
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//绘图事件
void paintEvent(QPaintEvent *);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
一、基本绘制
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
void Widget::paintEvent(QPaintEvent *){
//实例化画家对象 this指定的是绘图设备
QPainter painter(this);
//设置画笔
QPen pen(QColor(255,0,0));
//设置画笔宽度
pen.setWidth(3);
//设置画笔风格
pen.setStyle(Qt::DotLine);
//让画家 使用这个笔
painter.setPen(pen);
//设置画刷
QBrush brush(Qt::cyan);
//设置画刷风格
brush.setStyle(Qt::Dense1Pattern);
//让画家使用画刷
painter.setBrush(brush);
//画线
painter.drawLine(QPoint(0,0),QPoint(100,100));
//画椭圆
painter.drawEllipse(QPoint(100,100),50,50);
//画矩形
QPen pen2(QColor(125,125,125));
painter.setPen(pen2);
painter.drawRect(QRect(50,50,50,50));
//画文字
painter.drawText(QRect(10,200,150,150),"Hello,world");
}
Widget::~Widget()
{
delete ui;
}

二、高级设置(抗锯齿、移动原点)
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
void Widget::paintEvent(QPaintEvent *){
// //实例化画家对象 this指定的是绘图设备
// QPainter painter(this);
// //设置画笔
// QPen pen(QColor(255,0,0));
// //设置画笔宽度
// pen.setWidth(3);
// //设置画笔风格
// pen.setStyle(Qt::DotLine);
// //让画家 使用这个笔
// painter.setPen(pen);
// //设置画刷
// QBrush brush(Qt::cyan);
// //设置画刷风格
// brush.setStyle(Qt::Dense1Pattern);
// //让画家使用画刷
// painter.setBrush(brush);
// //画线
// painter.drawLine(QPoint(0,0),QPoint(100,100));
// //画椭圆
// painter.drawEllipse(QPoint(100,100),50,50);
// //画矩形
// QPen pen2(QColor(125,125,125));
// painter.setPen(pen2);
// painter.drawRect(QRect(50,50,50,50));
// //画文字
// painter.drawText(QRect(10,200,150,150),"Hello,world");
QPainter painter(this);
painter.drawEllipse(QPoint(100,50),50,50);
//设置 抗锯齿能力 效率低下
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200,50),50,50);
//画矩形
painter.drawRect(20,120,50,50);
//移动画家
painter.translate(100,0);
//保存画家状态
painter.save();
painter.drawRect(20,120,50,50);
painter.translate(100,0);
//还原画家保存状态
painter.restore();
painter.drawRect(20,120,50,50);
}
Widget::~Widget()
{
delete ui;
}

三、绘制图片

#include "widget.h"
#include "ui_widget.h"
#include<QPainter>
#include<QTimer>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QTimer * qtimer=new QTimer(this);
qtimer->start(100);
connect(qtimer,&QTimer::timeout,ui->pushButton,&QPushButton::click);
//点击移动按钮,移动图片
connect(ui->pushButton,&QPushButton::clicked,[=](){
pox+=20;
//如果要手动调用绘图时间 用update更新
update();
});
}
void Widget::paintEvent(QPaintEvent *){
// //实例化画家对象 this指定的是绘图设备
// QPainter painter(this);
// //设置画笔
// QPen pen(QColor(255,0,0));
// //设置画笔宽度
// pen.setWidth(3);
// //设置画笔风格
// pen.setStyle(Qt::DotLine);
// //让画家 使用这个笔
// painter.setPen(pen);
// //设置画刷
// QBrush brush(Qt::cyan);
// //设置画刷风格
// brush.setStyle(Qt::Dense1Pattern);
// //让画家使用画刷
// painter.setBrush(brush);
// //画线
// painter.drawLine(QPoint(0,0),QPoint(100,100));
// //画椭圆
// painter.drawEllipse(QPoint(100,100),50,50);
// //画矩形
// QPen pen2(QColor(125,125,125));
// painter.setPen(pen2);
// painter.drawRect(QRect(50,50,50,50));
// //画文字
// painter.drawText(QRect(10,200,150,150),"Hello,world");
// QPainter painter(this);
// painter.drawEllipse(QPoint(100,50),50,50);
// //设置 抗锯齿能力 效率低下
// painter.setRenderHint(QPainter::Antialiasing);
// painter.drawEllipse(QPoint(200,50),50,50);
// //画矩形
// painter.drawRect(20,120,50,50);
// //移动画家
// painter.translate(100,0);
// //保存画家状态
// painter.save();
// painter.drawRect(20,120,50,50);
// painter.translate(100,0);
// //还原画家保存状态
// painter.restore();
// painter.drawRect(20,120,50,50);
QPainter painter(this);
QPixmap qpixmap= QPixmap(":/icon/demo01.png");
if(pox>(this->width()-qpixmap.width())){
pox=0;
}
painter.drawPixmap(pox,0,qpixmap);
}
Widget::~Widget()
{
delete ui;
}
四、绘图设备
1、QPixmap
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//Pixmap绘图设备
QPixmap pix(300,300);
//填充颜色
pix.fill(Qt::white);
//申明画家
QPainter painter(&pix);
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150,150),100,100);
//保存
pix.save("E:\\pix.png");
}
Widget::~Widget()
{
delete ui;
}

2、QImage
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// //Pixmap绘图设备
// QPixmap pix(300,300);
// //填充颜色
// pix.fill(Qt::white);
// //申明画家
// QPainter painter(&pix);
// painter.setPen(QPen(Qt::green));
// painter.drawEllipse(QPoint(150,150),100,100);
// //保存
// pix.save("E:\\pix.png");
QImage image(300,300,QImage::Format_ARGB32);
//填充颜色
image.fill(Qt::white);
//申明画家
QPainter painter(&image);
painter.setPen(QPen(Qt::blue));
painter.drawEllipse(QPoint(150,150),100,100);
//保存
image.save("E:\\image.png");
}
Widget::~Widget()
{
delete ui;
}

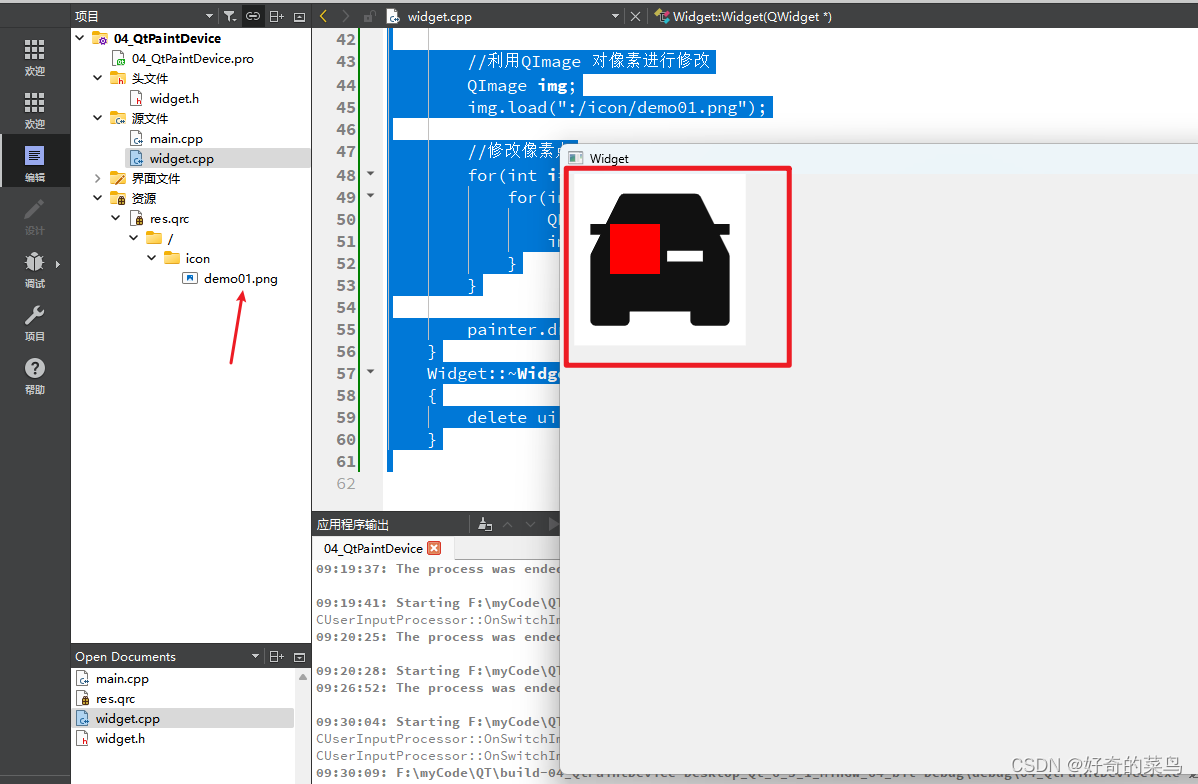
修改像素点
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>
#include<QRgb>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// //Pixmap绘图设备
// QPixmap pix(300,300);
// //填充颜色
// pix.fill(Qt::white);
// //申明画家
// QPainter painter(&pix);
// painter.setPen(QPen(Qt::green));
// painter.drawEllipse(QPoint(150,150),100,100);
// //保存
// pix.save("E:\\pix.png");
QImage image(300,300,QImage::Format_ARGB32);
//填充颜色
image.fill(Qt::white);
//申明画家
QPainter painter(&image);
painter.setPen(QPen(Qt::blue));
painter.drawEllipse(QPoint(150,150),100,100);
//保存
image.save("E:\\image.png");
}
void Widget::paintEvent(QPaintEvent * ){
QPainter painter(this);
//利用QImage 对像素进行修改
QImage img;
img.load(":/icon/demo01.png");
//修改像素点
for(int i=50;i<100;i++){
for(int j=50;j<100;j++){
QRgb value=qRgb(255,0,0);
img.setPixel(i,j,value);
}
}
painter.drawImage(0,0,img);
}
Widget::~Widget()
{
delete ui;
}

3、QPicture
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>
#include<QPainter>
#include<QImage>
#include<QRgb>
#include<QPicture>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// //Pixmap绘图设备
// QPixmap pix(300,300);
// //填充颜色
// pix.fill(Qt::white);
// //申明画家
// QPainter painter(&pix);
// painter.setPen(QPen(Qt::green));
// painter.drawEllipse(QPoint(150,150),100,100);
// //保存
// pix.save("E:\\pix.png");
// QImage image(300,300,QImage::Format_ARGB32);
// //填充颜色
// image.fill(Qt::white);
// //申明画家
// QPainter painter(&image);
// painter.setPen(QPen(Qt::blue));
// painter.drawEllipse(QPoint(150,150),100,100);
// //保存
// image.save("E:\\image.png");
//QPicture 绘图设备 可以记录和重现绘图指令
QPicture pic;
QPainter painter;
painter.begin(&pic);//开始画画
painter.setPen(QPen(Qt::cyan));
painter.drawEllipse(QPoint(150,150),100,100);
painter.end();//结束画画
//保存到磁盘
pic.save("E:\\pic.cc");
}
void Widget::paintEvent(QPaintEvent * ){
// QPainter painter(this);
// //利用QImage 对像素进行修改
// QImage img;
// img.load(":/icon/demo01.png");
// //修改像素点
// for(int i=50;i<100;i++){
// for(int j=50;j<100;j++){
// QRgb value=qRgb(255,0,0);
// img.setPixel(i,j,value);
// }
// }
// painter.drawImage(0,0,img);
QPainter painter(this);
//重现QPicture的绘图指令
QPicture pic;
pic.load("E:\\pic.cc");
painter.drawPicture(0,0,pic);
}
Widget::~Widget()
{
delete ui;
}
























 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








