效果图:


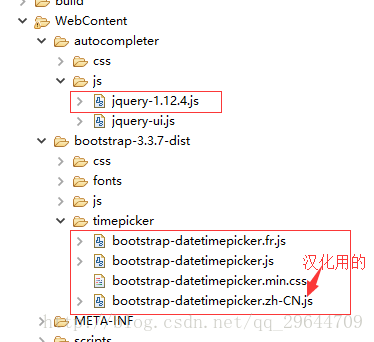
1.导入需要的文件:

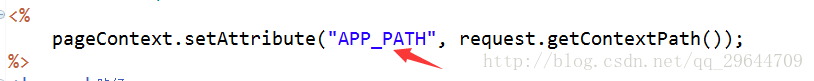
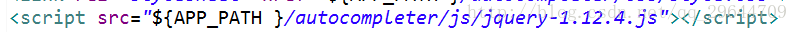
2.获取WEB路径,然后在jsp中引入所需js文件:



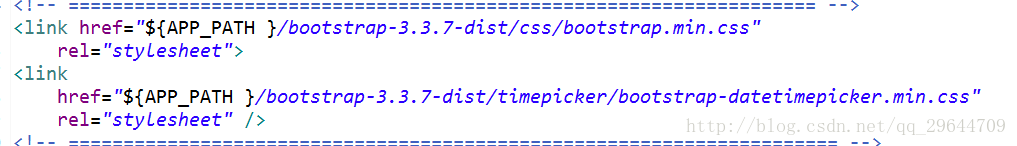
3.导入所需的CSS文件:

4.时间选择器输入框:

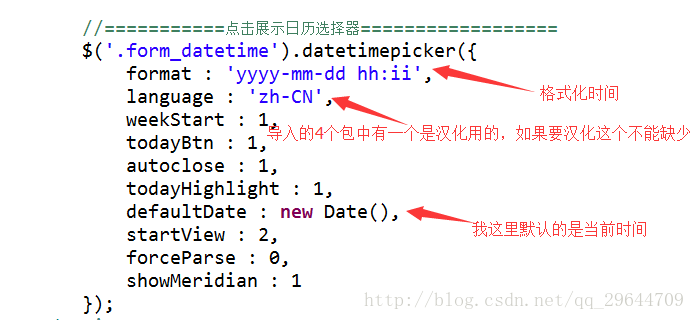
5.设置时间选择器:
//===========点击展示日历选择器==================
$('.form_datetime').datetimepicker({
format : 'yyyy-mm-dd hh:ii',
language : 'zh-CN',
weekStart : 1,
todayBtn : 1,
autoclose : 1,
todayHighlight : 1,
defaultDate : new Date(),
startView : 2,
forceParse : 0,
showMeridian : 1
});





















 5007
5007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








