解决办法
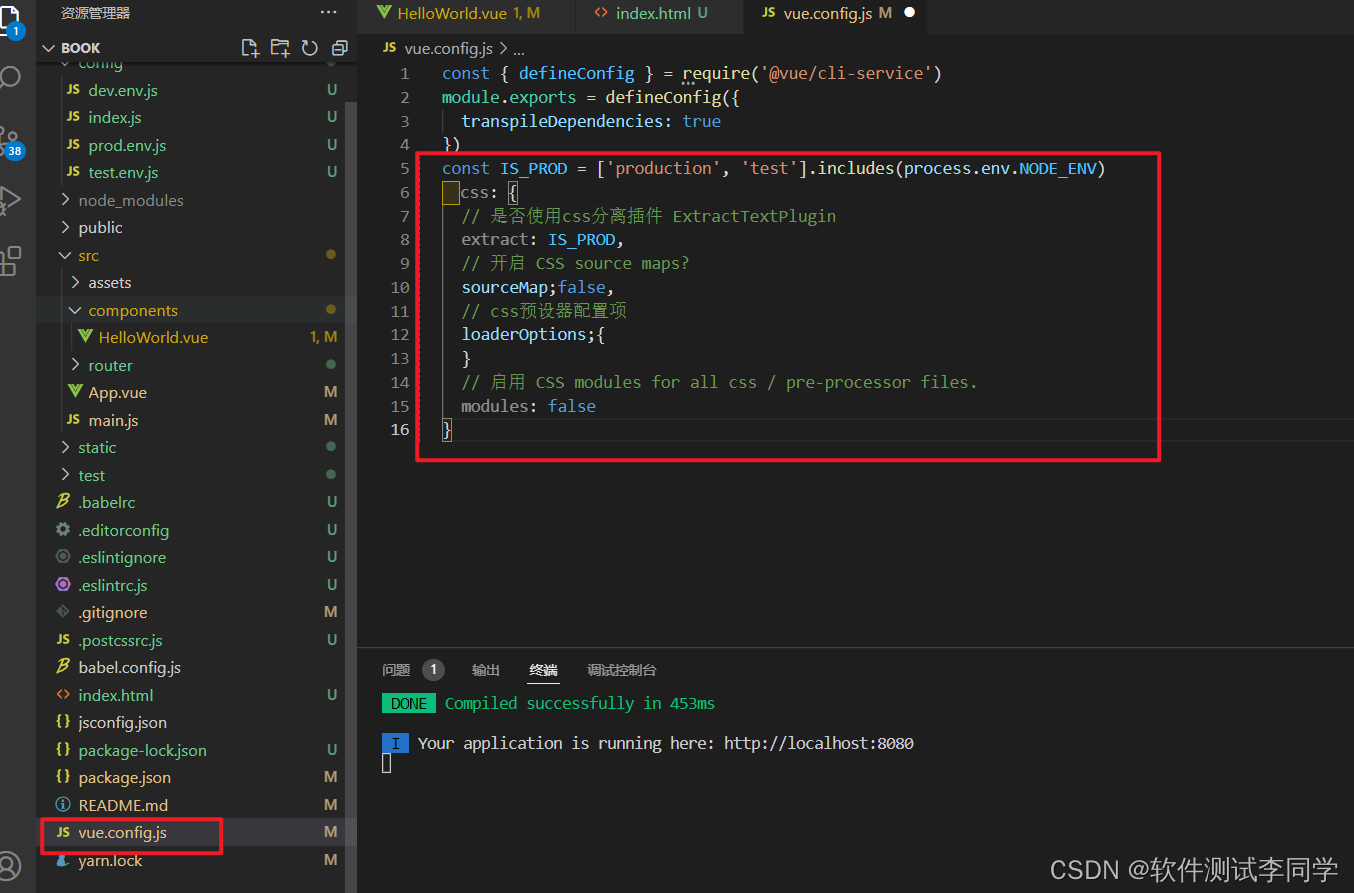
根目录找到vue.config.js文件,

加以下代码:
const IS_PROD = ['production', 'test'].includes(process.env.NODE_ENV)
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: IS_PROD,
// 开启 CSS source maps?
sourceMap;false,
// css预设器配置项
loaderOptions;{
}
// 启用 CSS modules for all css / pre-processor files.
modules: false
}然后重新启动项目 npm run dev 即可
测试

更改后直接保存

查看浏览器,已自动更新

ok























 6501
6501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










