window对象
ECMAScript是javascript的核心,但是如果要在web中使用javascript,那么BOM(浏览器对象模型)才是真正的核心。BOM提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。
window对象:BOM的核心对象是window,它表示浏览器的一个实例。在浏览器中,window对象有双重角色,它既是通过javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
因此,所有全局作用域中声明的变量、函数都会变成window对象的属性和方法。
<script type="text/javascript">
var age=26;//这里定义的全局变量和全局函数被自动归在了window对象名下
function sayAge(){
console.log(this.age);
}
console.log(window.age);//26
sayAge();//26 相当于window.sayAge()
window.sayAge();//26
//全局变量和在window对象上直接定义属性的唯一区别:全局变量不能够通过delete操作符删除,而直接在window对象上定义的属性可以
window.color='red';
delete window.age;
delete window.color;
console.log(window.age);//26
console.log(window.color);//undefined
</script><script type="text/javascript">
/*
还要注意:尝试访问未声明的变量会抛出错误,但是通过查询window对象,可以知道某个可能未经声明的变量是否存在
*/
//这会抛出错误,因为oldValue未定义
var newValue=oldValue;
//这不会抛出错误,因为是一次属性查询
var newValue=window.oldValue;
</script>窗口关系和框架
如果页面中包含框架,则每个框架都拥有自己的window对象,并且保存在frames集合中。在frames集合中,可以通过数值索引(从0开始,从左到右,从上到下)或者框架名称来访问相应的window对象。每个window对象都有一个name属性,其中包含着框架的名称。
可以通过window.frames[0]或者window.frames[“topFrame”]来引用上方的框架。不过,最好使用top,而不是window来引用这些框架。因为,top对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个框架中正确地访问另一个框架。因为对于一个在框架中编写的任何代码来说,其中的window对象指向的都是那个框架的特定实例,而不是最高层的框架。
与top相对的另一个window对象是parent。parent对象始终指向当前框架的直接上层框架。
与框架有关的最后一个对象是self,它始终指向window。self和window对象可以互换使用。
在使用框架的情况下,浏览器中会存在多个Global对象。在每个框架中定义的全局变量会自动成为框架中window对象的属性。由于每个window对象都包含原生类型的构造函数,因此每个框架都有一套自己的构造函数,这些构造函数一一对应,但并不相等。
location对象
location对象是一个很特别的对象,因为它既是window对象的属性,也是document对象的属性。window.location和document.location引用的是同一个对象。
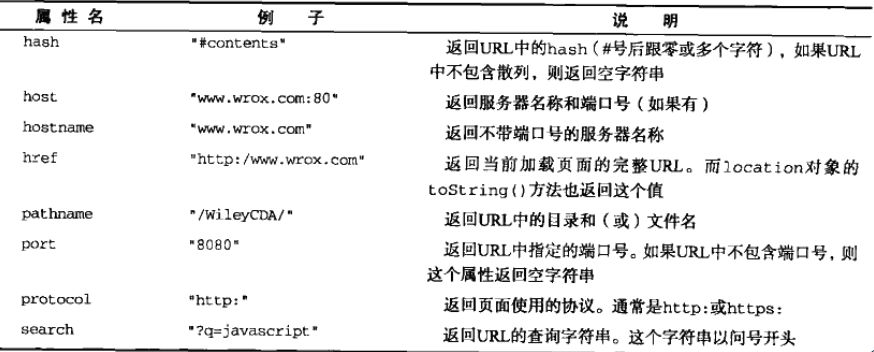
location对象的属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>查询字符串参数</title>
</head>
<body>
<script type="text/javascript">
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
//保存数据对象
args = {},
//取得每一项
items = qs.length ? qs.split("&") : [],
item = null,
name = null,
value = null,
//在for循环中使用
i = 0,
len = items.length;
//逐个将每一项添加到args对象中
for (i=0; i < len; i++){
item = items[i].split("=");
//decodeURIComponent用来解码name和value,因为查询字符串应该是被编码过的
name = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
if (name.length){
args[name] = value;
}
}
return args;
}
//假设查询字符串是: ?q=javascript&num=10
var args = getQueryStringArgs();
alert(args["q"]); //"javascript"
alert(args["num"]); //"10"
//这样一来,每个查询字符串参数都成了返回对象的属性,极大地方便了对每个参数的访问
</script>
</body>
</html>使用location对象可以通过很多方式来改变浏览器的位置。
其中,最常用的方式是:使用assign()方法并为其传递一个URL
location.assign(“http://www.baidu.com“)
这样就可以立即打开新的URL并在浏览器的历史记录中生成一条记录。
同样的,将location.href和window.location设置为一个URL值,也会以该值调用assign()方法。
location.href=”http://www.baidu.com”;
window.location=”http://www.baidu.com”;
这两种方式的效果和显示调用assign()方法效果完全一样
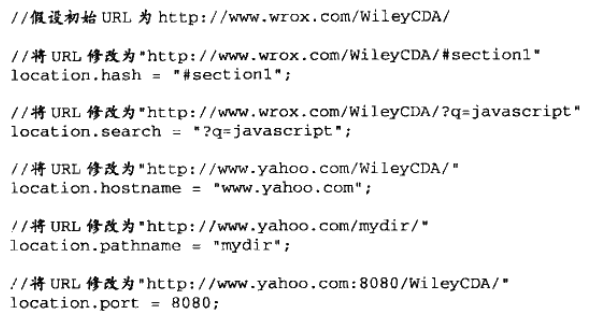
此外,通过修改location对象的其他属性也可以改变当前加载的页面。

每次修改location的属性(hash除外),页面都会以新的URL重新加载。修改hash的值会在浏览器的历史记录中生成一条新的记录
在url:http://a.com#helloword中的’#helloworld’就是location.hash,改变hash并不会导致页面刷新,所以可以利用hash值来进行数据传递,当然数据容量是有限的。
当通过上述任何一种方法修改URL之后,浏览器的历史记录中就会生成一条新纪录,因此通过点击”后退”按钮都会导航到前一个页面。
我们可以使用replace()方法来禁用这种行为。该方法只接受一个参数,即要导航到的URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新纪录。在调用replace()方法后,用户不能回到前一个页面。
这个页面加载到浏览器中后,浏览器就会在1秒钟后重新定向到www.baidu.com。然后,’后退’按钮将处于禁用状态,如果重新输入完整的URL,则无法返回示例页面。
<script type="text/javascript">
setTimeout(function () {
location.replace("http://www.baidu.com/");
}, 1000);
</script>reload()方法,其作用是重新加载当前显示的页面。如果调用reload()方法时不传递任何参数,页面就会以最有效的方式重新加载。也就是说,如果页面自上次请求以来并没有改变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,需要给该方法传递参数true。
location.reload();//重新加载(有可能从缓存中加载)
location.reload(true);//重新加载(从服务器重新加载)
超时调用和间歇调用
javascript是单线程语言,但允许通过设置超时值和间歇值来设定代码在特定时刻执行
超时调用:是在指定的时间过后执行代码
间歇调用:每隔指定的时间就执行一次代码
超时调用:需要使用window对象的setTimeout()方法,接收两个参数:要执行的代码和以毫秒表示的时间。
第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定执行。因为,javascript是一个单线程的解释器,因此一定时间内只能执行一段代码。第二个参数表示再过多长时间把当前任务添加到队列中。如果队列是空的,则代码会立刻执行,否则就要等待前面的代码执行完了以后再执行。
调用setTimeout()后,该方法会返回一个数值ID,表示超时调用。要取消未执行的超时调用计划,可以调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它即可。
间歇调用:使用setInterval()方法
与超时调用类似,只不过它会按照指定的时间间隔重复执行代码,直到间歇调用被取消或者页面被卸载。它接收的参数与setTimeout()方法一样
Demo1
<script type="text/javascript">
//设置超时调用
var timeoutId = setTimeout(function() {
alert("Hello world!");
}, 1000);
//取消超时调用
clearTimeout(timeoutId);
</script>Demo2
<script type="text/javascript">
/*
使用间歇调用实现
*/
var num = 0;
var max = 10;
var intervalId = null;
function incrementNumber() {
num++;
if (num == max) {
clearInterval(intervalId);
alert("Done");
}
}
intervalId = setInterval(incrementNumber, 500);
</script>Demo3
<script type="text/javascript">
/*
使用超时调用来实现
*/
var num = 0;
var max = 100;
function incrementNumber() {
num++;
if (num < max) {
setTimeout(incrementNumber, 500);
} else {
alert("Done");
}
}
setTimeout(incrementNumber, 500);
</script>在使用超时调用时,没有必要跟踪超时调用ID,因为每次执行代码之后,如果不再设置另一次超时调用,调用就会自动停止。一般认为,使用超时调用来模拟间歇调用是一种最佳模式。间歇调用一般较少使用,因为后一个间歇调用可能会在前一个间歇调用结束之前启动。
系统对话框
alert()、confirm()和prompt()
<script type="text/javascript">
alert("Hello world!");
</script><script type="text/javascript">
/*
判断用户点击了OK还是Cancel,可以检查confirm()方法返回的布尔值:true表示单击了OK,false表示单击了Cancel或单击了右上角的X按钮。
*/
if (confirm("Are you sure?")) {
alert("I'm so glad you're sure! ");
} else {
alert("I'm sorry to hear you're not sure. ");
}
</script><script type="text/javascript">
/*
prompt()方法用来生成一个"提示"框,用于提示用户输入一些文本。提示框除了显示OK和Cancel按钮之外 ,还会显示一个文本输入域,用来输入文本内容。该方法接收两个参数:要显示给用户的文本提示和文本输入域的默认值(可以是一个空字符串)
*/
var result = prompt("What is your name? ", "");
if (result !== null) {
alert("Welcome, " + result);
}
</script>history对象
history对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。因为history是window对象的属性,因此每个浏览器窗口、每个标签页以及每个框架,都有自己的history对象与特定的window对象关联。处于安全方面的考虑,开发人员是无法知道用户浏览过的URL,不过,借助用户访问过的页面列表,同样可以在不知道实际URL的情况下实现后退和前进。
使用go()方法可以在用户的历史记录中任意跳转,可以向后也可以向前。该方法接收一个参数:表示向前或者向后跳转的页面数的整数值。负数表示向后跳转(类似单击浏览器的后退按钮),正数表示向前跳转(类似浏览器的前进按钮)。
//后退一页
history.go(-1);
//前进一页
history.go(1);也可以给go()方法传递一个字符串参数,此时浏览器会跳转到历史记录中包含该字符串的第一个位置–可能后退也可能前进,具体要看哪个位置最近。如果历史记录中不包含该字符串,那么这个方法什么也不做
//跳转到最近的baidu.com
history.go("baidu.com");另外,还可以使用back()和forward()来代替go()方法
//后退一页
history.back();
//前进一页
history.forward();除此之外,history对象还有一个length属性,保存着历史记录的数量。这个数量包括所有的历史记录,即所有的向后和向前的记录。如果history.length==0,则表示这是用户打开窗口后的第一个页面
history对象不常用,但是在创建自定义的后退和前进按钮,以及检测当前页面是不是用户历史记录的第一个页面时,还是必须使用它。
Demo1
history.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>history</title>
</head>
<body>
<form>
<input type="text" id="username">
</form>
<input type="button" id="btn" value="按钮" onclick="go()">
<script type="text/javascript">
function go(){
var name=document.getElementById("username").value;
if(name=="hello"){
history.go(-1);
}else{
alert('用户名不正确');
}
}
</script>
</body>
</html>ceshi.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<a href="history.html" >跳转</a>
</body>
</html>这里使用history模仿了一个输入用户名之后。跳转到之前页面的例子。
Demo2
history2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>history</title>
</head>
<body>
<a href="demo.html">跳转</a>
<input type="button" id="btn" value="前进" onclick="go()">
<script type="text/javascript">
function go(){
history.forward();
}
</script>
</body>
</html>demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<input type="button" name="" value="回退" id="btn" onclick="fn()">
<script type="text/javascript">
function fn(){
history.back();
}
</script>
</body>
</html>这个小例子模拟了history.back()和history.forward()的基本功能























 149
149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








