在进行选择时,我们会经常用到nth-child()属性,使用此属性,可以实现对一个或者多个的选择。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>css:
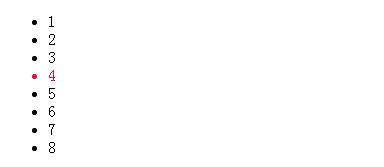
li:nth-child(4){
color: crimson;
}结果:
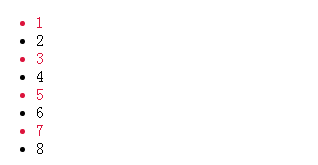
当css为:
li:nth-child(2n+1){
color: crimson;
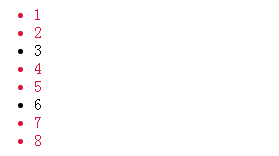
}当css为:
li:nth-child(3n+1),li:nth-child(3n+2){
color: crimson;
}取并集,颜色改变的数字为:
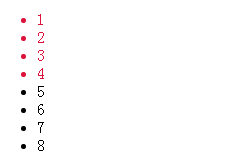
当css为:
li:not(:nth-child(n+5)){
color: crimson;
}
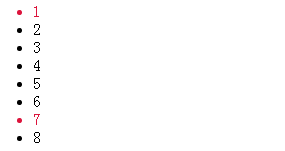
当css为:
li:nth-child(2n+1):nth-child(3n+1){
color: crimson;
}



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








