function() {//加载API的库
// Get a list of all Google Analytics accounts for this user
gapi.client.analytics.management.accounts.list().then(handleAccounts);
});
}
function handleAccounts(response) {
// Handles the response from the accounts list method.
if (response.result.items && response.result.items.length) {
// Get the first Google Analytics account.
var firstAccountId = response.result.items[0].id;//获取第一个google分析账户(一个google账户可以有很多个google分析账户)
// Query for properties.
queryProperties(firstAccountId);
} else {
console.log('No accounts found for this user.');
}
}
function queryProperties(accountId) {
// Get a list of all the properties for the account.
gapi.client.analytics.management.webproperties.list(
{'accountId': accountId})
.then(handleProperties)
.then(null, function(err) {
// Log any errors.
console.log(err);
});
}
function handleProperties(response) {
// Handles the response from the webproperties list method.
if (response.result.items && response.result.items.length) {
// Get the first Google Analytics account
var firstAccountId = response.result.items[0].accountId;//第0个google分析账户ID
// Get the first property ID
var firstPropertyId = response.result.items[0].id;//获取第0个媒体资源(property)ID
// Query for Views (Profiles).
queryProfiles(firstAccountId, firstPropertyId);
} else {
console.log('No properties found for this user.');
}
}
function queryProfiles(accountId, propertyId) {//参数有两个,google分析账户ID,媒体资源ID
// Get a list of all Views (Profiles) for the first property
// of the first Account.
gapi.client.analytics.management.profiles.list({
'accountId': accountId,
'webPropertyId': propertyId
})
.then(handleProfiles)
.then(null, function(err) {
// Log any errors.
console.log(err);
});
}
function handleProfiles(response) {
// Handles the response from the profiles list method.
if (response.result.items && response.result.items.length) {
// Get the first View (Profile) ID.
var firstProfileId = response.result.items[0].id;//第0个数据视图ID
// Query the Core Reporting API.
queryCoreReportingApi(firstProfileId);
} else {
console.log('No views (profiles) found for this user.');
}
}
function queryCoreReportingApi(profileId) {//根据数据视图ID获得数据,一切建立在授权成功的基础上
// Query the Core Reporting API for the number sessions for
// the past seven days.
gapi.client.analytics.data.ga.get({
'ids': 'ga:' + profileId,
'start-date': '7daysAgo',
'end-date': 'today',
'metrics': 'ga:sessions'
})
.then(function(response) {
var formattedJson = JSON.stringify(response.result, null, 2);
document.getElementById('query-output').value = formattedJson;
})
.then(null, function(err) {
// Log any errors.
console.log(err);
});
}
// Add an event listener to the 'auth-button'.
document.getElementById('auth-button').addEventListener('click', authorize);
</script>
<script src="https://apis.google.com/js/client.js?onload=authorize"></script>
</body>
</html>





















 1201
1201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








