SwipeRefrshLayout是Google官方更新的一个Widget,可以实现下拉刷新的效果。该控件集成自ViewGroup在support-v4兼容包下,不过我们需要升级supportlibrary的版本到19.1以上。基本使用的方法如下:
- setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器
- setRefreshing(boolean):显示或者隐藏刷新进度条
- isRefreshing():检查是否处于刷新状态
- setColorSchemeResources():设置进度条的颜色主题,最多设置四种,以前的setColorScheme()方法已经弃用了。
实例一:
public class SwipeActivity extends AppCompatActivity {
@ViewInject(value = R.id.swipe_lv)
private ListView mLv;
@ViewInject(value = R.id.swipeLayoout)
private SwipeRefreshLayout swipeLayout;
private LinkedList<String> list ;
private ArrayAdapter<String>adapter;
Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
adapter.notifyDataSetChanged();
swipeLayout.setRefreshing(false);
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe);
x.view().inject(this);
list = new LinkedList<>(Arrays.asList("java","php","oc","c#","c++","ruby","html5"));
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
mLv.setAdapter(adapter);
swipeLayout.setColorSchemeColors(Color.RED,Color.BLUE,Color.GREEN,Color.YELLOW);
swipeLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
String[]datas = {"ios","vr","ar","javascrip","ui","android"};
for (int i = datas.length-1; i >=0; i--) {
list.addFirst(datas[i]);
}
handler.sendEmptyMessageDelayed(1,5000);
}
});
}
}
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipeLayoout"
android:layout_height="match_parent"
android:layout_width="match_parent">
<ListView
android:id="@+id/swipe_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
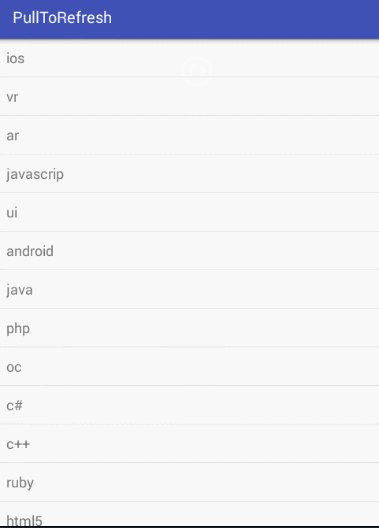
</android.support.v4.widget.SwipeRefreshLayout>效果:

实例二:
public class RefreshLayout extends SwipeRefreshLayout implements AbsListView.OnScrollListener{
private ListView lv; //声明内部包含的listview
private View footerView;
//判断是否正在加载当中
private boolean isLoading = false;
boolean isLast = false;
private OnLoadingListener listener;
//设置加载状态的方法
public void setLoading(boolean isLoading){
this.isLoading = isLoading;
if (isLoading){
lv.addFooterView(footerView);
}else {
lv.removeFooterView(footerView);
}
}
public void setOnLoadingListener(OnLoadingListener listener){
this.listener = listener;
}
public RefreshLayout(Context context) {
super(context);
footerView = LayoutInflater.from(context).inflate(R.layout.lv_footer,null);
}
public RefreshLayout(Context context, AttributeSet attrs) {
super(context, attrs);
footerView = LayoutInflater.from(context).inflate(R.layout.lv_footer,null);
}
/**
* 作用:排列布局当中的子视图 ,能够拿到子视图控件
* */
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//获取容器当中子视图的数量
int count = getChildCount();
if (count>0) { //布局当中是由内容的
for (int i = 0; i < count; i++) {
View childView = getChildAt(i);
if (childView instanceof ListView){
lv = (ListView) childView;
lv.setOnScrollListener(this);
}
}
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (isLast & scrollState == SCROLL_STATE_IDLE && !isLoading){
setLoading(true);
listener.onLoad();
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
//判断是否已经到底部了
isLast = firstVisibleItem+visibleItemCount==totalItemCount;
}
//定义一个上啦加载的接口
public interface OnLoadingListener{
public void onLoad();
}
}public class RefreshActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener,RefreshLayout.OnLoadingListener{
@ViewInject(value = R.id.refresh_layout)
private RefreshLayout refreshLayout;
@ViewInject(value = R.id.refresh_lv)
private ListView lv;
private List<String>mDatas;
private ArrayAdapter<String>adapter;
Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_refresh);
x.view().inject(this);
mDatas = new ArrayList<>();
adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,mDatas);
lv.setAdapter(adapter);
initData();
//设置上啦加载和下拉刷新的监听
refreshLayout.setOnRefreshListener(this);
refreshLayout.setOnLoadingListener(this);
refreshLayout.setColorSchemeColors(Color.YELLOW,Color.RED);
}
private void initData(){
int size = mDatas.size();
for (int i = 0; i < 20; i++) {
mDatas.add(size+i+"");
}
adapter.notifyDataSetChanged();
}
//上啦加载的方法
@Override
public void onLoad() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
initData();
//设置加载状态
refreshLayout.setLoading(false);
}
},5000);
}
@Override
public void onRefresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
mDatas.clear();
initData();
//设置结束刷新
refreshLayout.setRefreshing(false);
}
},3000);
}
}
<com.xinyuliu.pulltorefresh.customview.RefreshLayout
android:id="@+id/refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/refresh_lv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
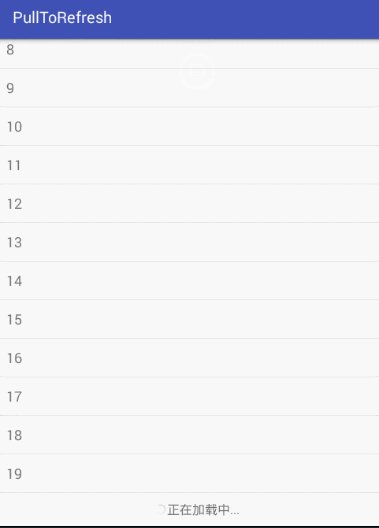
</com.xinyuliu.pulltorefresh.customview.RefreshLayout>效果:























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








