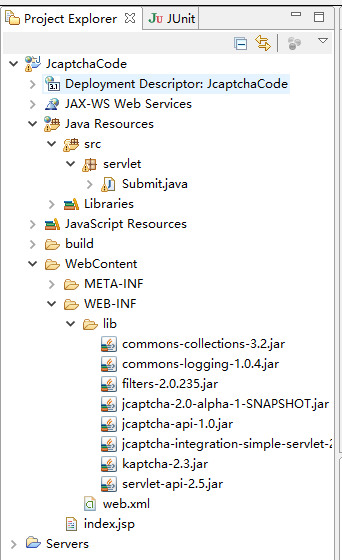
1.新建一个Dynamic Web Project项目,里面新建一个servlet和一个jsp,然后在lib里面加入要用到的jar文件,build path加入到Libraries里面。整体的框架图如下所示:
2.Submit.java里面的代码如下所示:
package servlet;
import com.octo.captcha.module.servlet.image.SimpleImageCaptchaServlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "submit", urlPatterns = { "/submit" })
public class Submit extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String userCaptchaResponse = request.getParameter("japtcha");
boolean captchaPassed = SimpleImageCaptchaServlet.validateResponse(
request, userCaptchaResponse);
if (captchaPassed)
out.println("captcha passed");
else {
out.println("captcha failed");
}
out.println("<br/><a href='index.jsp'>Try again</a>");
}
}3.index.jsp里面的代码如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>验证码</title>
</head>
<body>
<form action="submit" method="post">
Simple Image Captcha Servlet Sample<br>
<img src="jcaptcha.jpg" />
<br><br>
<input type="text" name="japtcha" value="" />
<input type="submit" />
</form>
</body>
</html>4.web.xml里面的代码如下所示:
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Simple Image Captcha Servlet Sample</display-name>
<servlet>
<servlet-name>jcaptcha</servlet-name>
<servlet-class>com.octo.captcha.module.servlet.image.SimpleImageCaptchaServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>jcaptcha</servlet-name>
<url-pattern>/jcaptcha.jpg</url-pattern>
</servlet-mapping>
</web-app>
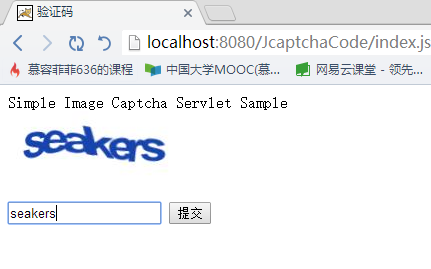
5.在浏览器里面输入http://localhost:8080/JcaptchaCode/index.jsp运行之后得到的结果如图所示:

























 3771
3771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








