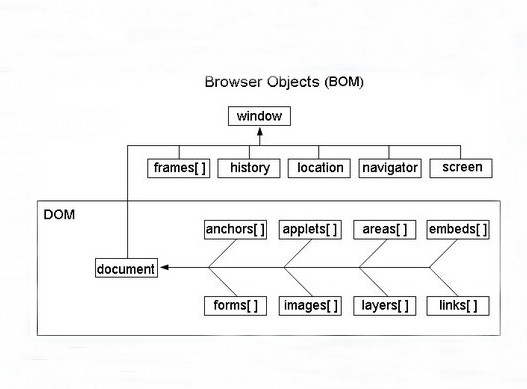
BOM对象就是Browse Object Model。
Window对象的方法
alert(“”) 显示带有一段消息和一个确认按钮的警告框。
confirm(“”) 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt(“”) 显示可提示用户输入的对话框。
open(“url”,”name”) 打开一个新的浏览器窗口或查找一个已命名的窗口。
showModalDialog (“打开窗口的url”,”窗口名”,”窗口特征”)(chrome不支持)
close() 关闭浏览器窗口。 ( FF不支持)
focus () 窗口失去焦点
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
moveBy() 可相对窗口的当前坐标把它移动指定的像素。
moveTo() 把窗口的左上角移动到一个指定的坐标。
resizeBy() 按照指定的像素调整窗口的大小。
resizeTo() 把窗口的大小调整到指定的宽度和高度。
scrollBy() 按照指定的像素值来滚动内容。
scrollTo() 把内容滚动到指定的坐标。
Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问
Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问
Document对象的属性
all[] 提供对文档中所有 HTML 元素的访问。是数组类型
forms[] 返回对文档中所有 Form 对象引用。是数组类型
body 提供对 <body> 元素的直接访问。
URL 返回当前文档的 URL。
bgColor属性:可以改变文档的颜色;( document.bgColor="gray";)
Document对象的函数(方法)
getElementById() 返回对拥有指定 id 的第一个对象的引用。
getElementsByName() 返回带有指定名称的对象集合。
getElementsByTagName() 返回带有指定标签名的对象集合。
write() 向文档写 HTML 表达式 或 JavaScript 代码。
location对象
Location 对象包含有关当前 URL 的信息。
location对象的属性
href属性 控制浏览器地址栏的内容
hostname 设置或返回当前 URL 的主机名。
location对象的方法
reload()方法 刷新页面
reload(true) 刷新页面,不使用缓存
toSource()方法 获取某个对象的源代码
如:alert(window.toSource());
history对象
属性
length 返回浏览器历史列表中的 URL 数量。
方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面,或者要求浏览器移动到指定的页面数量(负数为后退,正数为前进)






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








