在使用SlidingMenu时需要先导入slidingmenu_library。如果需要针对SlidingMenu做android3.0一下的版本兼容就导入ActionBarSherclock-master包。
SlidingMenu 常用属性介绍:
menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕范围,该设置为全屏区域都可以滑动
menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
menu.toggle();//动态判断自动关闭或开启SlidingMenu
menu.showMenu();//显示SlidingMenu
menu.showContent();//显示内容
menu.setOnOpenListener(onOpenListener);//监听slidingmenu打开
关于关闭menu有两个监听,简单的来说,对于menu close事件,一个是when,一个是after
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭时事件
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭后事件
左右都可以划出SlidingMenu菜单只需要设置
menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
设置SlidingMenu属性
sm = getSlidingMenu();
//如果只显示左侧菜单就是用LEFT,右侧就RIGHT,左右都支持就LEFT_RIGHT
sm.setMode(SlidingMenu.LEFT_RIGHT);//设置菜单滑动模式,菜单是出现在左侧还是右侧,还是左右两侧都有
sm.setShadowDrawable(R.drawable.shadow);//设置阴影的图片资源
sm.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
//sm.setBehindWidth(200);//设置菜单的宽
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
sm.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的区域
支持右侧划出菜单:
//SlidingMenu可以同时支持划出左右两侧的菜单,互不冲突,而且动画优美,体验良好。
sm.setSecondaryMenu(R.layout.menu_frame2);//设置右侧菜单
sm.setSecondaryShadowDrawable(R.drawable.shadowright);//设置右侧菜单阴影的图片资源
//右侧SlidingMenu的Fragment
getSupportFragmentManager().beginTransaction().replace(R.id.menu_frame2, new SampleListFragment()).commit();
slidingMenu = getSlidingMenu();
//设置是左滑还是右滑,还是左右都可以滑
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT);
//设置阴影宽度
slidingMenu.setShadowWidth(getWindowManager().getDefaultDisplay().getWidth() / 40);
//设置左菜单阴影图片
slidingMenu.setShadowDrawable(R.drawable.shadow);
//设置右菜单阴影图片
slidingMenu.setSecondaryShadowDrawable(R.drawable.right_shadow);
//设置菜单占屏幕的比例
slidingMenu.setBehindOffset(getWindowManager().getDefaultDisplay().getWidth() / 5);
//设置滑动时菜单的是否淡入淡出
slidingMenu.setFadeEnabled(true);
//设置淡入淡出的比例
slidingMenu.setFadeDegree(0.4f);
//设置滑动时拖拽效果
slidingMenu.setBehindScrollScale(0);
//设置要使菜单滑动,触碰屏幕的范围
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
实现原理:
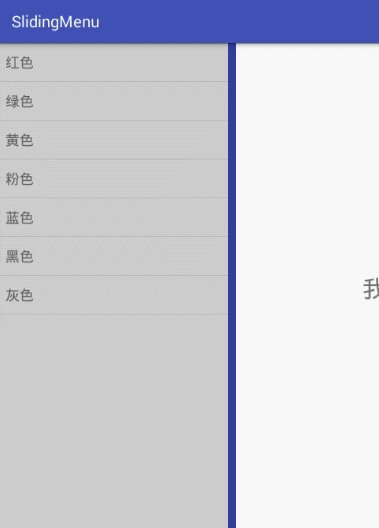
实例一:
public class SlideMethodActivity extends AppCompatActivity {
private ListView lv;
private String[] colors = {"红色", "绿色", "黄色", "粉色", "蓝色", "黑色", "灰色"};
private int[] colorRes = {R.color.red, R.color.green, R.color.yellow,
R.color.colorAccent, R.color.blue, R.color.black, R.color.gray};
private ArrayAdapter<String> adapter;
private RelativeLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slide_method);
layout = (RelativeLayout) findViewById(R.id.layout);
final SlidingMenu menu = new SlidingMenu(this);
//设置菜单方向
menu.setMode(SlidingMenu.LEFT_RIGHT);
//设置滑动的范围
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
//设置滑动的宽度
menu.setBehindOffset(200);
//设置阴影部分的图片
menu.setShadowDrawable(R.color.colorPrimaryDark);
menu.setShadowWidth(10);
//设置淡入淡出的效果
menu.setFadeEnabled(true);
menu.setFadeDegree(0.4f);
//附加到activity
menu.attachToActivity(this,SlidingMenu.SLIDING_CONTENT);
//设置左右滑动的菜单
menu.setMenu(R.layout.slide_method_left);
menu.setSecondaryMenu(R.layout.slide_method_right);
menu.setSecondaryShadowDrawable(R.color.gray);
lv = (ListView)findViewById(R.id.method_lv);
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,colors);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
layout.setBackgroundResource(colorRes[position]);
//切换菜单的状态
menu.toggle();
}
});
}
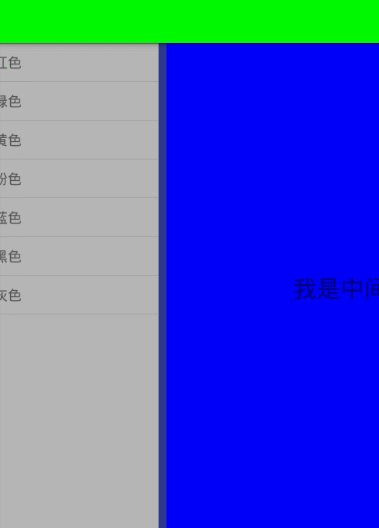
}实例二:在布局中的使用
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
android:id="@+id/sm"
android:layout_width="match_parent"
android:layout_height="300dp"
sliding:behindOffset="200dp"
sliding:fadeDegree="0.3"
sliding:fadeEnabled="true"
sliding:mode="left"
sliding:shadowDrawable="@color/red"
sliding:shadowWidth="2dp"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/activity_slide_method"
sliding:viewBehind="@layout/slide_method_right" />实例三:与Fragment的使用
public class SlideCropActivity extends SlidingFragmentActivity {
private SlidingMenu menu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slide_crop);
initMenu();
}
private void initMenu(){
LeftFragment leftFragment = new LeftFragment(); //占位
setBehindContentView(R.layout.leftlayout);
getFragmentManager().beginTransaction().replace(R.id.left_layout,leftFragment).commit();
menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT_RIGHT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setFadeEnabled(true);
menu.setFadeDegree(0.3f);
menu.setShadowWidth(2);
menu.setBehindOffset(200);
menu.setShadowDrawable(R.color.green);
//设置右面滑动的菜单
menu.setSecondaryMenu(R.layout.rightlayout);
RightFragment rightFragment = new RightFragment();
getFragmentManager().beginTransaction().replace(R.id.right_layout,rightFragment).commit();
}
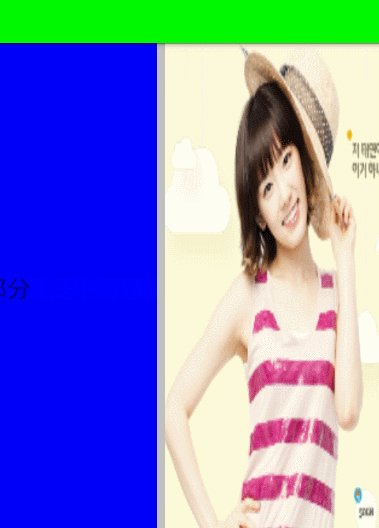
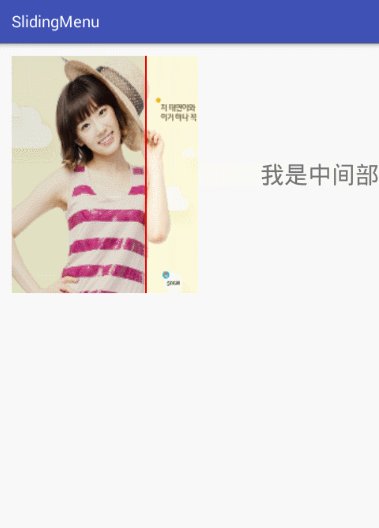
}效果:
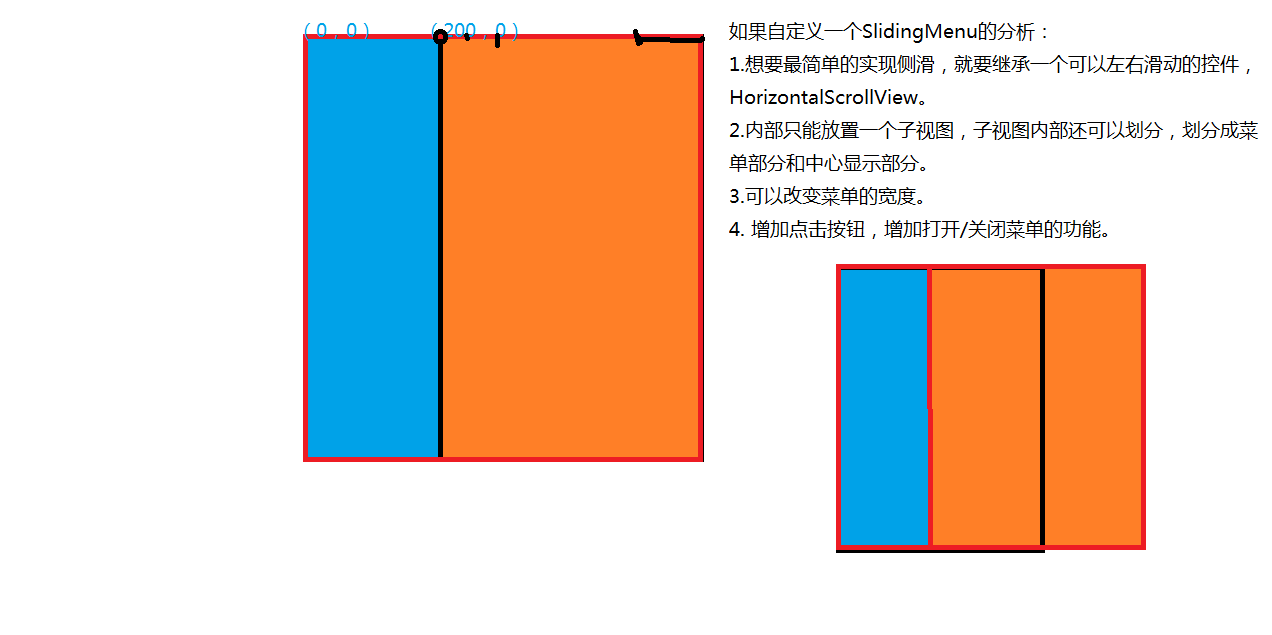
实例四;自定义
实现原理:
public class CustomSlideActivity extends AppCompatActivity {
private CustomSlidingMenu menu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_slide);
menu = (CustomSlidingMenu) findViewById(R.id.csm);
}
public void change(View view) {
menu.toggle();
}
}<com.xinyuliu.slidingmenu.customview.CustomSlidingMenu
android:id="@+id/csm"
android:layout_height="match_parent"
android:layout_width="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<include android:id="@+id/left_menu"
layout="@layout/slide_method_right"></include>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="切换状态"
android:onClick="change"/>
</LinearLayout>
</LinearLayout>
</com.xinyuliu.slidingmenu.customview.CustomSlidingMenu>public class CustomSlidingMenu extends HorizontalScrollView{
private LinearLayout mWrapper; //声明内部唯一的子视图
//声明一个放置菜单的视图
private ViewGroup mMenu;
//声明一个放置内容的视图
private ViewGroup mContent;
private int mMenuRightPadding = 150;
//菜单拖出来后,距离屏幕右侧的宽度,通过这个参数,可以达成屏幕适配的效果
private int mScreenWidth; //屏幕的宽度,即中间内容的宽度
private int mMenuWidth; //菜单的宽度
//判断菜单是否打开
private boolean isOpen;
//设置一个标志位,为了不用重复的测量
private boolean once;
public CustomSlidingMenu(Context context) {
super(context);
}
public CustomSlidingMenu(Context context, AttributeSet attrs) {
super(context, attrs);
setScrollBarSize(0);
//获取屏幕的宽度
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth = outMetrics.widthPixels;
}
public CustomSlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//测量view的方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!once) {
//获得子视图的内容
mWrapper = (LinearLayout) getChildAt(0);
mMenu = (ViewGroup) mWrapper.getChildAt(0);
mContent = (ViewGroup) mWrapper.getChildAt(1);
//计算menu的宽度
mMenuWidth = mScreenWidth - mMenuRightPadding;
mMenu.getLayoutParams().width = mMenuWidth;
mContent.getLayoutParams().width = mScreenWidth;
once = true;
}
}
//最开始进去的时候,布局的摆放方式
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed){
//隐藏菜单
this.scrollTo(mMenuWidth,0);
}
}
//获取手势触摸事件的方法
@Override
public boolean onTouchEvent(MotionEvent ev) {
//得到用户手势状态
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
//判断移动的宽度,然后决定是隐藏还是显示菜单
int scrollX = getScrollX();
if (scrollX>=mMenuWidth/2){
this.scrollTo(mMenuWidth,0);
isOpen = false;
}else {
this.scrollTo(0,0);
isOpen = true;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 打开菜单
* */
public void openMenu(){
if (isOpen){
return;
}
this.smoothScrollTo(0,0);
isOpen = true;
}
/**
* 关闭菜单
* */
public void closeMenu(){
if (!isOpen){
return;
}
this.smoothScrollTo(mMenuWidth,0);
isOpen = false;
}
/**
* 切换状态
* */
public void toggle(){
if (isOpen) {
closeMenu();
}else {
openMenu();
}
}
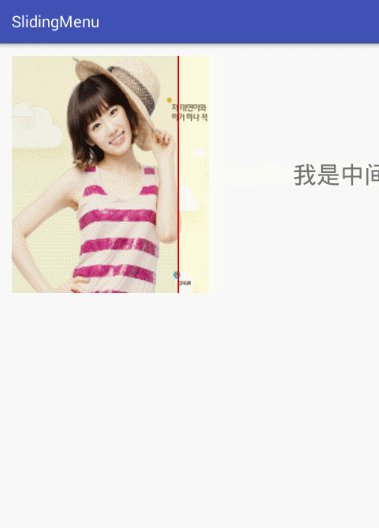
}效果:




























 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








