文章目录
6、watch和watchEffect的使用和差异性
写法预览
// 监听一个对象
watch(name, (currentValue, prevValue) => {
console.log(currentValue, prevValue);
})
// 监听一个对象
watch(() => name.value, (currentValue, prevValue) => {
console.log(currentValue, prevValue);
})
// 监听多个对象
watch([() => obj.name, () => obj.age], ([curName, prevName], [curAge, prevAge]) => {
console.log(curName, prevName, " === ", curAge, prevAge);
})
// watch 立即执行与深度监听
watch(() => props.student, (newVal, oldVal) => {
console.log(newVal, oldVal)
}, {
// 立即执行
immediate: true,
// 深度监听
deep: true,
})
// 立即执行、只能拿到当前值、不需要特别指定监控谁,当内部使用到的数据发生改变是就会执行
watchEffect(() => {
console.log(name.value);
});
watch基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { ref, watch } = Vue;
const name = ref("zibo");
// 监听的值,值发生改变的时候的回调函数
// 特点:
// 1、具备一定的惰性 lazy
// 2、参数可以拿到当前值和原始值
watch(name, (currentValue, prevValue) => {
console.log(currentValue, prevValue);
})
return { name }
},
template: `
<div>
<div>
Name:<input v-model="name" />
</div>
<div>
Name:is {{name}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
运行结果

监听对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { reactive, watch } = Vue;
const obj = reactive({name: '大哥刘备'});
// 监听的值,值发生改变的时候的回调函数
// 特点:
// 1、具备一定的惰性 lazy
// 2、参数可以拿到当前值和原始值
// 监听对象的变化
// 可以监听的目标: watch source can only be a getter/effect function,
// a ref, a reactive object, or an array of these types.
// 直接监听 obj.name 会报错!
// 可以这么写
watch(() => obj.name, (currentValue, prevValue) => {
console.log(currentValue, prevValue);
})
return { obj }
},
template: `
<div>
<div>
Name:<input v-model="obj.name" />
</div>
<div>
Name:is {{obj.name}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
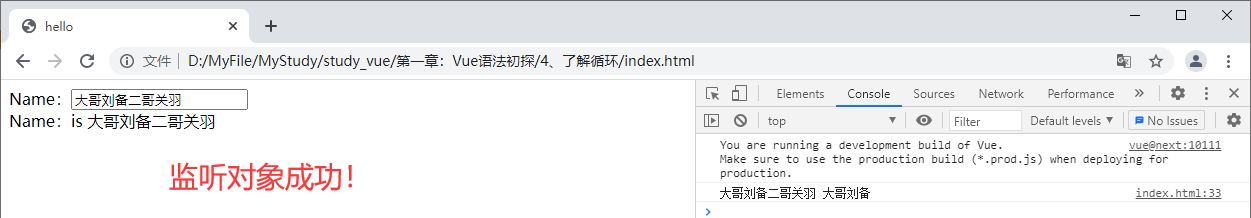
运行结果

同时监听多个目标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { reactive, watch } = Vue;
const obj = reactive({
name: '大哥刘备',
age: 62
});
// 监听多个属性,需要写成数组
watch([() => obj.name, () => obj.age], ([curName, prevName], [curAge, prevAge]) => {
console.log(curName, prevName, " === ", curAge, prevAge);
})
return { obj }
},
template: `
<div>
<div>
Name:<input v-model="obj.name" />
</div>
<div>
Name:is {{obj.name}}
</div>
<div>
Age<input v-model="obj.age" />
</div>
<div>
Name:is {{obj.age}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
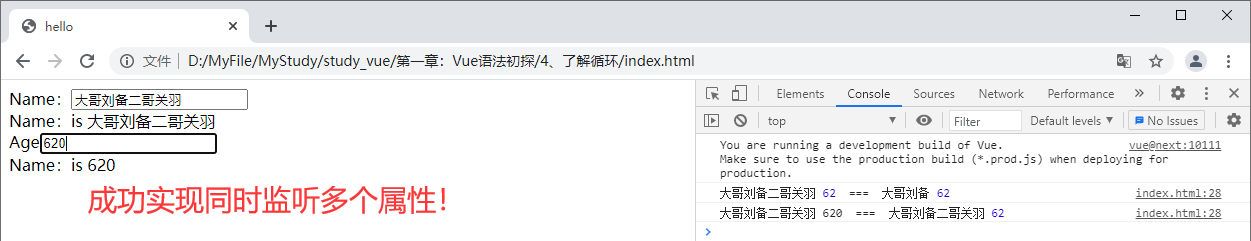
运行结果

watchEffect基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { ref, watchEffect } = Vue;
const name = ref("訾博ZiBo");
// 特点:
// 1、立即执行,非惰性,immediate;
// 2、只能拿到当前值;
// 不需要特别指定监控谁,当内部使用到的数据发生改变是就会执行
watchEffect(() => {
console.log(name.value);
});
return { name }
},
template: `
<div>
<div>
Name:<input v-model="name" />
</div>
<div>
Name:is {{name}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
运行结果

停止监听
watch 和 watchEffect 都可以用!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { ref, watchEffect } = Vue;
const name = ref("訾博ZiBo");
const stop = watchEffect(() => {
console.log(name.value);
setTimeout(() => {
stop();
}, 3000);
});
return { name }
},
template: `
<div>
<div>
Name:<input v-model="name" />
</div>
<div>
Name:is {{name}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
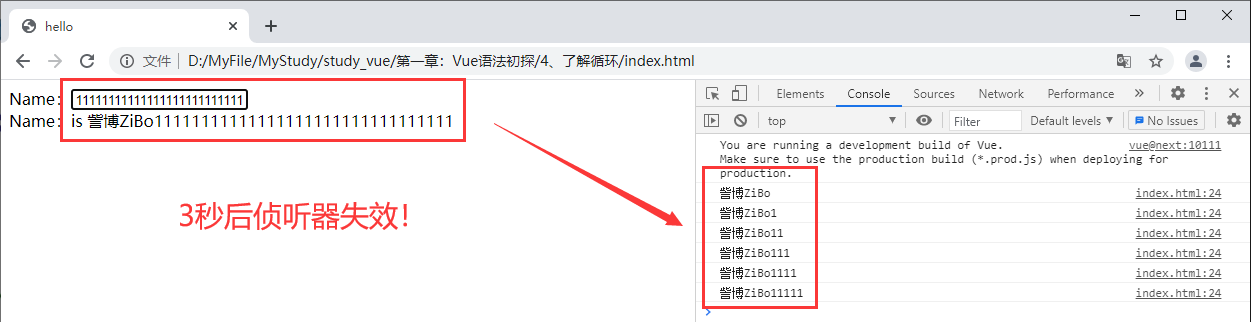
运行结果

使watch也立即执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello</title>
<!-- 引入Vue库 -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
setup(){
const { ref, watch } = Vue;
const name = ref("zibo");
watch(name, (currentValue, prevValue) => {
console.log(currentValue, prevValue);
},{
// 这里还可以有更多高级配置
immediate: true
})
return { name }
},
template: `
<div>
<div>
Name:<input v-model="name" />
</div>
<div>
Name:is {{name}}
</div>
</div>`
});
const vm = app.mount('#root');
</script>
</html>
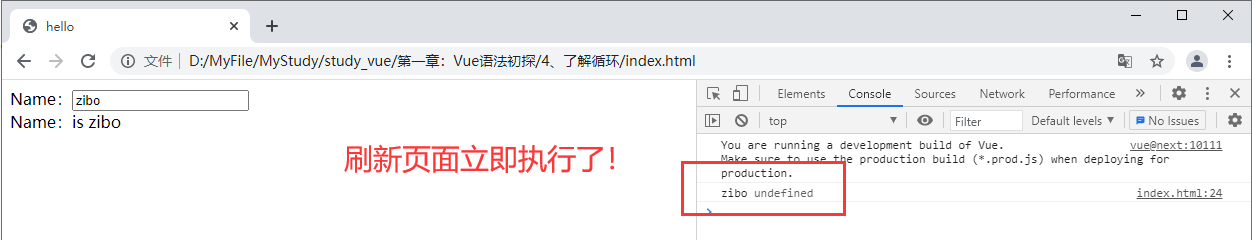
运行结果
























 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








