Node.js 环境搭建教程
文章目录
一、下载与安装
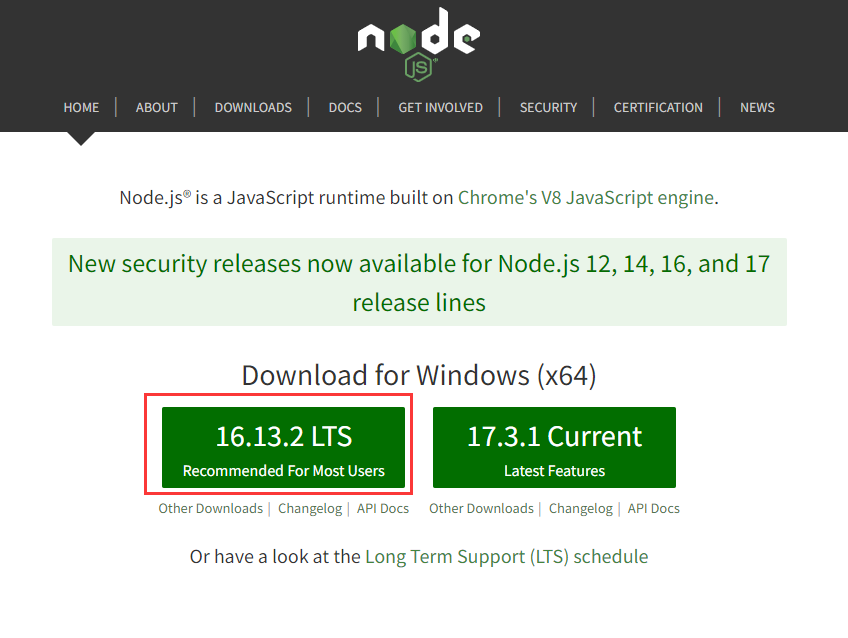
1、下载
下载地址:https://nodejs.org/en/

2、安装
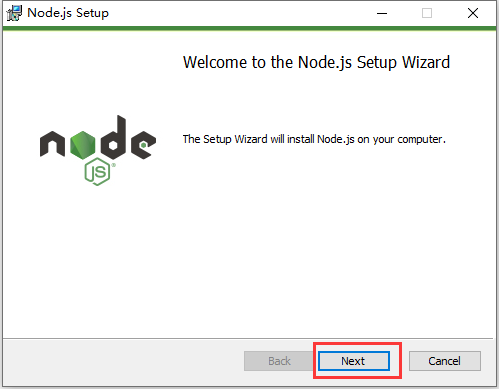
第一步:点击“next”

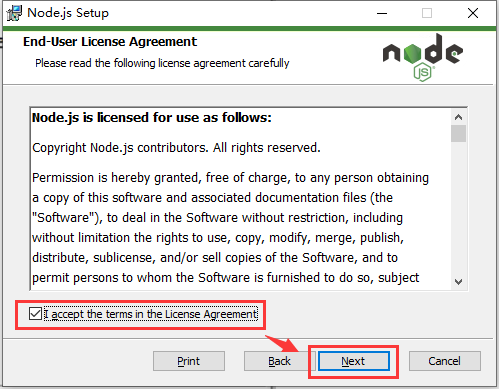
第二步:勾选“I accept …”,并点击“next”

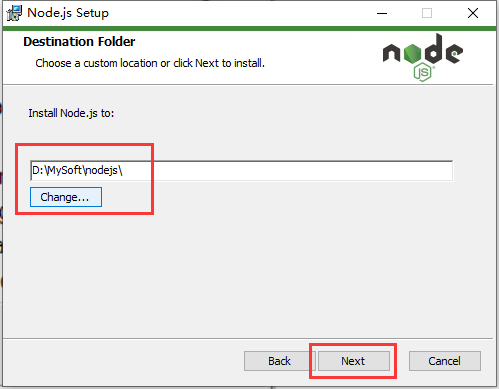
第三步:点击“change”修改安装目录,并点击“next”
建议装在 D 盘

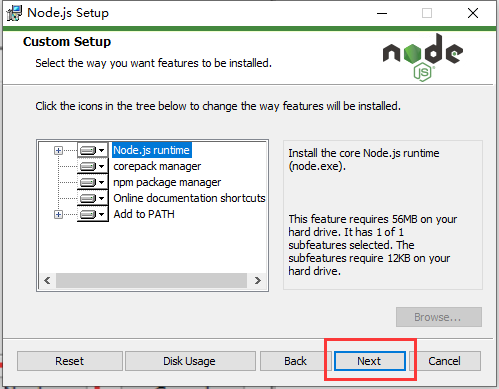
第四步:点击“next”

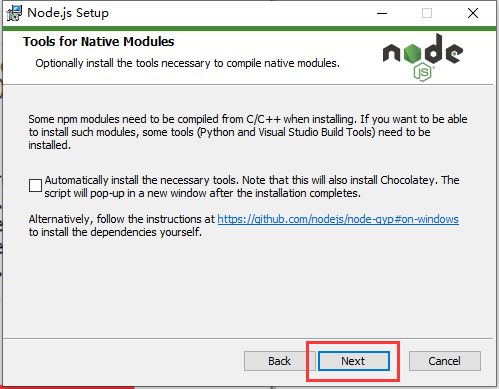
第五步:点击“next”

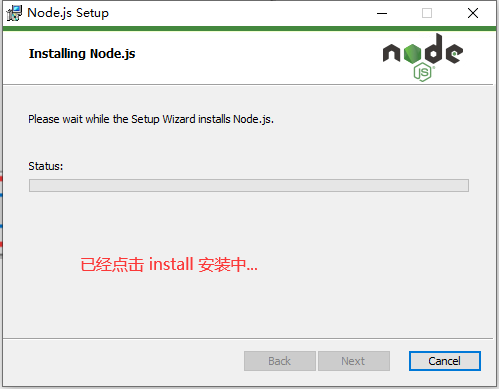
第六步:点击“install”

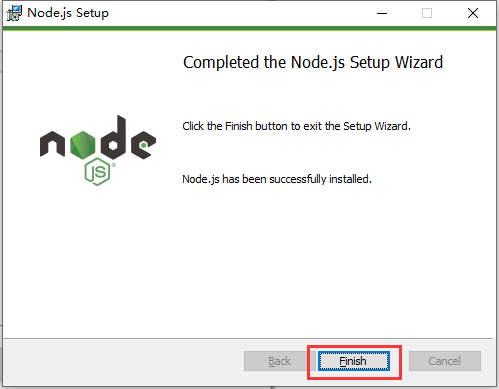
第七步:安装完成,点击“Finish”

第八步:查看安装结果
1、在键盘按下【win+R】键,输入
cmd,然后回车,打开cmd窗口

2、输入
node -v查看 node 版本,看到版本号即说明安装完成!

二、环境配置
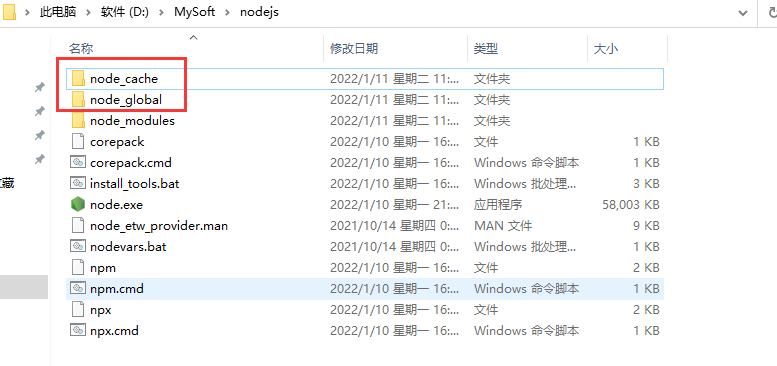
1、创建文件夹
在安装目录下,分别创建下面两个文件夹:node_cache 和 node_global ;

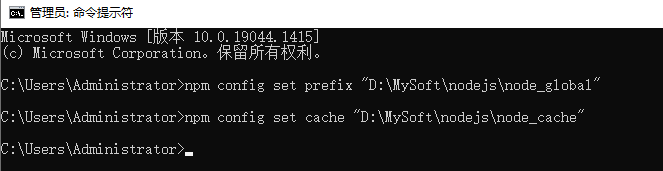
2、配置目录
在
cmd窗口执行下面命令!
命令
npm config set prefix "D:\MySoft\nodejs\node_global"
npm config set cache "D:\MySoft\nodejs\node_cache"
演示

补充命令
npm config set registry=https://registry.npm.taobao.org # 设置淘宝镜像
3、配置环境变量
第一步:打开“高级系统配置”
右键点击 => “我的电脑” => 点击“属性”

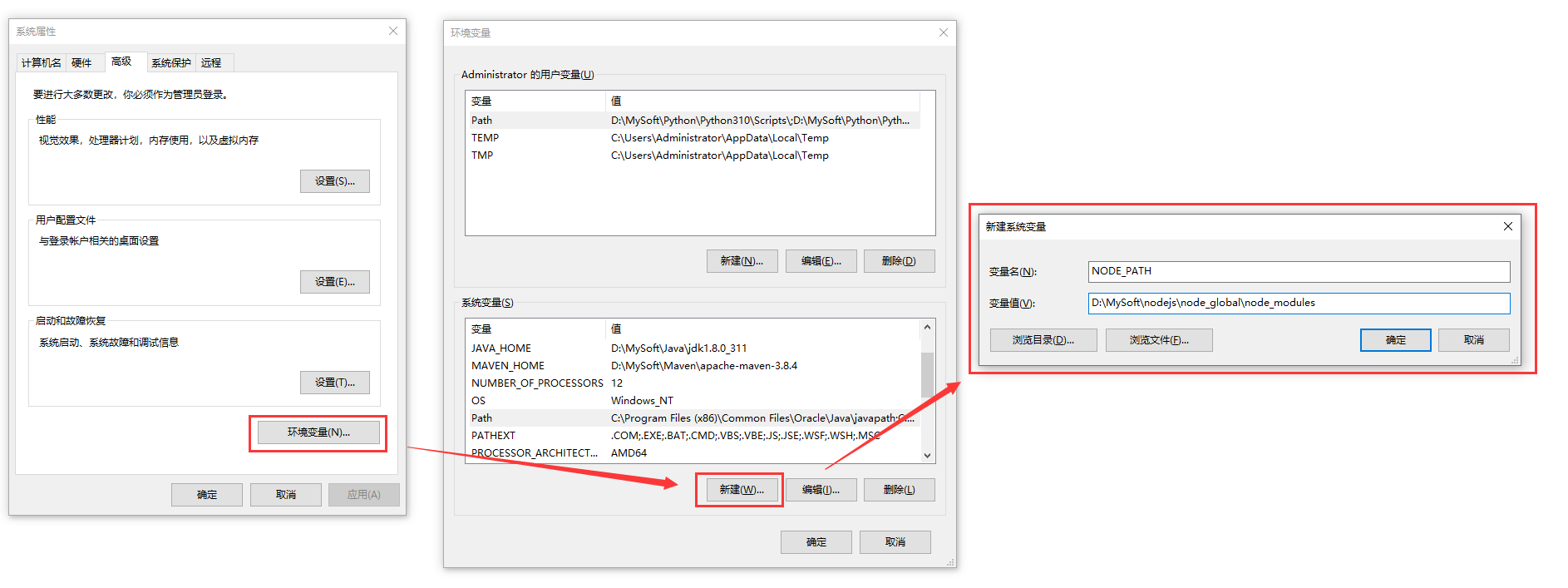
第二步:创建 NODE_PATH 系统变量
NODE_PATH 变量值(根据安装目录调整):D:\MySoft\nodejs\node_global\node_modules

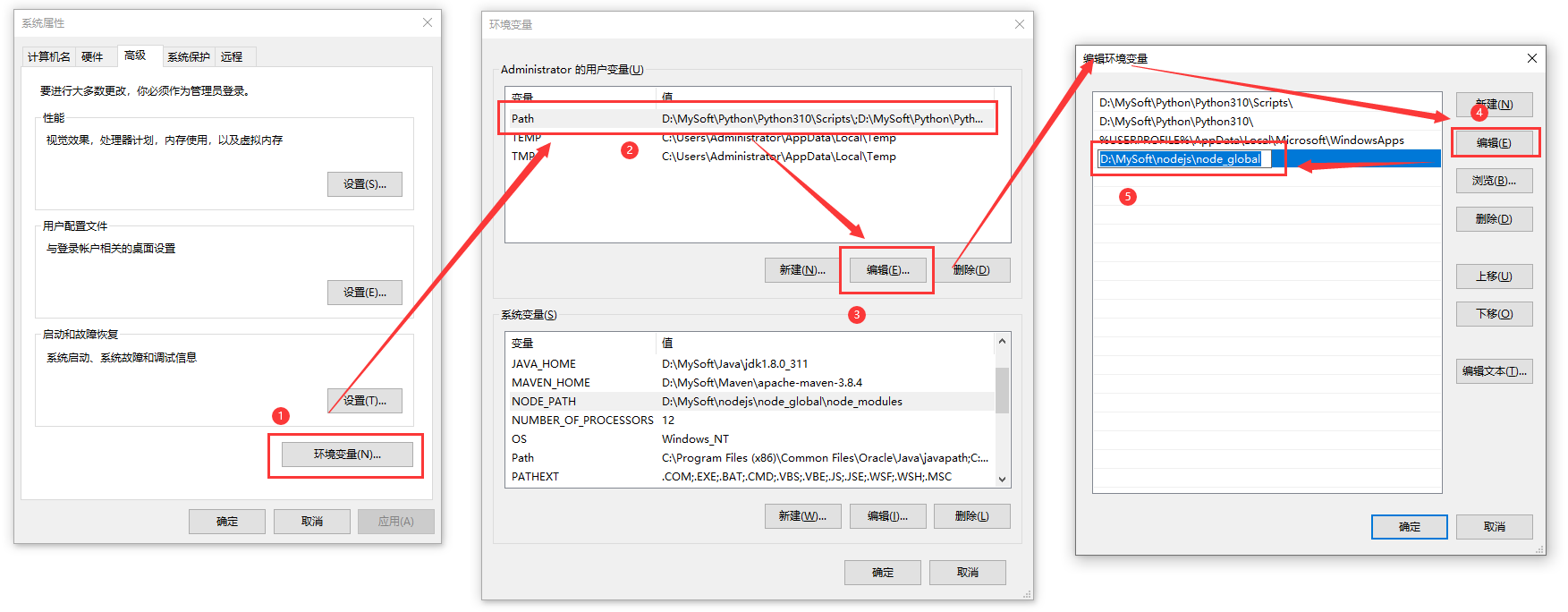
第三步:修改用户变量 Path 下默认的 npm 地址
地址(根据安装目录调整):D:\MySoft\nodejs\node_global

4、测试
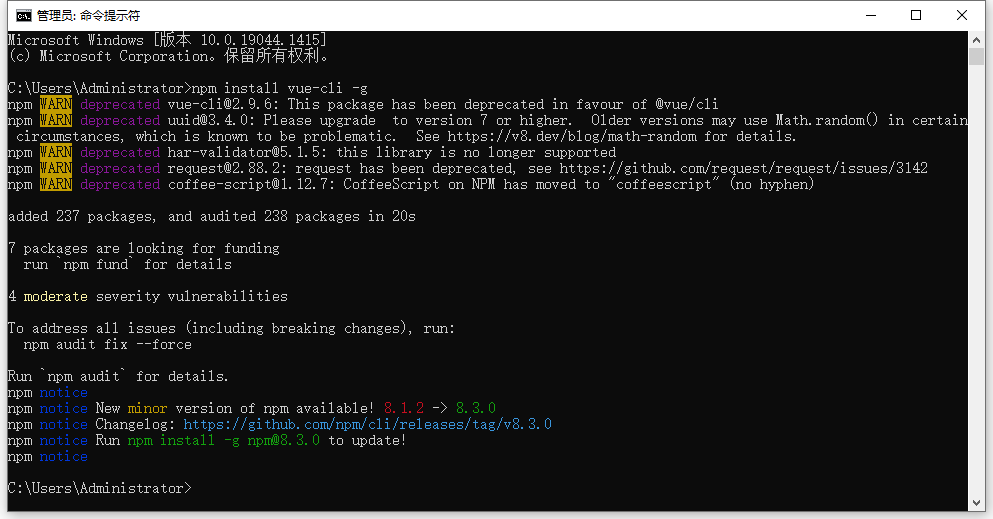
第一步:安装 vue 脚手架
cmd下执行下面命令
npm install vue-cli -g # 全局安装 vue-cli

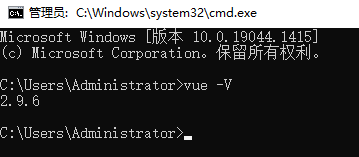
第二步:验证安装结果
cmd下执行下面命令
vue -V # V 是大写字母























 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








