最近在慕课网上学了一些切图技巧,课程地址http://www.imooc.com/learn/506,在此总结分享一下。
第一步:获得素材,我在此网上获得http://sc.chinaz.com/tag_PSD/WangYeSheJi.html
第二步:打开ps,我用的是Photoshop CC 2015。
第三步:进行一些设置:
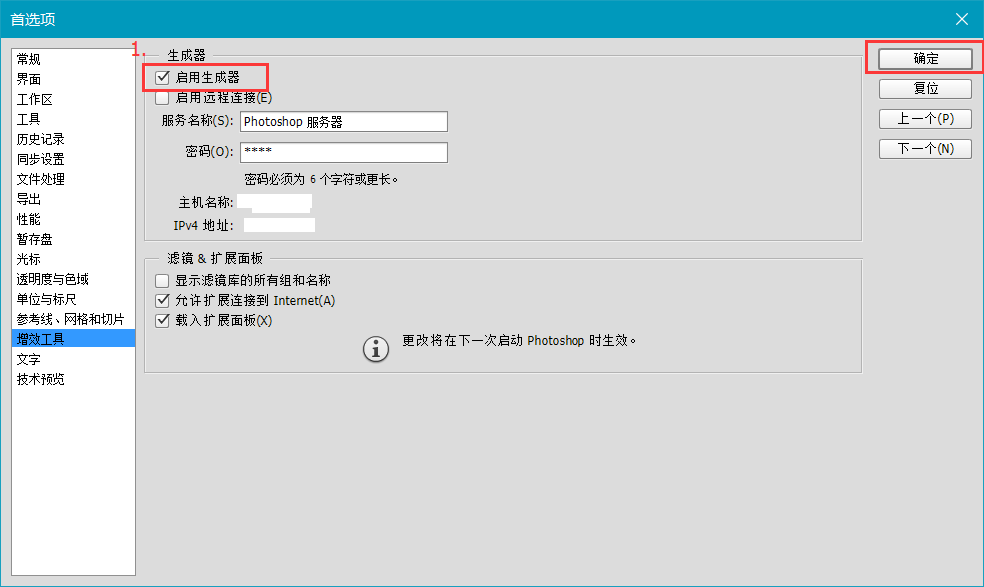
1.编辑–>首选项–>增效工具,启用生成器,如图:

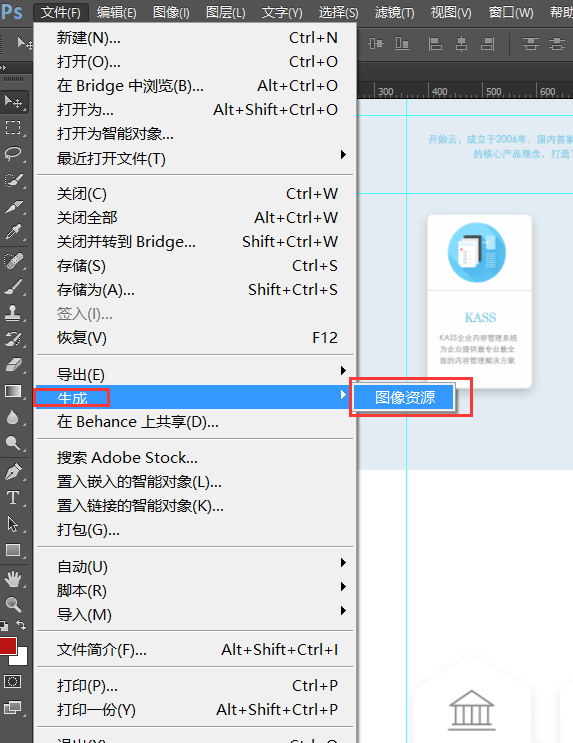
2.文件–>生成–>勾选图像资源,如图
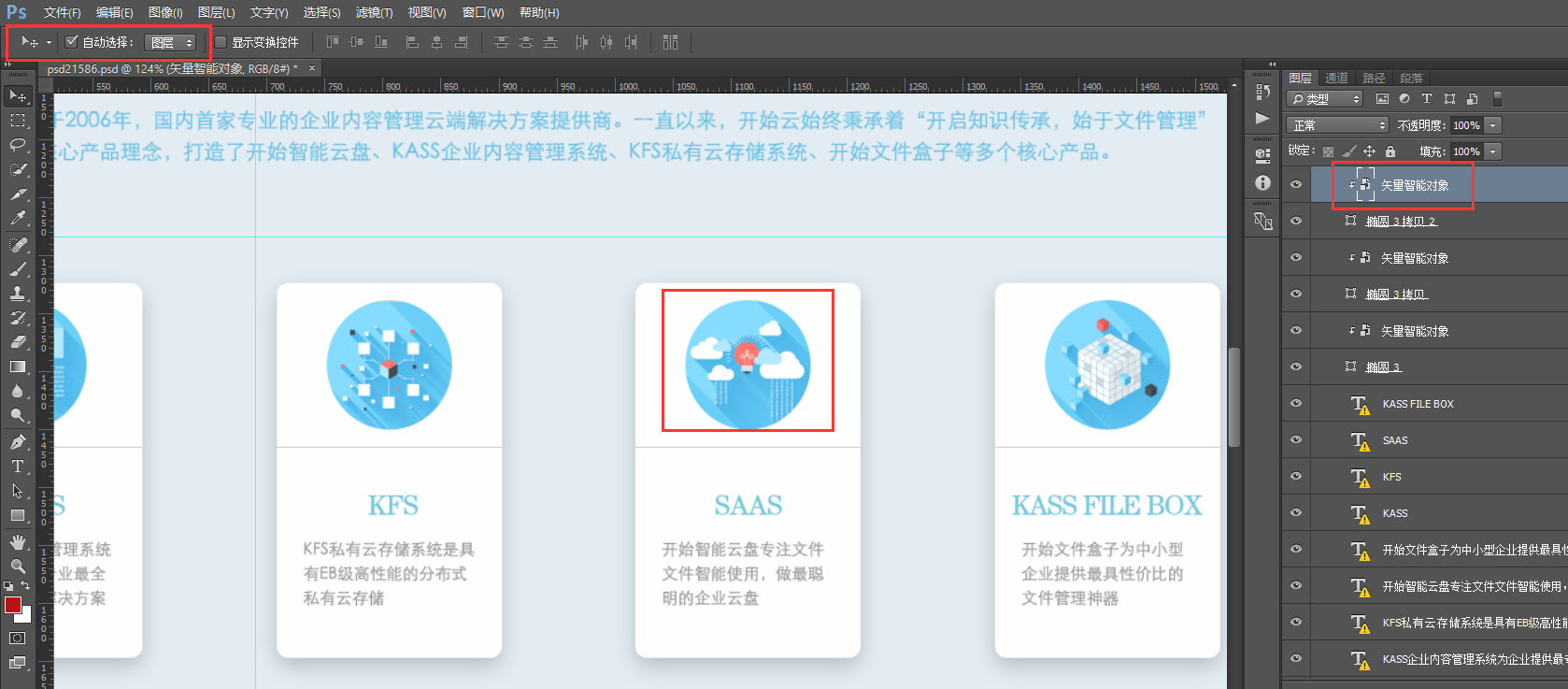
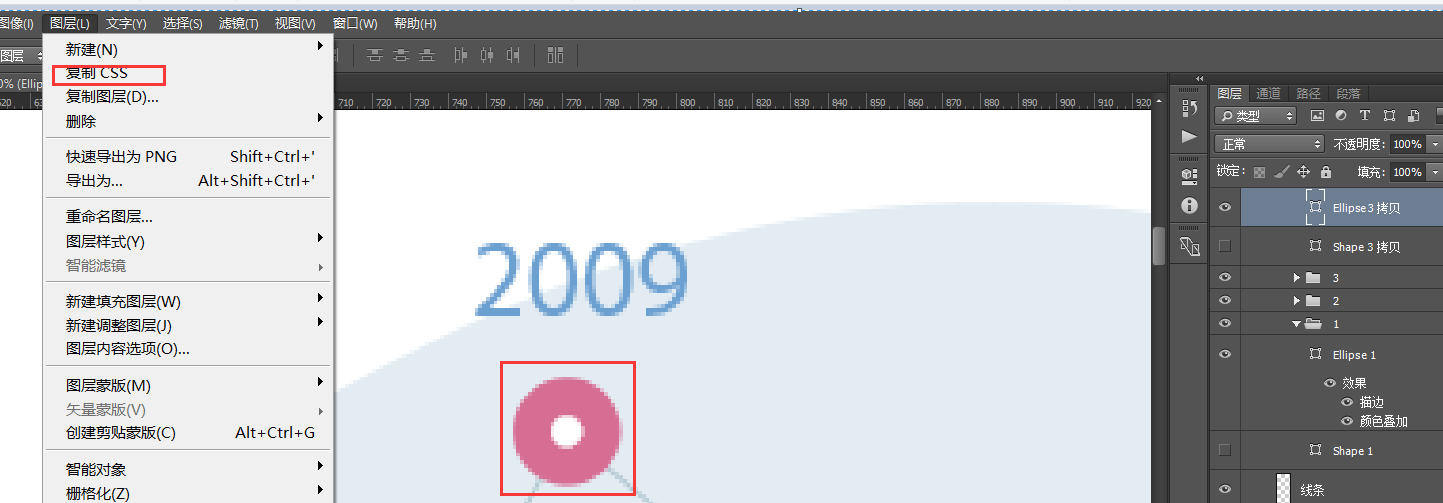
1.单击所要切的图,图层框会自动找到该图层(前提是你要把“移动工具”的相关功能选好,请参看左上角红色框)

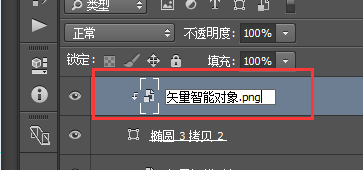
2.改名字双击图层文字部分,然后就可以给了,输入相关后缀名如(png,jpg,svg)等。

在存放psd的文件夹里边新生成了一个文件夹,该文件夹里就存放了刚刚改名图层的png格式的图像如图:
ps cc还有一个好用的功能就是复制css
将复制的代码写进一个HTML页面上,就可以得到一个相应的图像
代码如下
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.ellipse {
border-style: solid;
border-width: 10px;
border-color: rgb(214, 109, 146);
border-radius: 50%;
background-color: rgb(255, 255, 255);
position: absolute;
left: 755px;
top: 521px;
width: 13px;
height: 13px;
z-index: 46;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>更多方法请移步到慕课网学习吧!




























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










